Все вроде прекрасно работает. Но в контенте не хочет отображать стили не в какую. Хоть при верстке все было Отлично. Не видит сам шрифт и прозрачность.
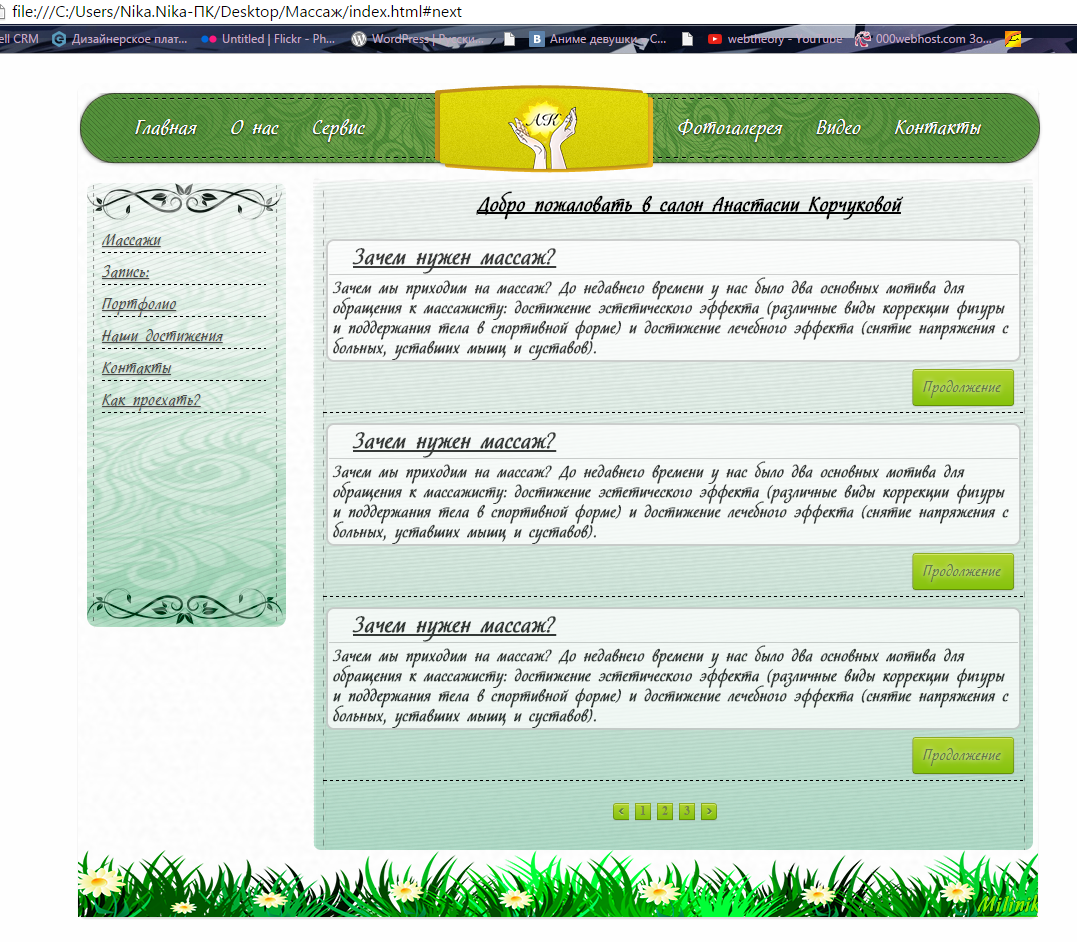
Как должно:

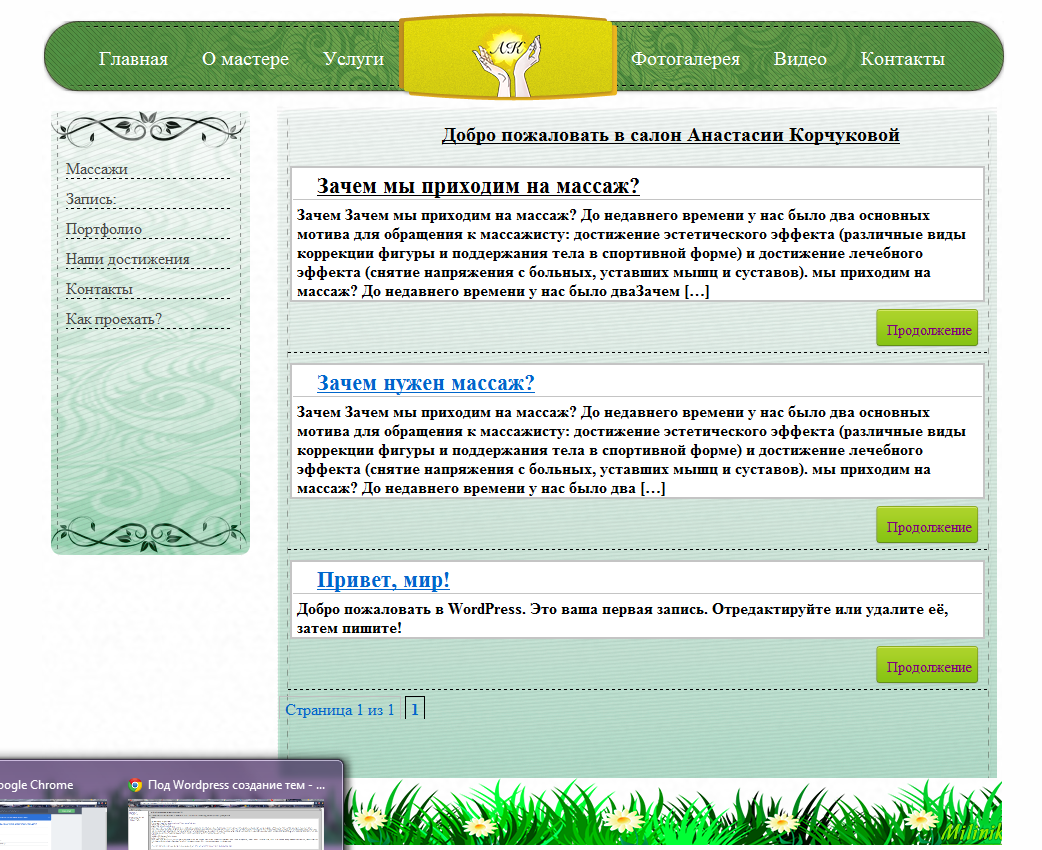
И как есть:

style.css
/*
Theme Name: Massaje
Theme URI: домашняя-страница-темы
Description: Крутой сайт
Author: Desing by Milinik
Author URI: ваш-URI
Version: номер-версии--необязательное-поле
*/
* {
margin: 0;
padding: 0;
outline: none;
}
body {
background: #fefefe;
}
a {
text-decoration: none;
}
@font-face {
font-family: "Hortensia";
src: url(fonts/hortensia.ttf);
}
.b3radius {
border-radius: 8px;
-webkit-border-radius: 8px;
-o-border-radius: 8px;
-moz-border-radius: 8px;
}
#sidebar {
border-radius: 8px;
-webkit-border-radius: 8px;
-o-border-radius: 8px;
-moz-border-radius: 8px;
}
.box {
border-radius: 8px;
-webkit-border-radius: 8px;
-o-border-radius: 8px;
-moz-border-radius: 8px;
}
#content {
border-radius: 8px;
-webkit-border-radius: 8px;
-o-border-radius: 8px;
-moz-border-radius: 8px;
}
#page_align {
width: 960px;
margin:29px auto;
background: url(img/main_bg.png) #fefefe;
box-shadow: 0px 2px 1px #DDDDDD;
-webkit-box-shadow: 0px 2px 1px #DDDDDD;
-o-box-shadow: 0px 2px 1px #DDDDDD;
-moz-box-shadow: 0px 2px 1px #DDDDDD;
}
.header {
height: 90px;
width: 965px;
background: url(img/menu.png);
}
.header ul {
list-style: none;
}
.header ul li {
float: left;
padding: 0px 30px 0px 0px;
}
.header ul li a {
font-family: "Hortensia";
font-size: 20px;
color: #ffffff;
height: 60px;
display: inline;
line-height: 85px;
padding-top: 30px;
padding: 9px 2px;
text-shadow: 0px 1px 2px black;
}
.header ul li a:hover {
color: #e7e143;
}
.pook {
float: right;
list-style: none;
text-align: right;
margin: center;
margin-right: 30px;
margin-top: 5px;
}
.cook {
list-style: none;
float: left;
text-align: left;
margin: center;
margin-left: 55px;
margin-top: 5px;
}
#sidebar {
width: 199px;
height: 445px;
background: url(img/sidebar.png);
margin-left: 0.24cm;
