
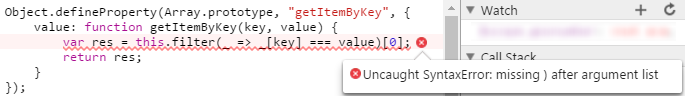
Object.defineProperty(Array.prototype, "getItemByKey", {
value: function getItemByKey(key, value) {
var res = this.filter(_ => _[key] === value)[0];
return res;
}
});

Object.defineProperty(Array.prototype, "getItemByKey", {
value: function getItemByKey(key, value) {
var res = this.filter(function(_) { return _[key] === value })[0];
return res;
}
});