Все мои медиа-запросы в
CSS написаны в таком виде:
@media only screen and (max-width:ширина экрана в px) {
.to-top {
display: none;
}
}
В браузере выглядит все хорошо на всех размерах.
Но, заходя через телефон, например
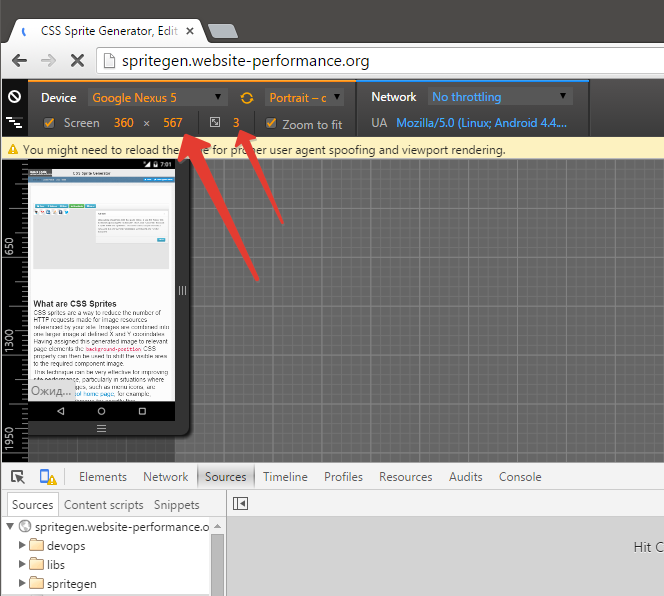
Nexus 5 (у которого разрешение экрана 1920px на 1080px), я вижу изменения только не ниже
1080px, из всех прописанных мною в
CSS.
Это конечно логично. Получается, что мой код считает фактические пиксели каждого экрана
(у моего монитора 1920px на 1080px и у Nexus 5 1920px на 1080px), но мне нужно, чтобы на
Nexus 5 мой сайт отображался, как для маленького экрана, то есть полноценная мобильная версия.
У меня уже это прописано под все разрешения, просто, наверно надо что-то заменить, чтобы он опирался не на пиксели, а на конкретный размер экрана устройства.
Растолкуйте мне как и что делать.