Здравствуйте! Не пойму в чем проблема, есть форма обратной связи, и по нажатию на кнопку отправить - приходит отправление по 1-7 раз за клик(почта с данными с формы приходит соответственно 1-7 раз за клик)
Форма:
<div class="callback-form" id="callback-form">
<%= form_for :email,
html: {id: "contact_form"},
:url => { :controller => 'pages', :action => 'send_mail' },
:method => "POST",
:remote => true do |f| %>
<%= hidden_field_tag :authenticity_token, form_authenticity_token %>
<%= f.label :name, 'Ваше имя' %>
<%= f.text_field :name, :class => 'name', :size => 60 %>
<%= f.label :telephone, 'Ваш номер телефона' %>
<%= f.text_field :telephone, :class => 'telephone', :size => 60 %>
<%= f.label :body, 'Сообщение' %>
<%= f.text_area :body, :rols => 10, :cols => 60 %>
<%= submit_tag "Оставить заявку", :class => 'btn-send-form' %>
<% end %>
<div id="response"></div>
</div>
Скрипт:
$(document).ready ->
$("#contact_form").on("ajax:success", (e, data, status, xhr) ->
$("#response").empty()
$("#response").append data
).on "ajax:error", (e, xhr, status, error) ->
$("#response").replaceWith ""
В контроллере:
Emailer.send_form(params[:email]).deliver_now
В моделе:
def send_form(email_params)
@email = 'example@email.com'
@name = email_params[:name]
@telephone = email_params[:telephone]
@message = email_params[:body]
mail to: @email,
subject: 'Welcome to My Awesome Site'
end
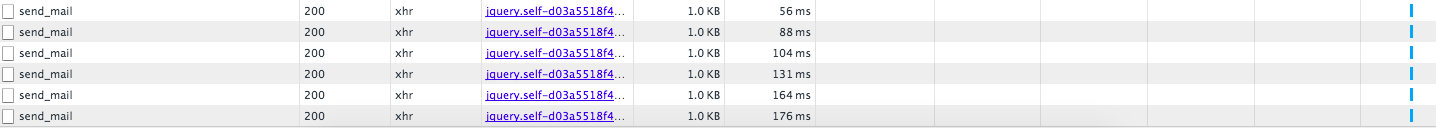
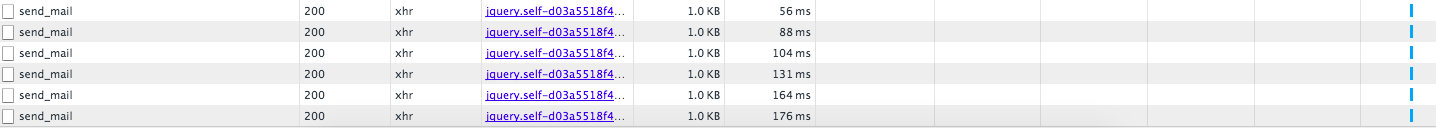
А вот что происходит после нажатия кнопки(1 раз!)