Существуют различные способы информирования об ошибках, к примеру:
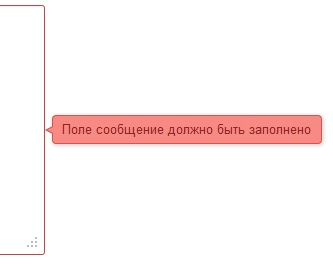
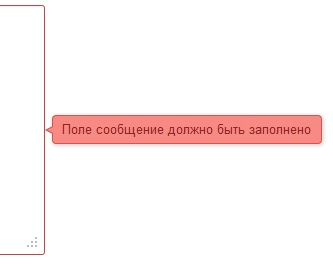
Информирование всплывающими подсказками

Удобно, но при небольших размерах браузера надо показывать их снизу или сверху, что закроет другие поля.
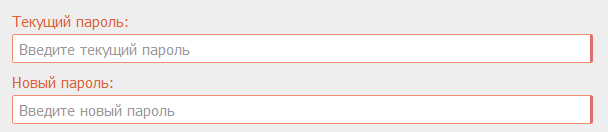
В случае незаполненных полей можно показать простым подкрашиванием полей при попытке отправить форму

Но если нужно сообщение в виде: «Пароли не совпадают», то так не получится.
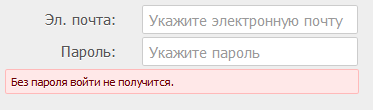
Можно показывать вшитые блоки с сообщениями под каждым или один универсальный

Из минусов: если снизу или сверху, то раздвигается форма, если сбоку, то отнимает место.
Хотелось бы узнать как вы делаете это у себя? Может есть статья интересная на эту тему?