В общем, необходимо сделать так, чтобы при переходе на не главную страницу, slider не показывался.
Есть файл index.tpl
В нём содержится шаблон для отображения неизменяемых пунктов на сайте, таких, как шапка, меню и т.д.
остальные шаблоны отвечают за то, что находится в "content".
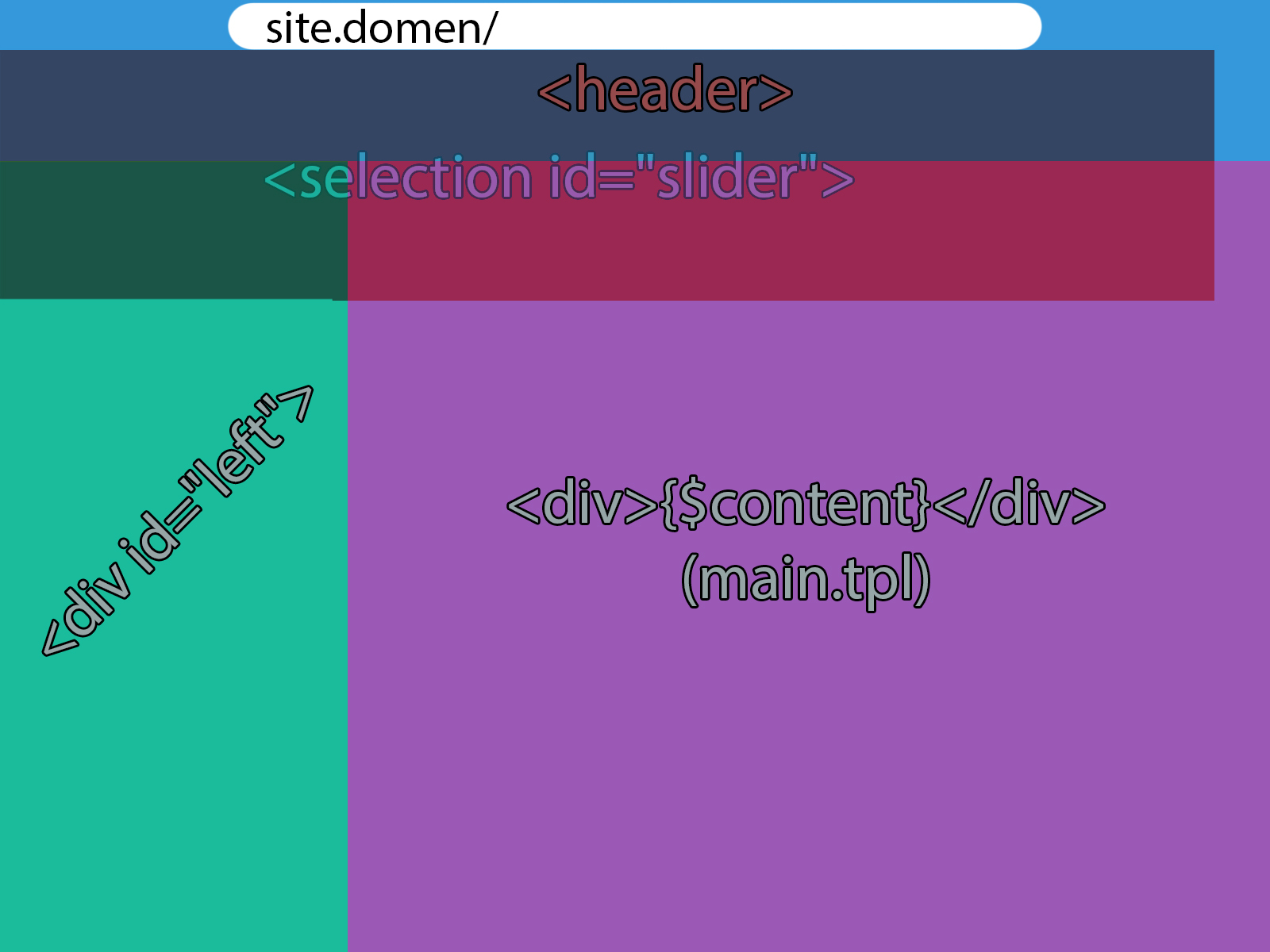
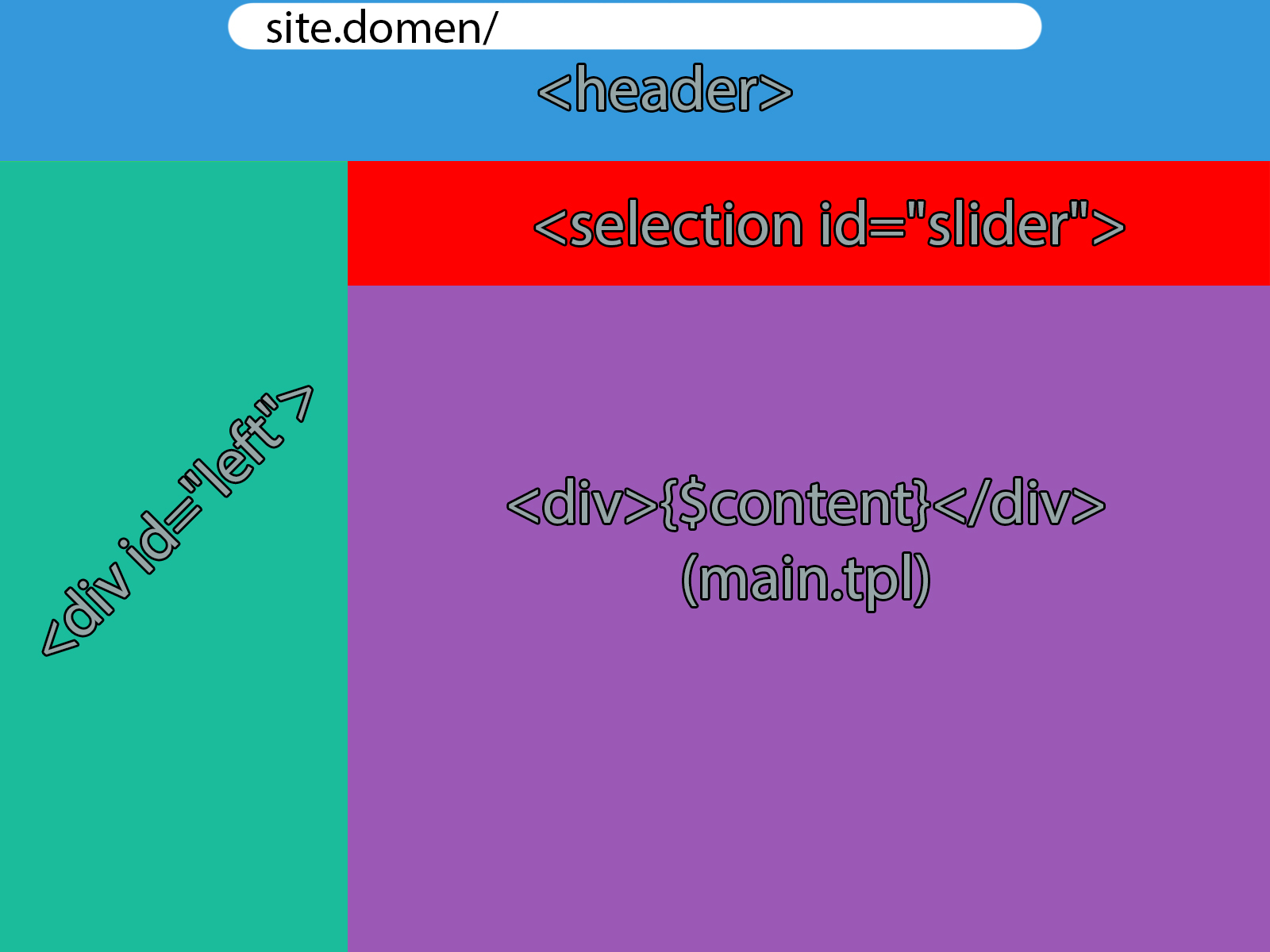
Нужно, чтобы slider находился под шапкой, но был активен только на главной странице.
