Я поставил bootstrap в свой проект с помощью bower.
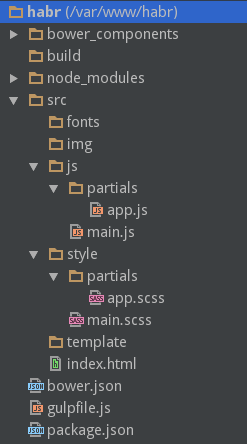
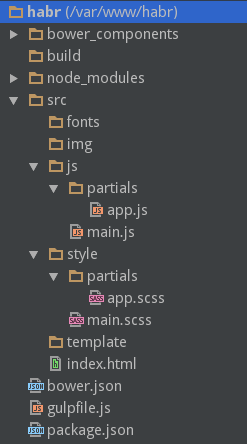
Структура папок у меня примерно такая

Только вместо sass у меня less файлы. И у bootstrap less. Я хочу импортировать иметь возможность переопределить переменные из бутстрапа у себя в файлике variables. Конечно можно прямо в папке bower_components все перемнные редактировать но так пропадает весь смысл в bower. Как мне создать файл с переменными bootstrap так что бы при выполнение bower update мои изменения не пропадали?