Привет
Я уже использовал все известные мне способы запретить кэширование в браузерах, но ничего не помогло.
Клиент ходит аяксом на API и получает оттуда JSON. Точнее должен ходить, но упорно тащит все из кэша. Это становится совсем неприятным, когда клиенту нужно авторизоваться: вместо токена в ответ он может получить либо старый токен, либо непонятно что.
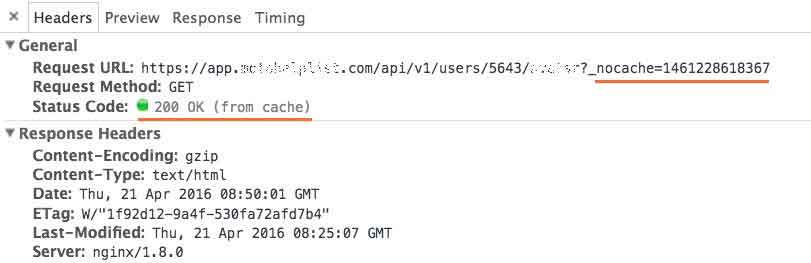
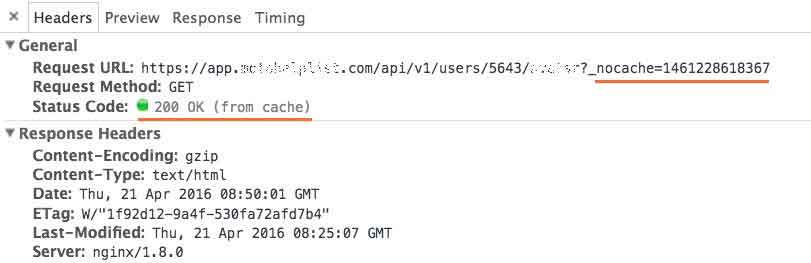
Настраивать управление кэшированием на сервере совершенно бесполезно: ни Хром, ни Сафари директивам не следуют и тащат все из кэша. Я использовал ?_nocache= как последний способ, но браузерам пофиг. Можно даже подсунуть аяксу левый адрес сервера — эффект будет тот же. То есть создается впечатление, что на самом деле обращения к серверу не было.

Сейчас сервер отдает еще и такие заголовки:
Cache-Control:max-age=10
Date:Fri, 22 Apr 2016 10:07:15 GMT
Expires:Fri, 22 Apr 2016 10:07:25 +0000
Last-Modified:Fri, 22 Apr 2016 10:07:15 GMT
Но все бесполезно, оба браузера делают вид что ходят на сервер, но всегда используют локальный кэш. Кратковременно помогает только полная очистка кэша, но юзер не будет чистить его постоянно... И через некоторое время все начинается заново.
Что делать? Как бороться с этой гадостью?
UPD:
Мобильный Сафари пошел еще дальше. Если залогиниться, срубить Сафари, "удалить кэш и всю историю всех сайтов" в настройках, перезагрузить телефон и зайти снова — без лишних вопросов обнаруживаем себя залогиненными как ни в чем ни бывало...