Как осуществить размытие по Гауссу на web странице, что бы под элементом, к которому применялся эффект, размывался весь контент ( текст, формы, картинки и прочее ) , а не только фон?
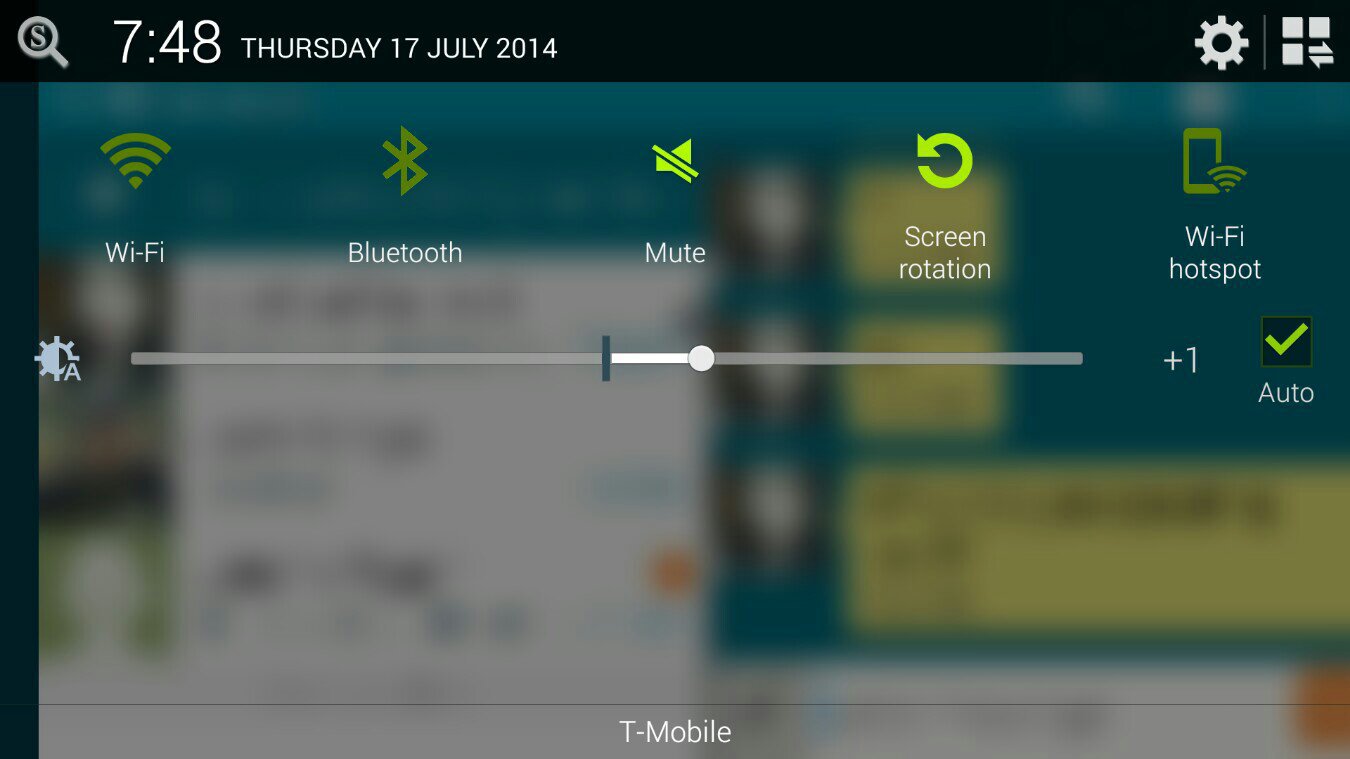
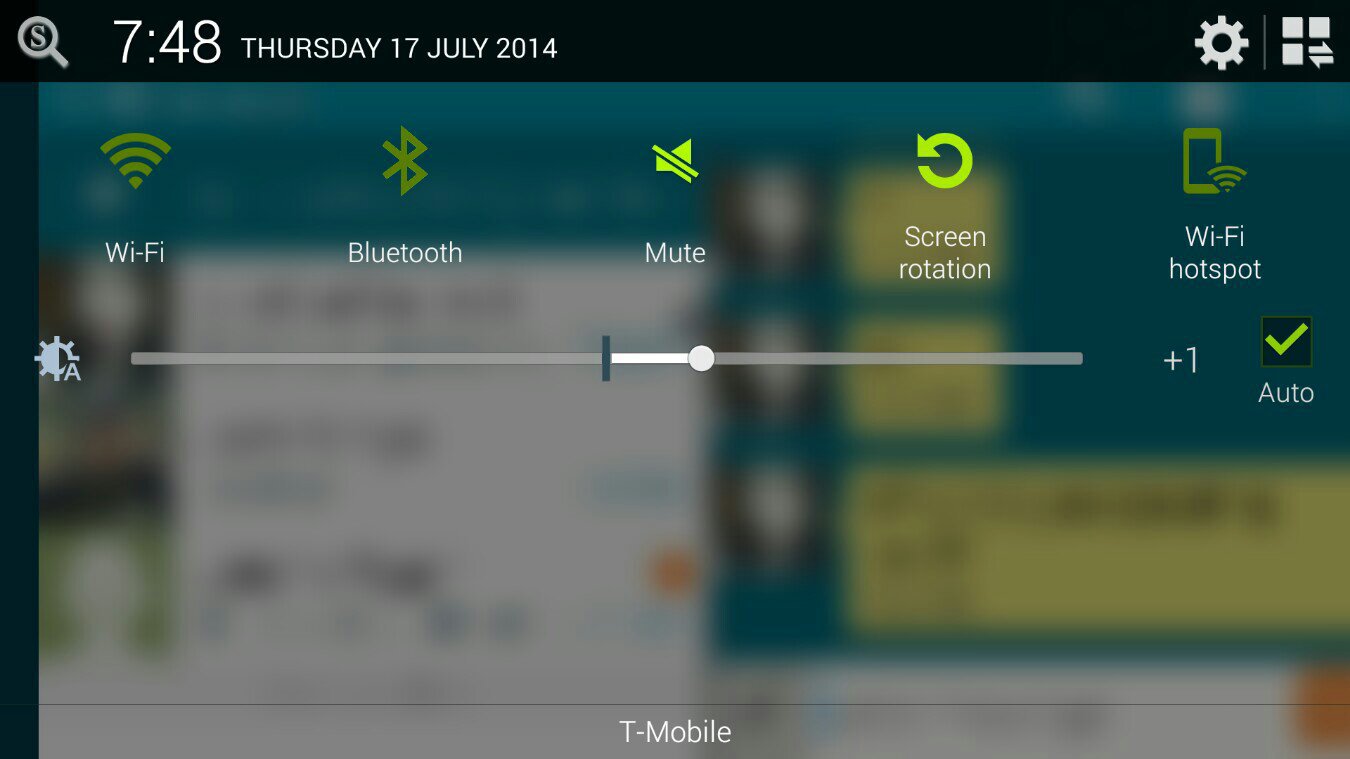
Пример

Где на сайте будут что то вроде иконок, по верх которых будут окна размывающие весь фон вместе с иконками,
либо анимириванные виджеты с эффектом размытия.