margin-top: 0.27cm;
}
.tx_sidebar {
margin-left: 15px;
margin: center;
list-style: none;
padding-top: 1cm;
}
.mas, .masi {
text-decoration: underline;
border-bottom: 1px dashed #000;
margin-right: 20px;
margin-top: 10px;
margin-bottom: 2px;
}
.tx_sidebar li a{
font-family: "Hortensia";
color: #484a48;
text-shadow: 0px 1px 1px #a5ada6;
}
.tx_sidebar li a:hover {
color: #e7e143;
}
.navi {
display: none;
list-style: none;
margin-left: 25px;
font-size: 12px;
}
.tx_sidebar li:hover > ul {
display: block;
text-shadow: 0px 2px 8px #82a956;
}
#content {
width: 720px;
height: 675px;
background: url(img/content.png);
margin-top: -453px;
margin-left: 235px;
overflow: hidden;
}
.news_blog {
border-bottom: 1px dashed #000;
margin-right: 10px;
margin-left: 10px;
margin-top: 50px;
margin-bottom: 10px;
}
.h3dec {
font-size: 22px;
font-family: "Hortensia";
text-decoration: underline;
margin-left: 25px;
padding-bottom: 1px;
margin-top: 5px;
}
#h3decc {
text-decoration: underline;
border-bottom: 1px solid #c4c4c4;
margin-right: 1px;
margin-left: 1px;
margin-bottom: 5px;
}
.news {
margin: center;
text-decoration: underline;
margin-left: 165px;
margin-top: 20px;
font-size: 20px;
font-family: "Hortensia";
margin-bottom: 20px;
}
.news_info ul {
list-style: none;
}
.news_info ul li{
padding: 1px 5px ;
float: left;
}
.p {
font-family: "Hortensia";
font-size: 16px;
margin-left: 5px;
margin-right: 5px;
color: black;
}
.box {
background: #fff;
margin-left: 13px;
margin-right: 12px;
opacity: 40%;
border: 2px solid #c4c4c4;
}
.dalee{
background: url(img/clap.png);
margin-right: 15px;
width: 108px;
float: right;
height: 40px;
margin-top: 5px;
}
.dalee ul {
list-style: none;
}
.dalee ul li{
font-family: "Hortensia";
color: #657849;
font-size: 15px;
margin-right: 5px;
margin-top: 13px;
margin-left: 13px;
text-shadow: 0px 1px 0px #d7e671;
text-shadow: 0 0 7px #fff;
}
.dalee ul li:hover{
color: #e7e143;
}
#footer{
background: url(img/footer.png);
height: 67px;
width: 960px;
margin-right: 15px;
}
.paginavi {
margin-left: 300px;
