Решил проблему несколько иначе (через Gulp). Итак, нам не понадобится вышеуказаный плагин. Делаем по другому.
- Настройки IDE -> File Types
- В File Types находим CoffeeScript и добавлем в него *.cjsx
- В File Types нахожу JavaScript и добавляем в него cjsx
- Далее идём в Language and Framework -> JavaScript
- В JavaScript language version выбираем JSX Harmony
- Сохраняем наши настройки.
У меня связка Meteor+React поэтому я делаю вот так:
- Устанавливаю meteor-gulp
- В директории .gulp создаю такой вот gulpfile.coffee
Далее пишем код на coffeescript, а разметку обрамляем в бэктики
`<разметка>`. Как это выглядит:
Home.cjsx@Home = React.createClass
displayName: 'Home'
render: ->
`
<div className="main">
<nav className="nav">
<ul>
<li><a href=""></a></li>
</ul>
</nav>
</div>
`
Что делает таск? Он находит все файлы с расширением *.cjsx, убирает из них бэктики, компилирует в *.js с помощью 'gulp-cjsx' и кладёт их в ту же самую директорию.
На выходе имеет вот такой вот файл
Home.jsthis.Home = React.createClass({
displayName: 'Home',
render: function() {
return React.createElement("div", {
"className": "main"
}, React.createElement("nav", {
"className": "nav"
}, React.createElement("ul", null, React.createElement("li", null, React.createElement("a", {
"href": ""
})))));
}
});
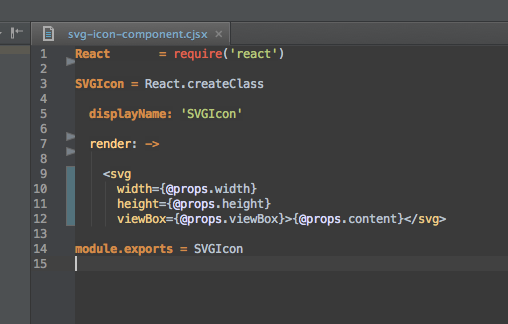
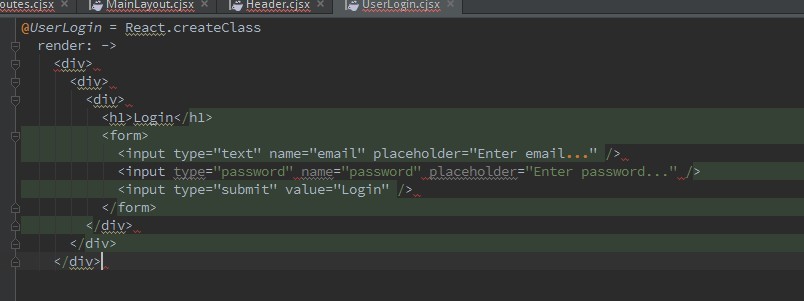
Для чего нужно обрамлять разметку в бэктики? Тогда файл не подчёркивается красным и между ними работает emmet.
Вот как то так.