Друзья, всем привет!
Задача следующая: сделать вывод постов по 3 штуки с помощью AJAX через кнопку "Далее".
Проблемы: 1) видимо, у меня с руками; 2) я не работал до этого с jQuery и AJAX и совсем чуть-чуть работал с JS; 3) при нажатии на "Далее" скриптом beforSend срабатывает, а вот ответа от succes нет.
На примере попроще у меня все заработало, поэтому предполагаю, что дело в файле-обработчике PHP.
Что имеем:
Вот такой у меня HTML там же JS и там же PHP:
<?php
session_start();
$user_id = $_SESSION['id'];
?>
<!DOCTYPE html>
<html>
<head>
<title>Blog</title>
<meta charset = 'utf-8'>
<!--<meta name="viewport" content="width=device-width, initial-scale=1">-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<link rel = 'stylesheet' href = 'css/main.css'>
<link rel = 'stylesheet' href = 'css/main_blog.css'>
<script src="js/jquery.js"></script>
<script>
function funcBefore() {
$("#preload").show();
}
function funcSuccess(content) {
$("#preload").hide();
if(content != 0)
{
$(".post").append(content);
start += 3;
} else
{
$("#load_more").hide();
}
}
$(document).ready (function() {
var start = 3;
$("#load_more").bind("click", function() {
$.ajax ({
url: "action.php",
type: "GET",
data: ({"start": start}),
beforeSend: funcBefore,
success: funcSuccess
});
});
});
</script>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="wrapper">
<nav>
<div class = "logo"></div>
<ul>
<?php
if($_SESSION['rights'] == 'a' || $_SESSION['rights'] == 'u')
{
require_once('userpic_load.php');
echo "<li class = 'auth'><a href = 'profile.php?" . $user_id . "'><img class = 'avatar' src = '$img'>Профиль</a></li>";
echo "<li class = 'auth_exit' id = 'dropDown'><a href = 'exit.php?$user_id''>Выход</a></li>";
} else
{
?>
<li><a href = "login.html"><span class = "avatar"></span>Войти|Регистрация</a></li>
<?php
}
?>
<li><a href = "index.html#aboutme">Обо мне</a></li>
<li><a href = "blog.php">Блог</a></li>
<li><a href = "index.html#getintouch">Обратная связь</a></li>
</ul>
</nav>
<main>
<h1>Привет! Добро пожаловать в мой Блог!</h1>
<?php
require_once ('main_blog.php');
foreach($articles as $note):
?>
<div class = "information">
<?php
require('count_comments.php');
?>
<p><a href = "comments.php?note=<?php echo $note['id'];?>#comments" class = "count_comments"><?php echo $allcomments_num;?> Комментарий</a></p>
<p>Запись создана: <a href = "comments.php?note=<?php echo $note['id'];?>"><?php echo $note['created'];?></a></p>
</div>
<div class = "post">
<h2><?php echo $note['title'];?></h2>
<p><?php $note['article'] = mb_substr($note['article'], 0, 650); echo $note['article'] . '...'; ?></p>
<a href = "comments.php?note=<?php echo $note['id'];?>">Читать дальше</a>
</div>
<?php endforeach;?>
<button id = "load_more">Дальше</button>
<span id = "preload" style = "display: none;">Загрузка данных...</span>
<div class = "pages">
<?php
for($page = 1; $page <= $num_pages; $page++)
{
if($page == $current_page)
{
?>
<a href = "blog.php?page=<?php echo $page;?>" class = "current"><?php echo $page;?></a>
<?php
} else
{
?>
<a href = "blog.php?page=<?php echo $page;?>"><?php echo $page;?></a>
<?php
}
}
?>
</div>
</main>
<div class="buffer"></div>
</div>
<footer>
<p>Изготовлено</p>
</footer>
</body>
</html>
Вот это файл, который выбирает первые 3 поста из базы:
<?php
require_once ('blogbd.php');
/*$on_page = 5;
$query = "SELECT COUNT(*) FROM notes";
$count_notes = mysqli_query($link, $query);
$count_records = mysqli_fetch_row($count_notes);
$count_records = $count_records[0];
$num_pages = ceil($count_records / $on_page);
$current_page = isset($_GET['page']) ? (int)$_GET['page'] : 1;
if ($current_page < 1)
{
$current_page = 1;
} elseif($current_page > $num_pages)
{
$current_page = $num_page;
}
$start_from = ($current_page - 1) * $on_page;
$query = "SELECT * FROM notes ORDER BY id DESC LIMIT $start_from, $on_page";*/
$query = "SELECT * FROM notes ORDER BY id DESC LIMIT 3";
$select_note = mysqli_query($link, $query);
$articles = array();
while($article = mysqli_fetch_array($select_note))
{
$articles[] = $article;
}
?>
А это исправленный обработчик AJAX:
<?php
include("blogbd.php");
if(isset($_GET["start"])){
$start = $_GET["start"];
// Получаем 3 статьи, начиная с последней отображенной
$query = "SELECT * FROM notes ORDER BY id DESC LIMIT $start, 3";
$select_note = mysqli_query($link, $query);
if(mysql_num_rows($select_note) > 0){
$note = mysql_fetch_array($select_note);
while($note = mysqli_fetch_array($select_note))
{
$start++;
printf("<div class='post'>
<h2>%s</h2>
<p>%s</p>
</div>",$note['title'],$note['article']);
}
sleep(1); //Сделана задержка в 1 секунду чтобы можно проследить выполнение запроса
}else{
echo 0; //Если записи закончились
}
}
?>
Есть еще вариант, через JSON, но он тоже не сработал.
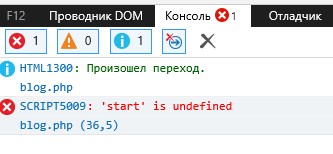
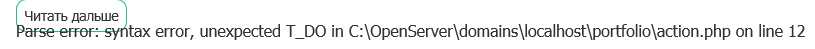
Вот что выдает:

 Самое интересное:
Самое интересное:
В таком варианте работает:
$(document).ready (function() {
$("#load_more").bind("click", function() {
$.ajax ({
url: "action.php",
type: "GET",
data: ({name: "name", number: "number"}),
beforeSend: funcBefore,
success: funcSuccess
});
});
});
function funcBefore() {
$("#preload").show();
$("#next").hide();
}
function funcSuccess(content) {
$("#preload").hide();
$("#next").show();
if(content != 0)
{
$(".post").append(content);
} else
{
$("#load_more").hide();
}
}
include("blogbd.php");
$query = "SELECT * FROM notes ORDER BY id ASC LIMIT 3";
$select_note = mysqli_query($link, $query);
while($note = mysqli_fetch_array($select_note))
{
$_POST['name'] = $note['title'];
$_POST['number'] = $note['article'];
echo "<div class = 'post'>
<h2>" . $_POST['name'] . "</h2>
<p>" . $_POST['number'] . "</p>
</div>";
}
Но не понятно как выводить по 3 поста.