Извиняюсь сразу за такой вопрос, но как сформулировать правильно понятия не имею.
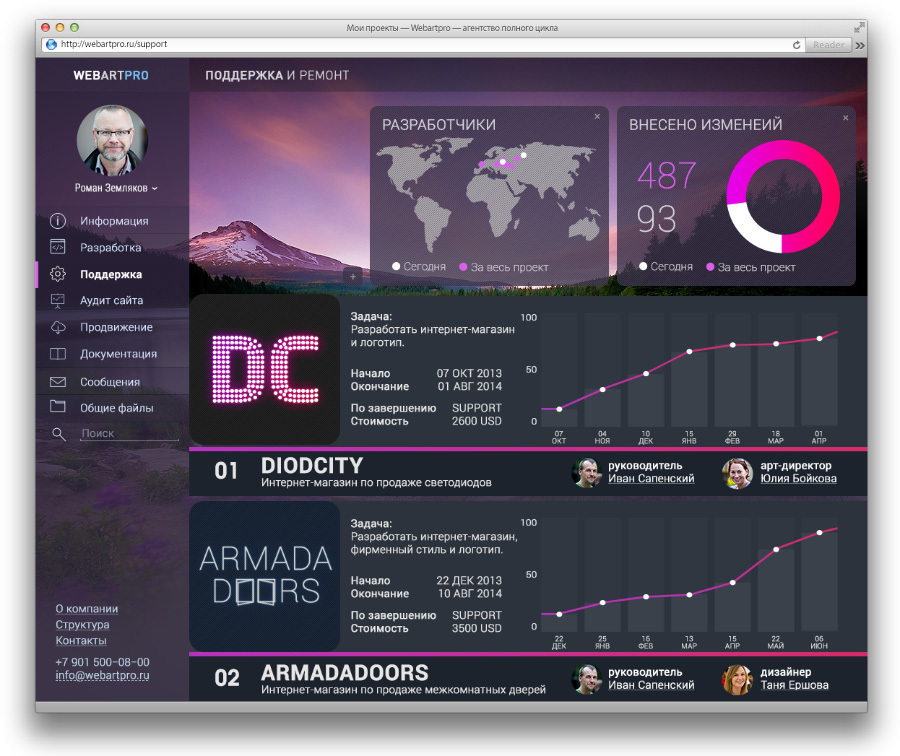
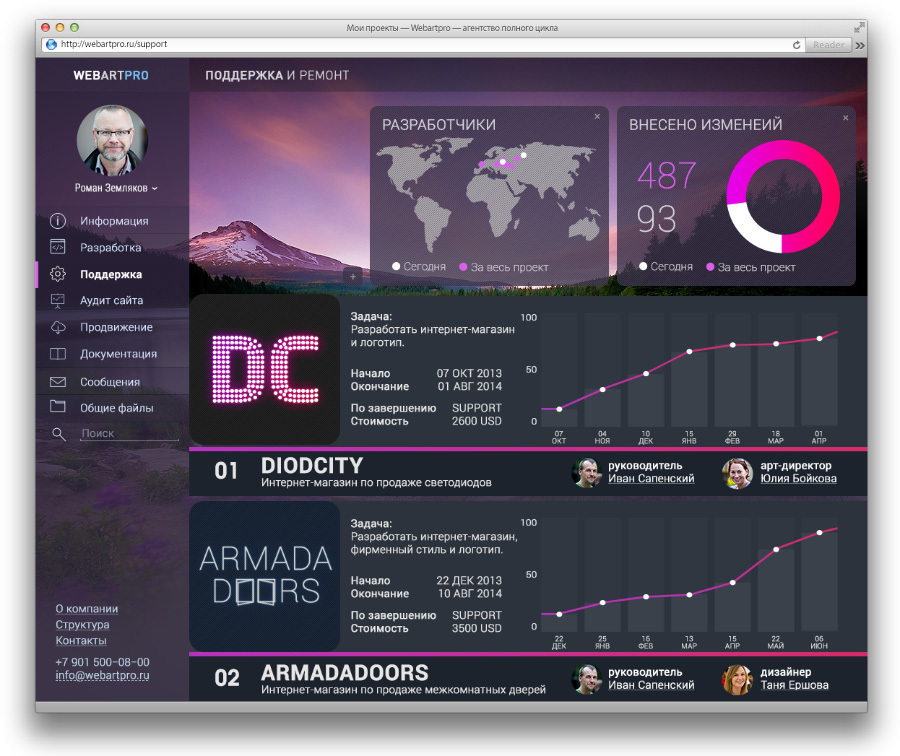
В общем кто понимает, напишите пожалуйста при помощи чего, как, выполнен данный кабинет и его функционал, все эти шкалы, типа виджеты и прочее?


А еще при помощи какого тега или как сделать вот такую вроде тень в шапке прозрачная:

Заранее спасибо)