https://fonts.googleapis.com/css?family=Open+Sans:400,600@font-face {
font-family: 'My Super Font';
src: url('data:application/octet-stream;base64,тут-идёт-woff-файл-шрифта-в-base64') format('woff');
font-weight: normal;
font-style: normal;
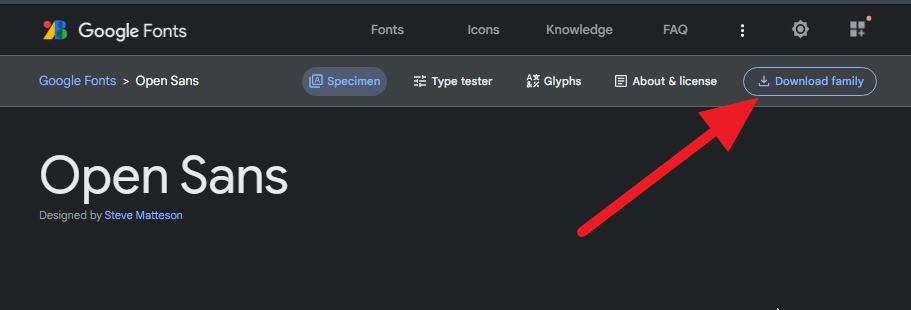
}Как скачать?