Доброго времени суток!
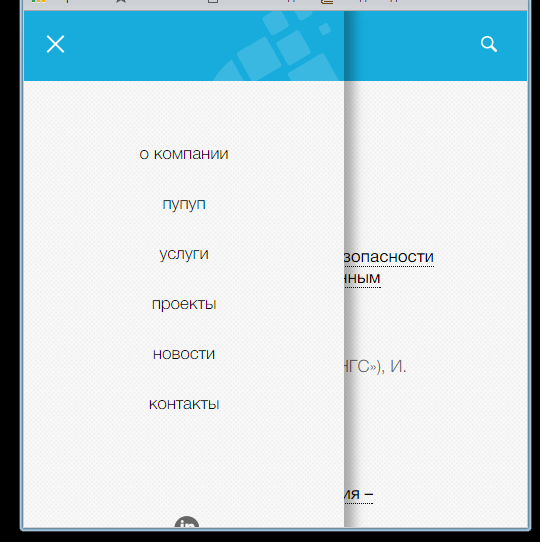
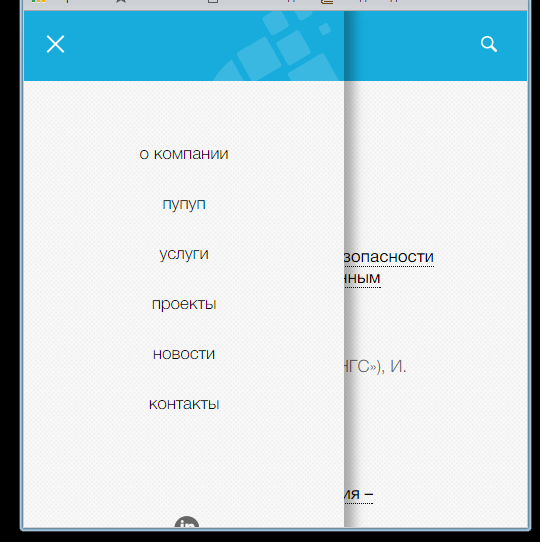
Не пойму как прокручивать блок при адаптиве...
Ставлю при клике на "открыть меню":
$('body').toggleClass('no-scroll');
Класс no-scroll вешает overflow-hidden
получается такая картина

Пробую по скроллу отловить событие, чтобы с помощью него прокручивать меню вниз/вверх с помощью изменения "top", но так не срабатывает
$(window).scroll(function(){
console.log('e');
});
<div class="burger-menu">
<div class="layout-burger">
<div class="header"></div>
<nav class="lvl1">
<ul>
<li><a href="#">о компании</a></li>
<li><a href="#">услуги</a></li>
<li><a href="#">проекты</a></li>
<li><a href="/news.html">новости</a></li>
<li><a href="/contacts.html">контакты</a></li>
</ul>
</nav>
<div class="soc">
<a href="#in"></a>
</div>
<footer class="burger-foot gray-static">
</footer>
</div>
</div>
.burger-menu {
position: absolute;
top: 0;
width: 0;
background: url('../images/burger-layout2.png');
-webkit-transition: .5s ease-in-out;
-moz-transition: .5s ease-in-out;
-o-transition: .5s ease-in-out;
transition: .5s ease-in-out;
.layout-burger {
position: relative;
height: 100%;
right: 0;
left: 0;
top: 0;
}
nav.lvl1 {
height: auto;
margin-left: -300px;
padding-bottom: 190px;
.transition();
}
.lvl2 {
display: none;
}
.header {
display: none;
width: 320px;
height: 70px;
background: url('../images/burger-layout.png');
-webkit-transition: .5s ease-in-out;
-moz-transition: .5s ease-in-out;
-o-transition: .5s ease-in-out;
transition: .5s ease-in-out;
}
}
.burger-menu.open {
width: 320px;
-moz-box-shadow: 3px 0 15px 7px rgba(0, 0, 0, .3);
-webkit-box-shadow: 3px 0 15px 7px rgba(0, 0, 0, .3);
box-shadow: 3px 0 15px 7px rgba(0, 0, 0, .3);
.header {
display: block;
}
}
Как лучше реализовать такое, чтобы при прокрутке колесика и touch передний блок прокручивался вниз/вверх?