Есть много однотипного функционала.
Работа спользователем, балансом, авторизация, пр.
Есть разные оформления, разные платформы, разные проекты (phonegap, web, iframe app).
Нет желания копировать код между проектами т.к. реально меняется конфиг и компоненты которые отображают данные, так же по необходимости добавляется пара модулей для функционала.
Итого выходит:
Есть Модули (чаще всего общие, в них логика, формы, валидация, пр.)
Есть Компоненты (страница, компонент с виджетами, пр.)
Есть виджеты у модулей. (было бы удобно хранить UI с логикой авторизации в модуле User, как виджет и использовать этот виджет в других компонентах)
Компонент_Страница > Любой_Простой_Компонент_Например_Блок > Виджет_авторизация
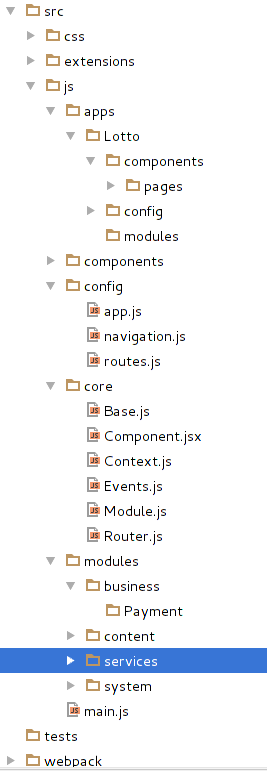
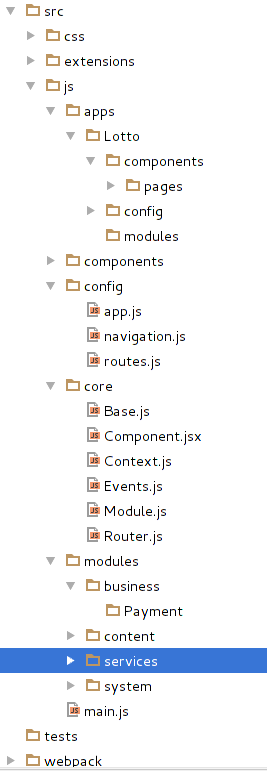
Получил примерно такую организацию файлов.
А как Вы решаете подобную проблему?