Нужна помощь:
Есть всплывающие, модальное окно.
Нужно сделать blur/размытый фон вокруг модального окна в виде содержания страницы.
Те если открыть модальное в какой бы то ни было точке страницы
То фон вокруг она будет отображать часть страницы, но быть рамытым.
Несколько примеров нашел(ниже) но реализвать пока не смог.
Прошу у вас совета-помощи, если есть ссылки на уроки/решения – очень рад буду =).
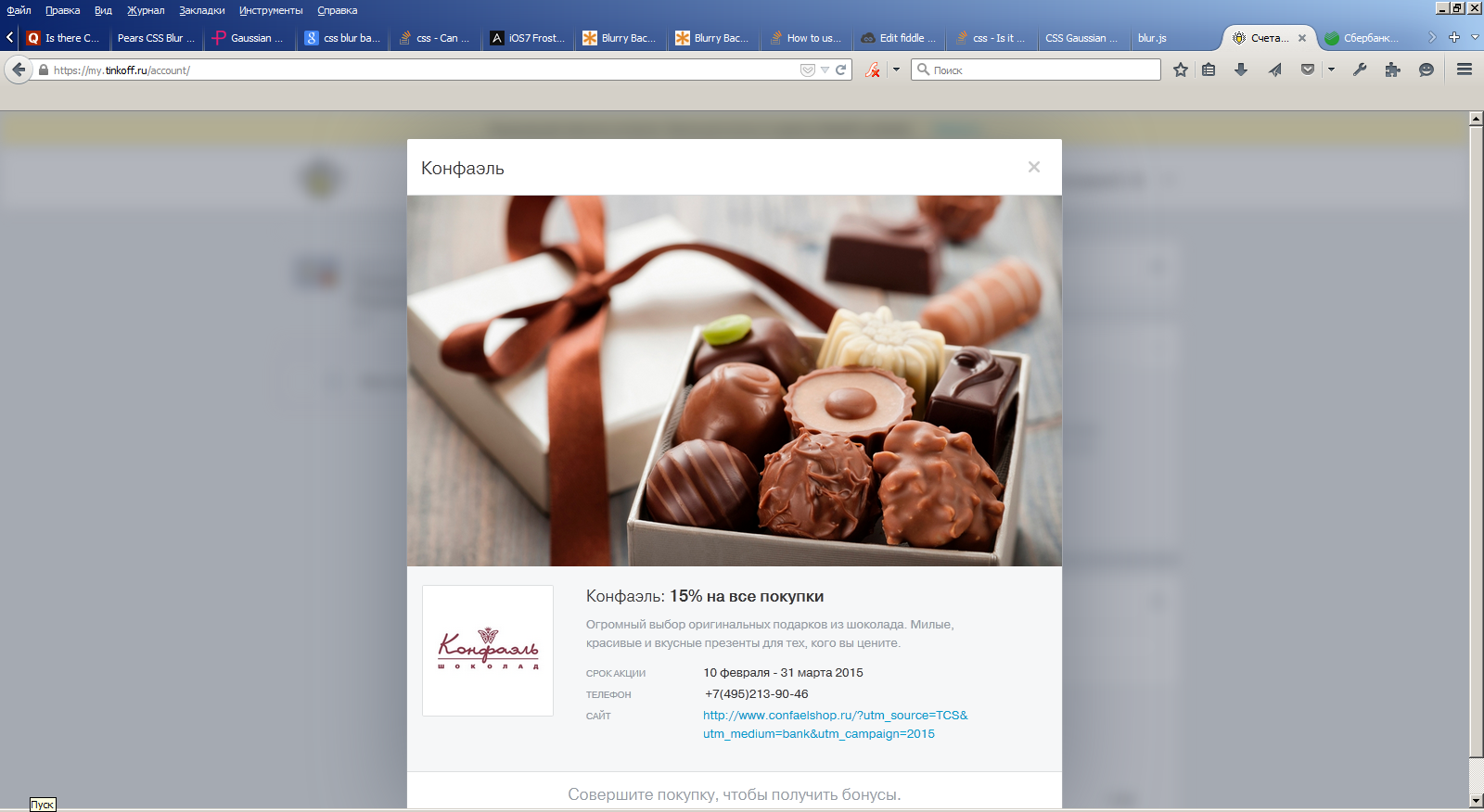
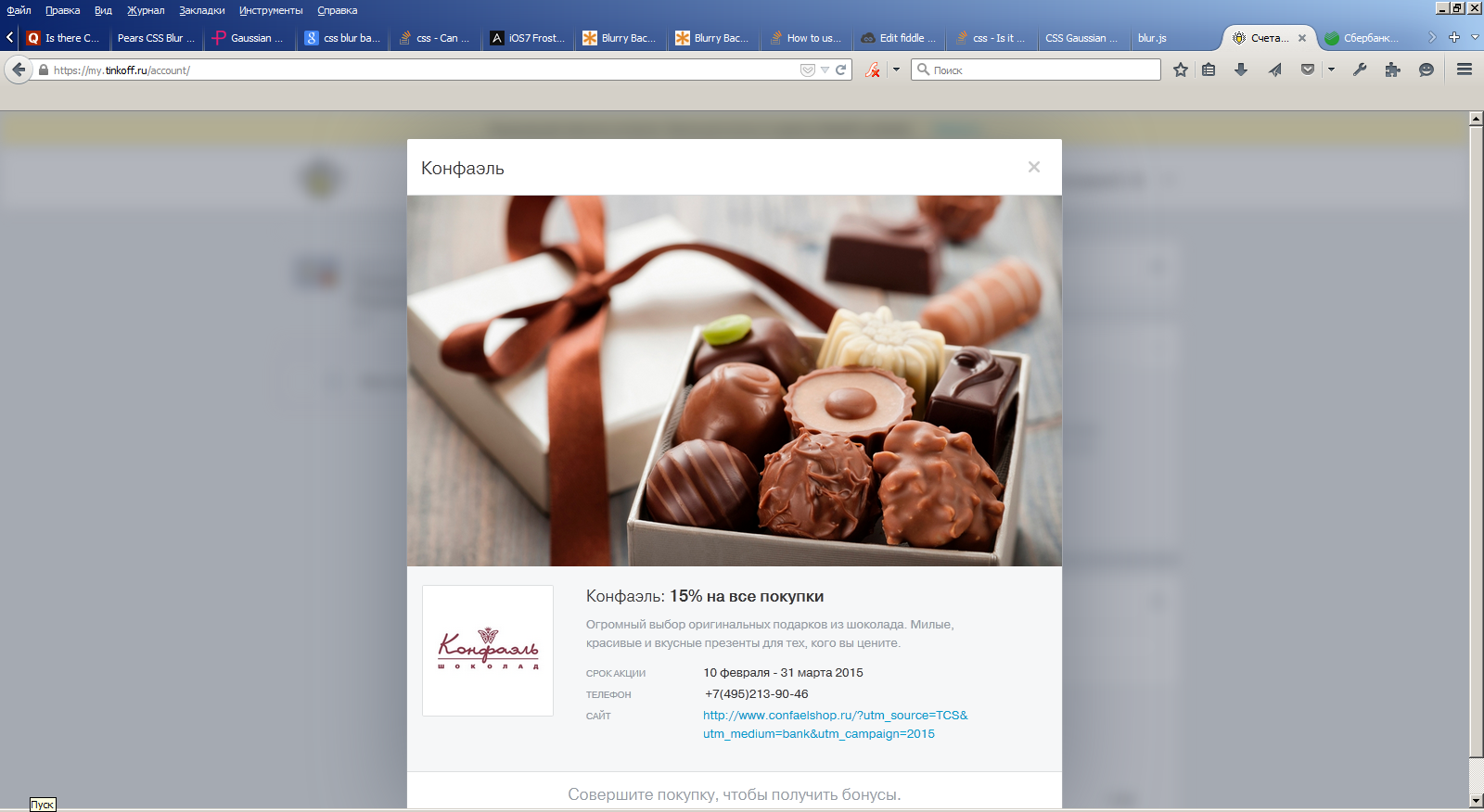
Пример на скриншоте
(Банк Тинькофф):

Код CSS3:
-webkit-backface-visibility:hidden;
filter:url('data:image/svg+xml;utf8,<svg version="1.1" xmlns="http://www.w3.org/2000/svg"><filter id="blur"><feGaussianBlur stdDeviation="7" /></filter></svg>#blur');
-webkit-filter:blur(7px);
-moz-filter:blur(7px);
-ms-filter:blur(7px);
filter:blur(7px)
НАЙДЕННЫЕ РЕШЕНИЯ
1.
www.blurjs.com
- по ходу универсальное решение, но не хочется грузить лишний JS, плюс возможные конфликты с другим JS на сайте =)
2.
Решение – совет… но прикрутить пока не смог
(подскажите если можете):
CSS: .blurred { -webkit-filter: blur(7px); -webkit-transition: all 2s;}
JS: $("body").children().not("#modal").addClass("blurred");
ВСЕМ ОТКЛИКНУВШИМСЯ ЗАРАНЕЕ БОЛЬШОЕ СПАСИБО!