margin-top: 20px;
}
.paginator a{
font-size: 12px;
margin-right: 2px;
}
.paginator a {
display: inline-block;
min-width: 16px;
height: 19px;
line-height: 19px;
color: white;
text-decoration: none;
font-weight: bold;
text-align: center;
vertical-align: middle;
color: #73864d;
}
.paginator .prev {
background-image: url(img/left.png);
background-position: -1.5px;
}
.paginator .next {
background-image: url(img/right.png);
background-position: 0px;
}
.paginator .current {
background: url(img/boof.png);
}
.paginator a:hover {
box-shadow: inset 1px 0 4px #879c40 ;
color: #B7D142;
}
index.php
<?php get_header(); ?>
<?php get_sidebar(); ?>
<div id="content">
<h3 class="news">Добро пожаловать в салон Анастасии Корчуковой</h3>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="box">
<div id="rateYo" class="counter">
<h3 class="h3dec"><?php the_title(); ?></h3>
</div>
<div id="h3decc"></div>
<h1 class="p"><?php the_excerpt(); ?> </h1>
<div class="news_info">
</div>
</div>
<div class="dalee">
<ul><li><a href="<?php the_permalink(); ?>">Продолжение<a href="#"></li></ul>
</div>
<div class="news_blog"></div>
<?php endwhile; ?>
<div class="pagenavi"><?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?></div>
<?php else: ?>
<?php endif; ?>
</div>
<?php get_footer(); ?>
</div>
<script src="jquery.js"></script>
<script src="jquery.rateyo.js"></script>
header.php
<!DOCTYPE HTML>
<html>
<head>
<title>Массаж</title>
<meta charset="utf-8">
<link href="css/main.css" rel="stylesheet" type="text/css">
<link href="./js/jquery.rateyo.css" rel="stylesheet" type="text/css" />
<link href="<?php echo get_template_directory_uri(); ?>/style.css" rel="stylesheet">
<body>
<div id="page_align" class="b3radius">
<div class="header">
<ul class="cook">
<li><a href="#">Главная</a></li>
<li><a href="#">О мастере</a></li>
<li><a href="#">Услуги</a></li>
</ul>
<ul class="pook">
<li><a href="#">Фотогалерея</a></li>
<li><a href="#">Видео</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</head>
<?php wp_head(); ?>