Есть форма, Grid которой разбит на ячейки.
Динамически заполняю форму содержимым, помещая в каждую ячейку Grid-да набор элементов.
Происходит это в цикле, содержимое цикла ниже:
DockPanel dp = new DockPanel();
TextBlock tb = new TextBlock();
Viewbox vb = new Viewbox();
TextBlock tbvb = new TextBlock();
Binding bind = new Binding();
bind.Source = MyDivList[n].FontCollor;
dp.SetBinding(DockPanel.BackgroundProperty, bind);
Binding bind2 = new Binding();
bind2.Source = MyDivList[n].Status.ToString();
tb.SetBinding(TextBlock.TextProperty, bind2);
Binding bind3 = new Binding();
bind3.Source = MyDivList[n].Name;
tbvb.SetBinding(TextBlock.TextProperty, bind3);
// теперь связываем
// сначала Viewbox и TextBlock
vb.Child = tbvb;
// теперь связываем DockPanel и TextBlock
dp.Children.Add(tb);
DockPanel.SetDock(tb, Dock.Bottom);
dp.Children.Add(vb);
MyGrid.Children.Add(dp);
Grid.SetRow(dp, i);
Grid.SetColumn(dp, j);
В ходе построения элементов я привязываю биндинг к конкретной записи в ObservableCollection MyDivList.
Класс Division ниже.
public class Division : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private string _Name;
private string _L_Ip;
private string _VPN_Ip;
private int _Status;
private string _Message;
public string Name {
get { return _Name; }
set { _Name = value;
RaisePropertyChanged("Name");
}
}
public string L_Ip
{
get { return _L_Ip; }
set { _L_Ip = value;
RaisePropertyChanged("L_Ip");
}
}
public string VPN_Ip
{
get { return _VPN_Ip; }
set { _VPN_Ip = value;
RaisePropertyChanged("VPN_Ip");
}
}
// статусы
public int Status
{
get { return _Status; }
set { _Status = value;
RaisePropertyChanged("Status");
RaisePropertyChanged("FontCollor");
}
}
public string Message
{
get { return _Message; }
set { _Message = value;
RaisePropertyChanged("Message");
}
}
public SolidColorBrush FontCollor
{
get {
switch (Status)
{
case 1: return new SolidColorBrush(Colors.Red); // не пингуется сервер магазина
case 2: return new SolidColorBrush(Colors.Yellow); // не пингуется компьютер бухгалтера
case 3: return new SolidColorBrush(Colors.LightGoldenrodYellow); // не пингуется компьютер управляющей
case 4: return new SolidColorBrush(Colors.Blue); // не работает УТМ
default: return new SolidColorBrush(SystemColors.ControlColor);
}
}
}
protected virtual void RaisePropertyChanged(PropertyChangedEventArgs e)
{
var handler = PropertyChanged;
if (handler != null) handler(this, e);
}
protected void RaisePropertyChanged(string propertyName)
{
RaisePropertyChanged(new PropertyChangedEventArgs(propertyName));
}
}
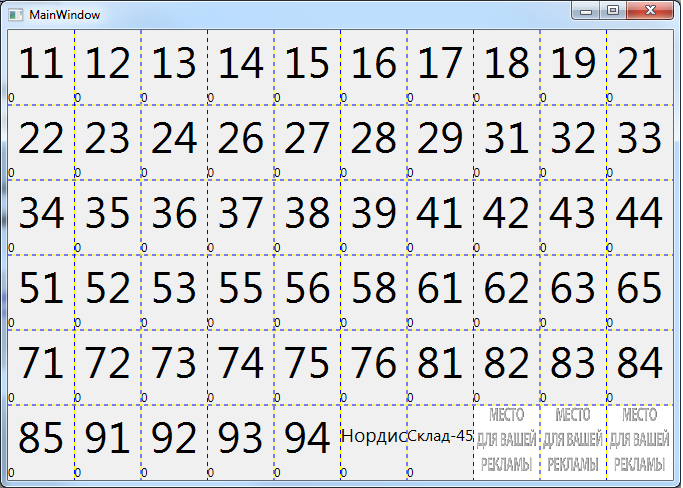
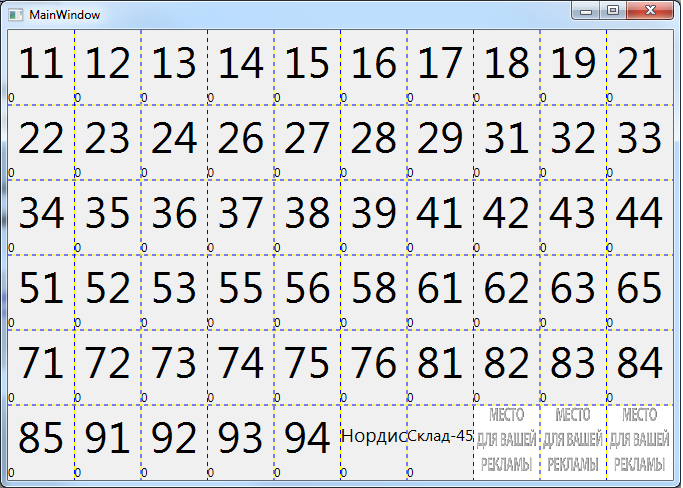
В итоге после заполнения коллекции данными и отработки кода получаю вот такую форму (фраза про рекламу шутка в программе)

По моей логике после проверки что подразделение не в сети я меняю статус у него на 1. И ячейка должна будет поменять цвет на другой. Но получилось не так как хотелось. Несмотря на то, что данные в коллекции меняются, форма ни сообщение, но цвет не меняет.
Прошу подсказать где я ошибся, да и вообще правильно ли я сделал или нет.