
CSS
- 16 ответов
- 0 вопросов
10
Вклад в тег


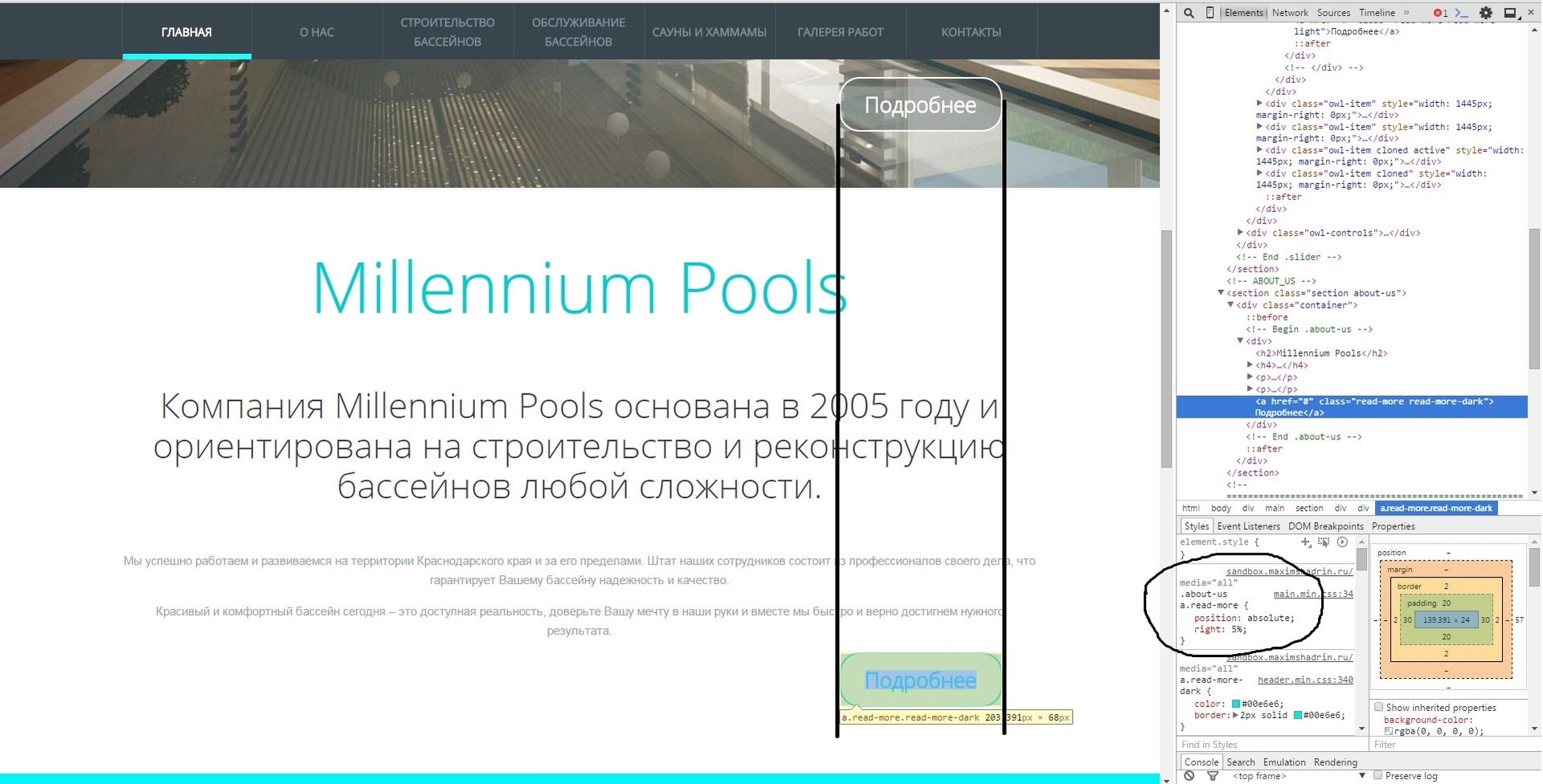
.about-us a.read-more {
float: right;
margin: 20px 2.7% 20px 0;.about-us a.read-more {
position: absolute;
right: 5%;.container {
position: relative;
margin-bottom: 7%;

<a href="#" style="background-image: url('http://fess.in.net/wp-content/uploads/2016/01/Block-Home-page3-01.png');background-size: 100% 100%;">
<div class="box">
<div class="name_project"><h3>Your Text</h3></div>
<div class="line_project"></div>
<div class="type"><p>Your Text</p></div>
</div>
<div class="bg"></div>
</a>
