Такая проблема. На главной странице есть слайдер цитат постов определённой рубрики. При клике на кнопку или заголовок в модальном окошке Bootstrap открывается сама запись (без перезагрузки страницы). В записи почти всегда есть несколько фоток и нужно организовать их красивый просмотр. Испробовал кучу галерей (как плагинов, так "ручками устанавливаемых" скриптов), результат один - ничего не работает. Либо крашится бутстрап и окошко вообще не открывается (при этом перестаёт работать ещё половина страницы, такое было при установке неWP плагинов), либо не происходит никаких изменений, то есть картинки просто открываются во вкладке браузера, как будто и нет никакого плагина.
Бьюсь над этим уже почти неделю, ничего придумать так и не смог.
Вот ещё немного сведений, вдруг чем поможет:
1) сайт одностраничник, с возможным расширением в будущем. Т.е. пока не предполагается просмотр постов на отдельных страницах, только в модалках. Прихоть заказчика, переубедить не смог.
2) тема полностью самописная, сделана на бутстрапе (+ jQuery).
3) контент поста в модалку подгружается так:
function load_post(ID) {
$('#post-title').text($('#caption-title-'+ID).text());
$('#post-content').load("./?p="+ID);
};
Т.е. одна модалка, в которой, при клике по той или иной ссылке, меняется контент.