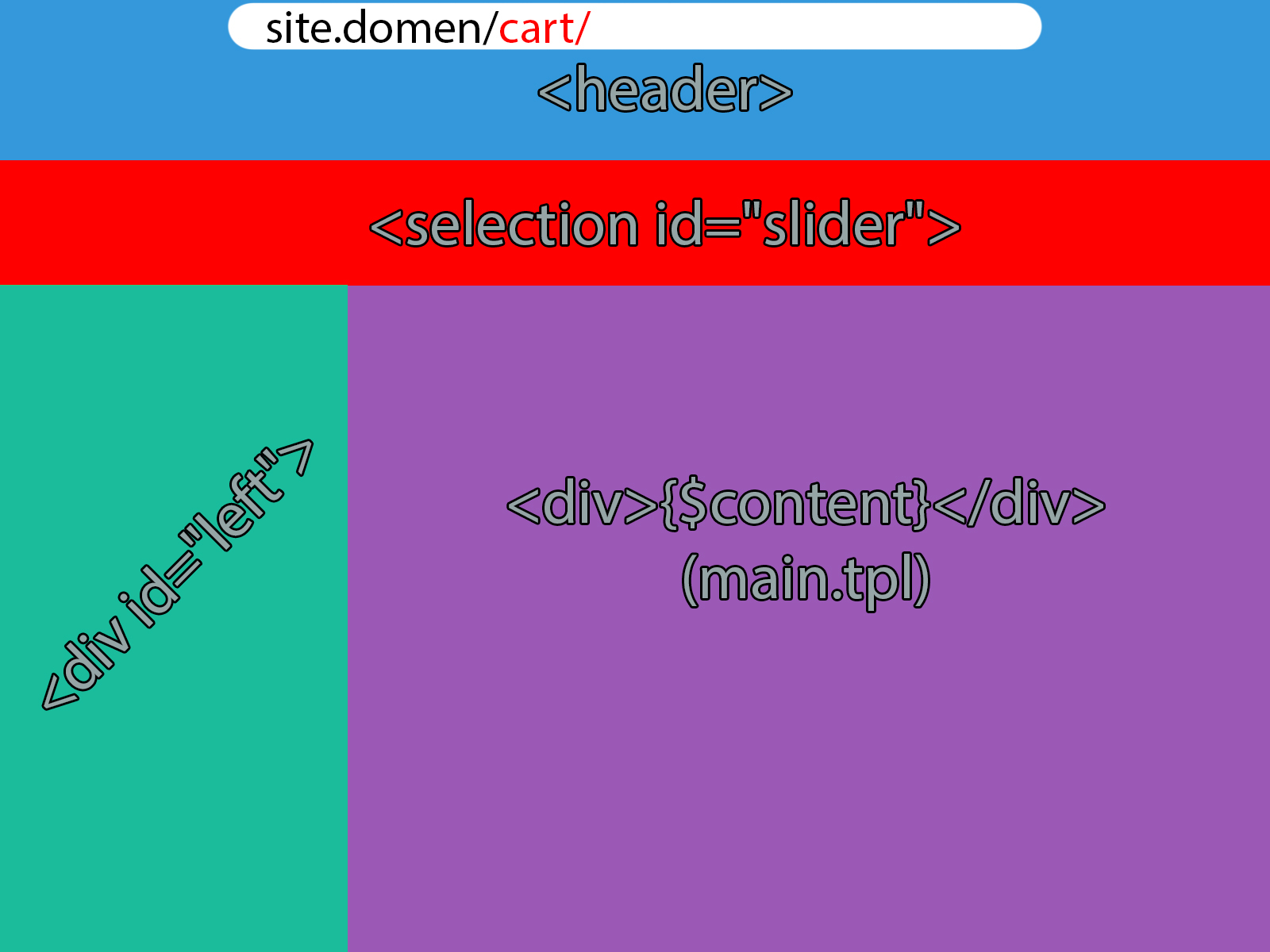
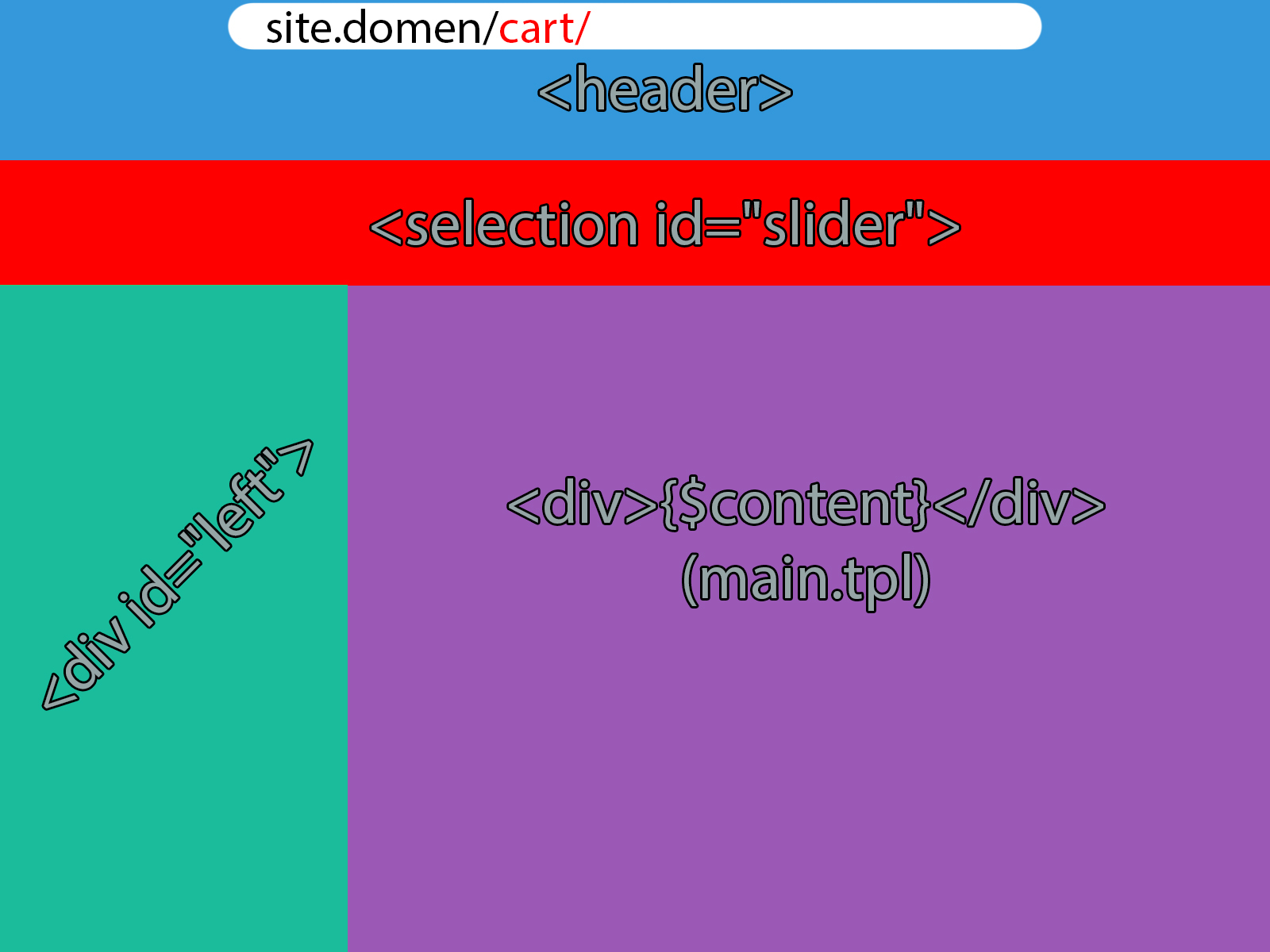
Если я его вставляю в header index.tpl, то он отображается абсолютно на всех страницах
index.tpl
<html>
<body>
<header id="header">
<div class="menu"> ... </div>
</header>
<!-- Вот тут я вставляю тот самый slider. Сразу под шапкой сайта -->
<section id="slider">...</selection>
<!-- Вся страница -->
<div id="main">
<!-- Основная часть (То место, куда вставляется все другие шаблоны (main.tpl, cart.tpl и т.д.))-->
<div id="content">
{$content}
</div>
<!-- Основная часть (The End) -->
<div id="left">
...
