Добрый день!
Есть задача: выводить статьи на сайте в виде сетки, выделяя некоторые посты двойным размером. Пример на the-village и ему подобных сайтах.


<div class="item">Пост</div>
<div class="item x2">Пост</div>
<div class="item">Пост</div>
.item {display:inline-block;width:25%;}
.x2 {width:50%;}
Есть несколько вариантов, как это сделать:
Вариант 1. Разметка пользователем.
Пользователь в админке помечает определенные посты меткой и этот пост получает свой css-класс.
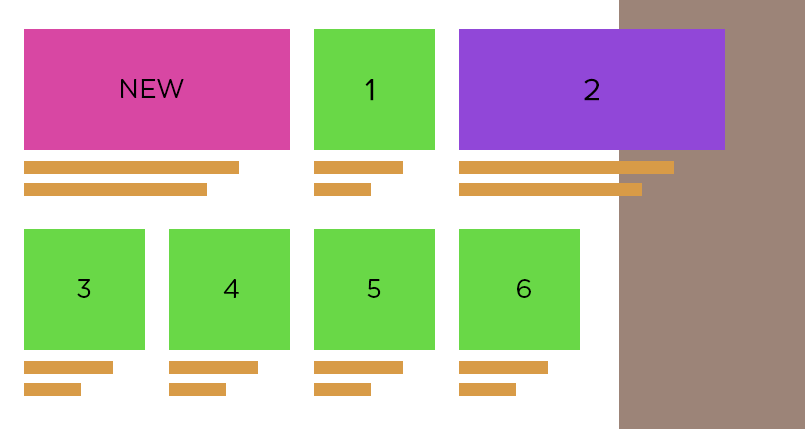
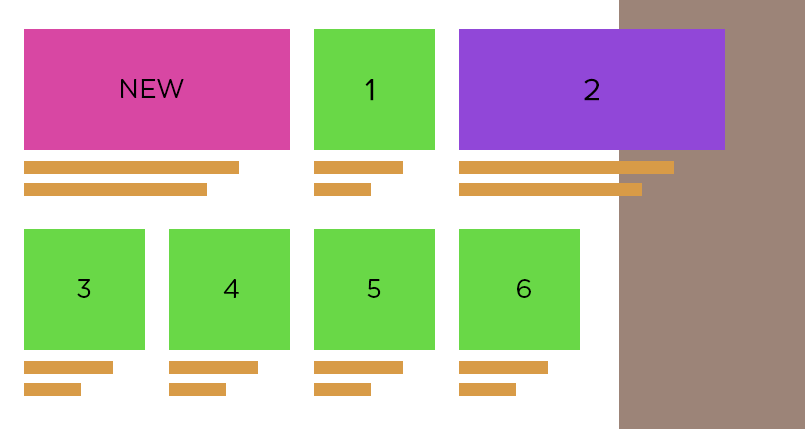
Проблема очевидна: если в вышеприведенном примере пользователь добавит пост с меткой, то пост №2 вылезет за пределы контейнера:

Учитывая, что постов может быть 30-40, не думаю, что редактор the-village при каждом добавлении поста, высчитывает и подгоняет остальные материалы, снимая/добавляя метки.
Вариант 2. Заранее подготовленная матрица.
Посты выводятся по заложенной схеме. Пример для четырех колонок:
2 1 1
1 1 1 1
2 2
1 1 2
При добавлении, каждый пост будет сдвигаться и получать тот или иной css-класс, в зависимости от места.
Проблема: схема не дает пользователю свободы над контентом: невозможно заставить выводится пост "ААА!"
всегда в двойном виде — время от времени, он будет "скакать" по размеру.
Вариант 3. Вычисляемый алгоритм.
Прежде чем выводить посты, алгоритм разбивает их на группы по числу колонок (в нашем случае, группа по 4 поста).
В каждой группе алгоритм случайно назначает постам числа, чтобы итоговая сумма была не больше 4.
Выводит посты.
Лента станет поживее за счет случайности форматов, но свободы над контентом по-прежнему немного.
Вариант 4. Вычисляемый алгоритм, учитывающий метки пользователя.
Все как в варианте 3, только сначала алгоритм проверяет, что назначил посту пользователь, а затем добавляет или убавляет числа оставшимся постам, чтобы итоговая сумма была 4.
Подскажите, как лучше поступить и как бы вы решили эту задачу. Спасибо.
-------------------------------------------
UPD: Вопрос, скорее, не про бутстрап и верстку: заранее нельзя предугадать, какой будет порядок постов:
// может быть так, это уложится в 12-колоночный макет:
<div class="row">
<div class="col-6"> </div>
<div class="col-3"> </div>
<div class="col-3"> </div>
</div>
// а может быть и так: три супер-поста подряд и ничего не влезет:
<div class="row">
<div class="col-6"> </div>
<div class="col-6"> </div>
<div class="col-6"> </div>
</div>