4) т.к. просмотр постов на отдельных страницах не предусмотрен, а обращение к singl.php производится, то в нём не подключаются ни header.php, ни footer.php. Следовательно не подключаются и все доп. скрипты и стили. (Ведь они же не нужны, решил я, раз пост открывается в модальном окне, и всё подключено уже в основном окне. Да и зачем мне в модалке шапка и подвал самого сайта. Или в этом и есть косяк? Вообще, я пробовал их подключать, но на галереи это никак не влияло)
В принципе, совсем не обязательно, что бы просмотр фото осуществлялся в ещё одном всплывающем окне. Сам придумывал такой вариант:
первая картинка из серии открыта сразу крупно, а под ней остальные миниатюры. Переключается всё это дело стрелками и/или кликом на другую фотку. Реализовать не сложно даже самому, но тут уже появилась другая проблема - как сделать удобное, для обычного человека, добавление такой штуки в пост из админки. Находил несколько плагинов с такой функцией - снова ничего не работает, просто подряд идут картинки.
Для наглядности прикрепляю пару скринов
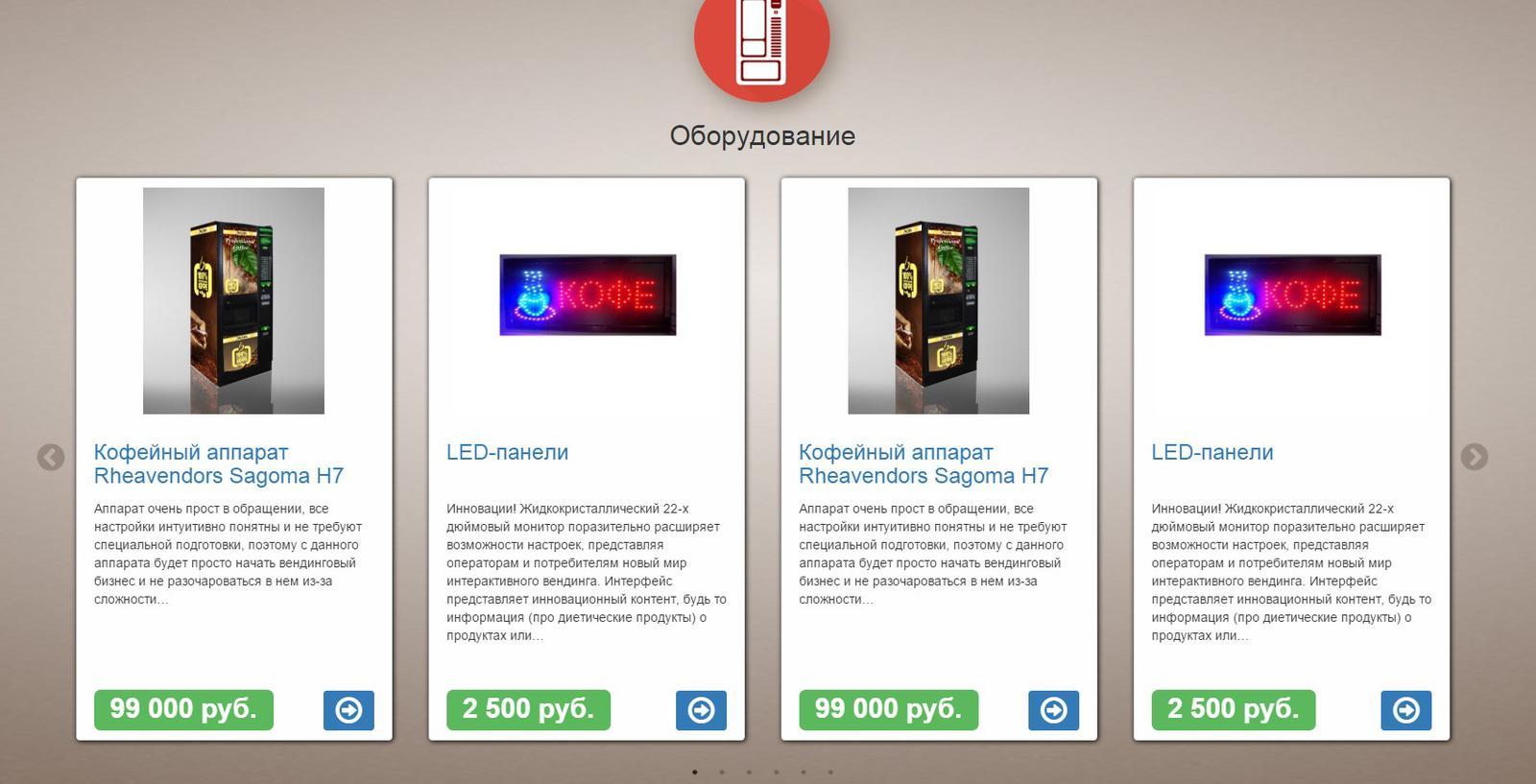
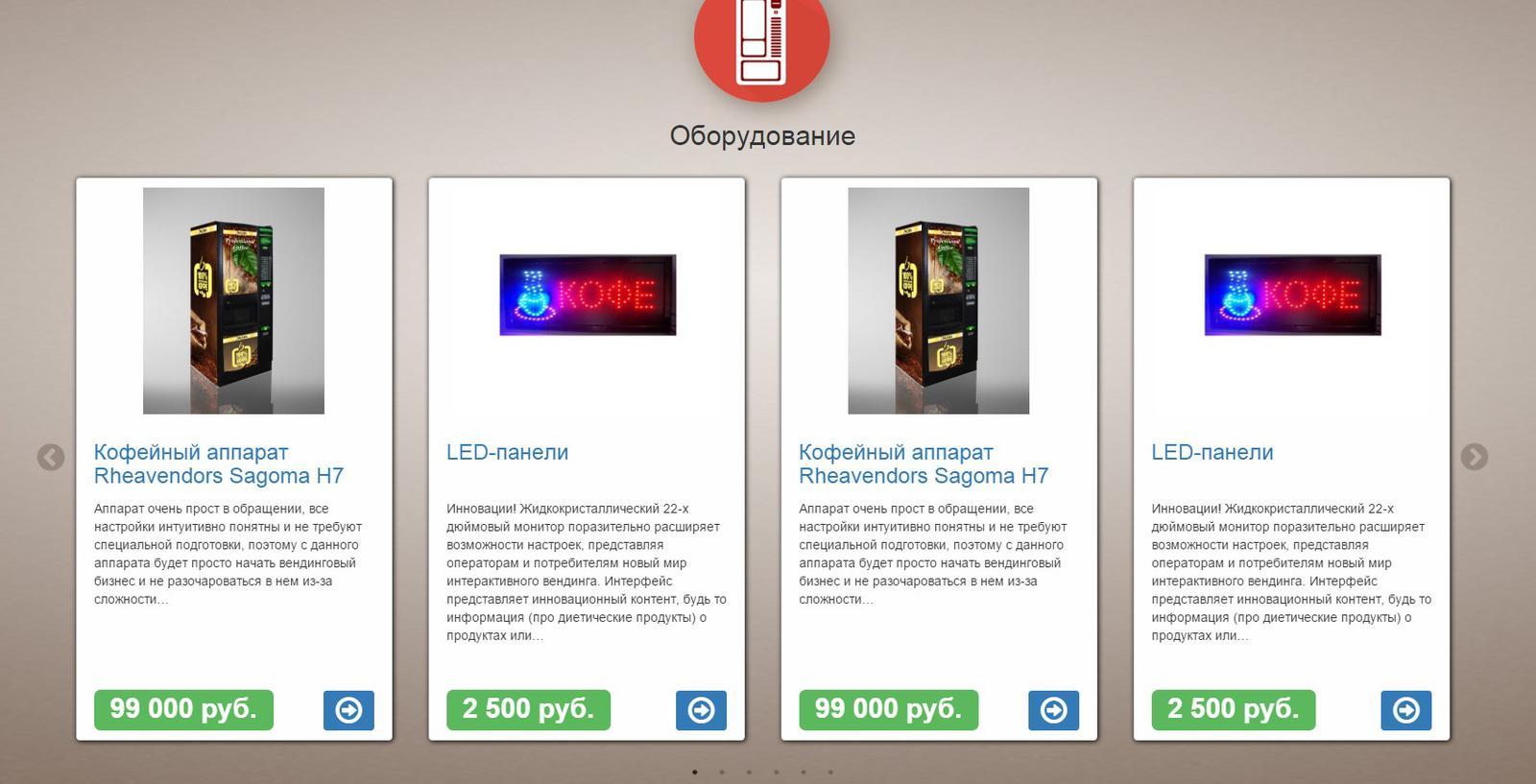
Вот такой слайдер постов:

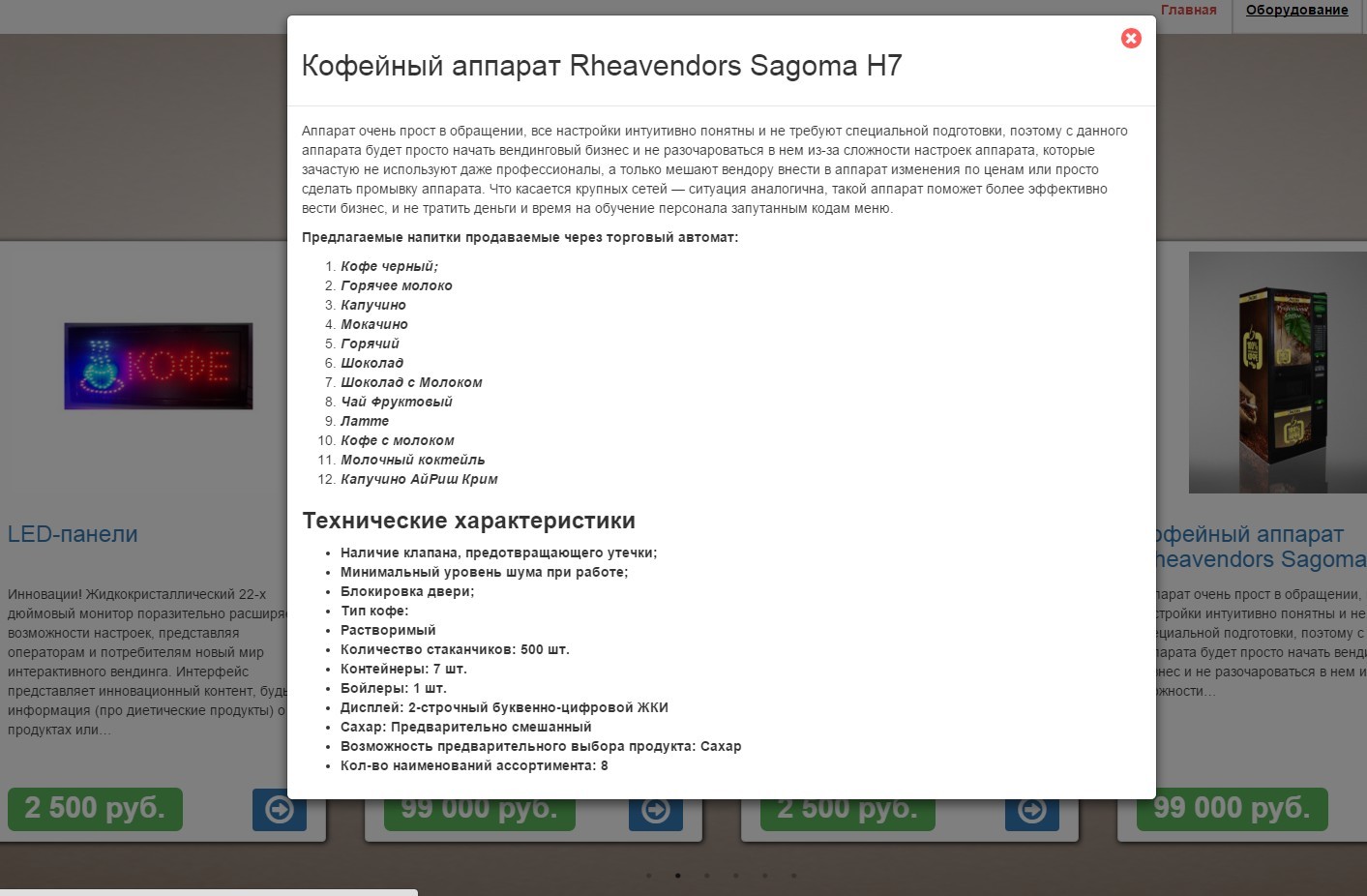
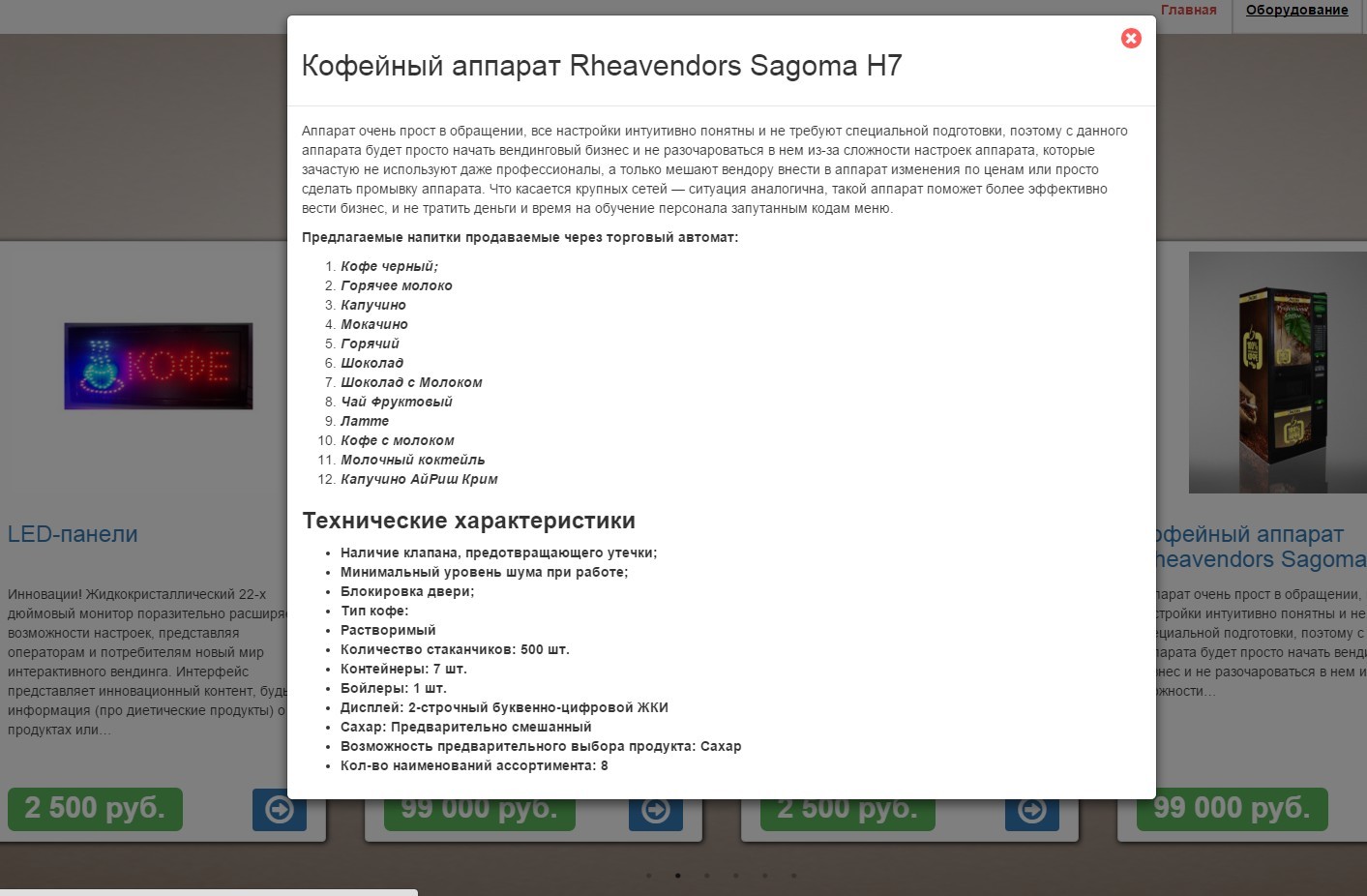
И открывается пост вот так. Тут, кроме текста, будут картинки, которые необходимо красиво смотреть

Буду рад любому решению!