На демо-странице данного плагина (
fancyproductdesigner.com/product/iphone-case ) явно видно, что при изменении масштаба, загружаемая пользователем картинка не выходит за рамку базы телефона. Подскажите, как я могу реализовать
данную возможность у себя на сайте?
Читал док-ию по данному вопросу тут
support.fancyproductdesigner.com/support/solutions... , но желаемого результата не удается получить.
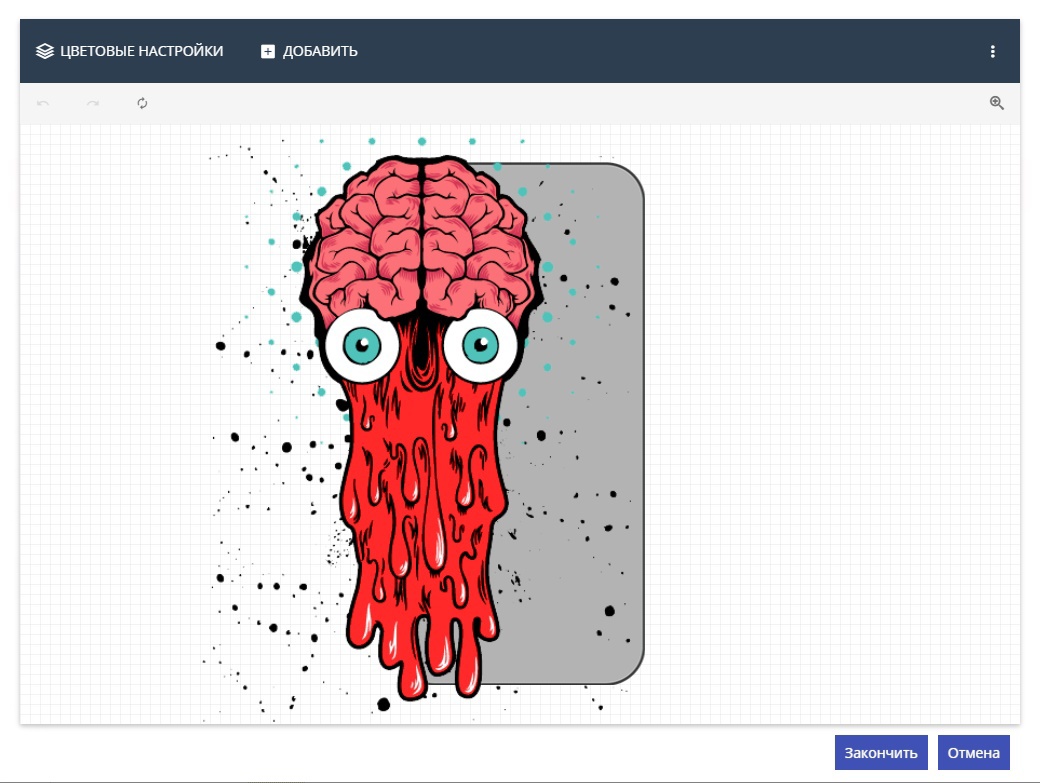
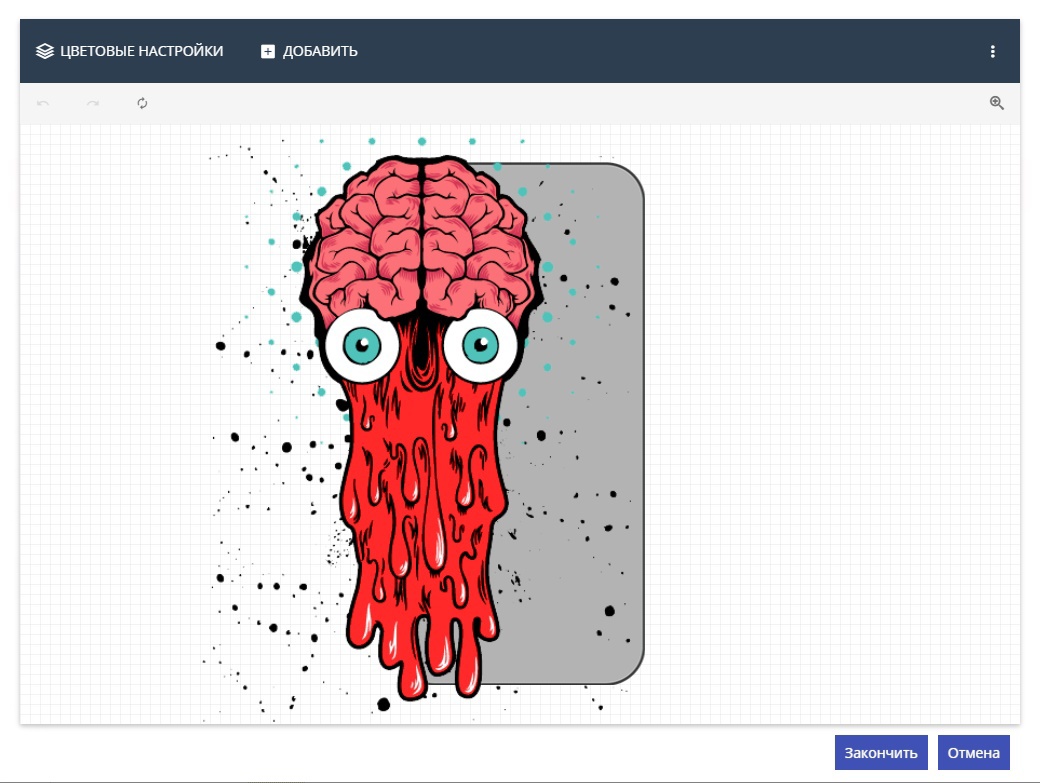
Сейчас загружаемая картинка в конструкторе отображается так: