Есть абсолютно позиционированный элемент, который является картинкой. Картинка может меняться, поэтому высота ее неизвестна заранее. Нужно сделать отступ от этой картинки, чтобы следующий блок не накладывался на нее. Как узнать, сколько отступать?
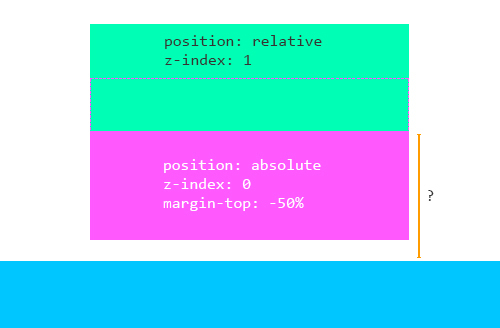
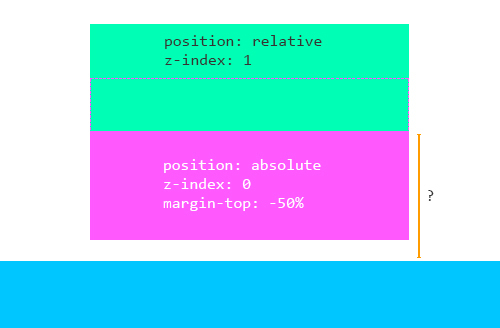
Для наглядности нарисовал изображение. Необходимо найти расстояние между зеленым и синим блоком, фиолетовый блок это картинка, которая находится под зеленым блоком.