Помогите, пожалуйста, разобраться
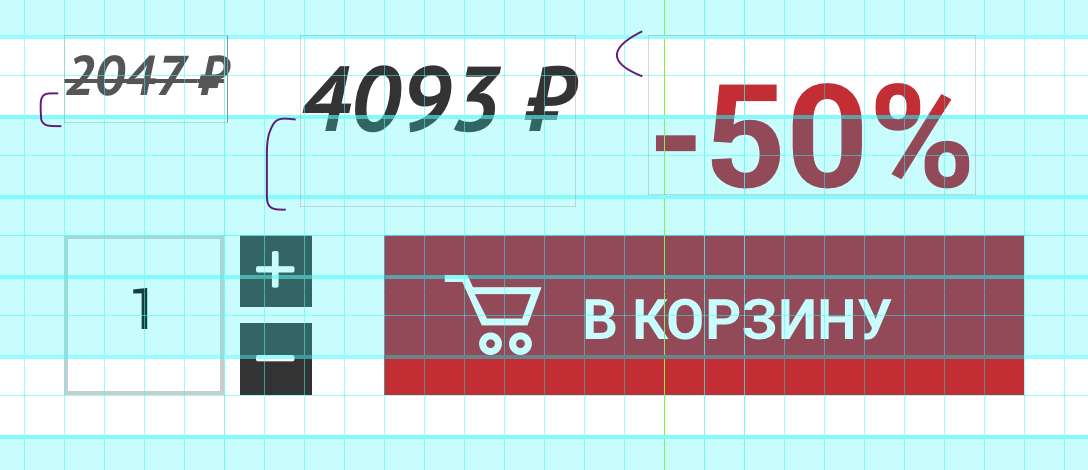
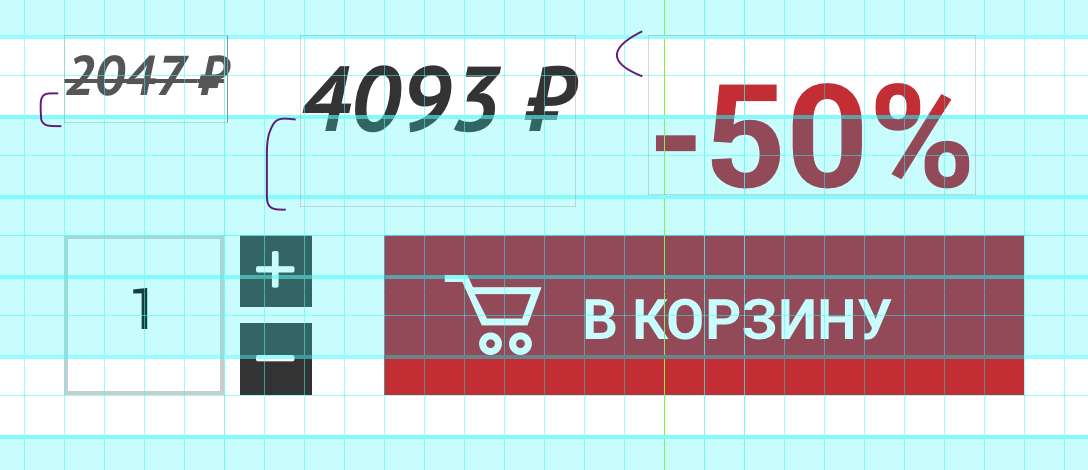
Задала baseline 20px
у 2047Р: font-size 14 px line-height 20px
у 4093Р: font-size 23px line-height 40px
у -50%: font-size 36px line-height 40px
Хочу, чтобы все числа были находились на одном уровне и сохраняли свои размеры
Как правильно нужно выравнивать в данном случае? Работаю в Sketchapp