Добрый всем день.
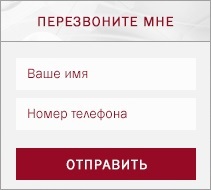
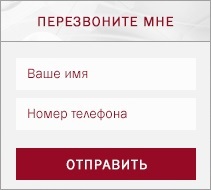
Имеется следующее меню, которое хочу реализовать через html/css. Подскажите, возможно ли это сделать с помощью div тега или есть более правильный вариант?
В интернете все в основном выпадающие реализовывают через ul и li, которые находятся в nav, но это не меню навигации, а отдельная кнопка, как будет более правильно ее реализовать?