</div>
</div>
</body>
</html>

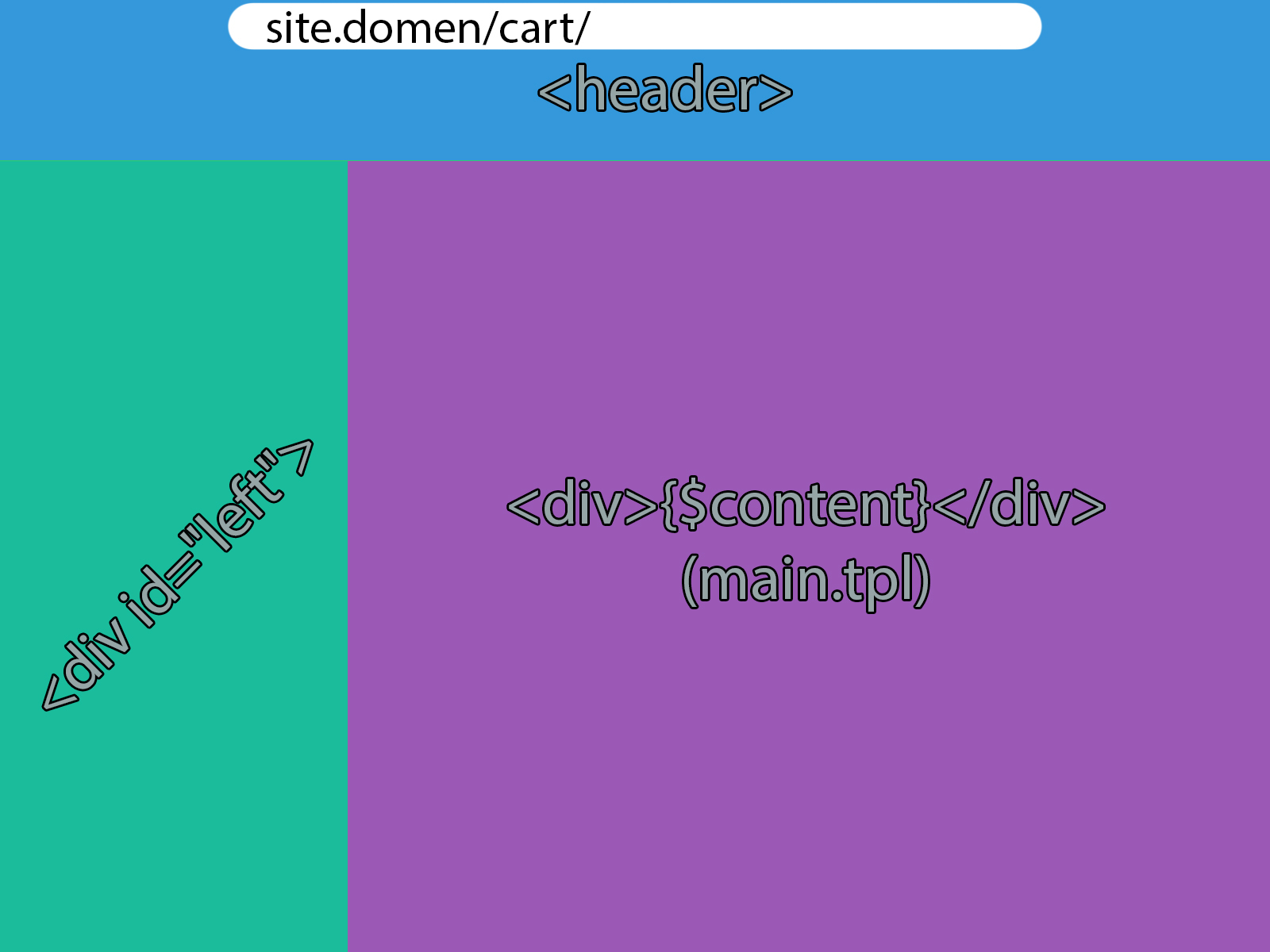
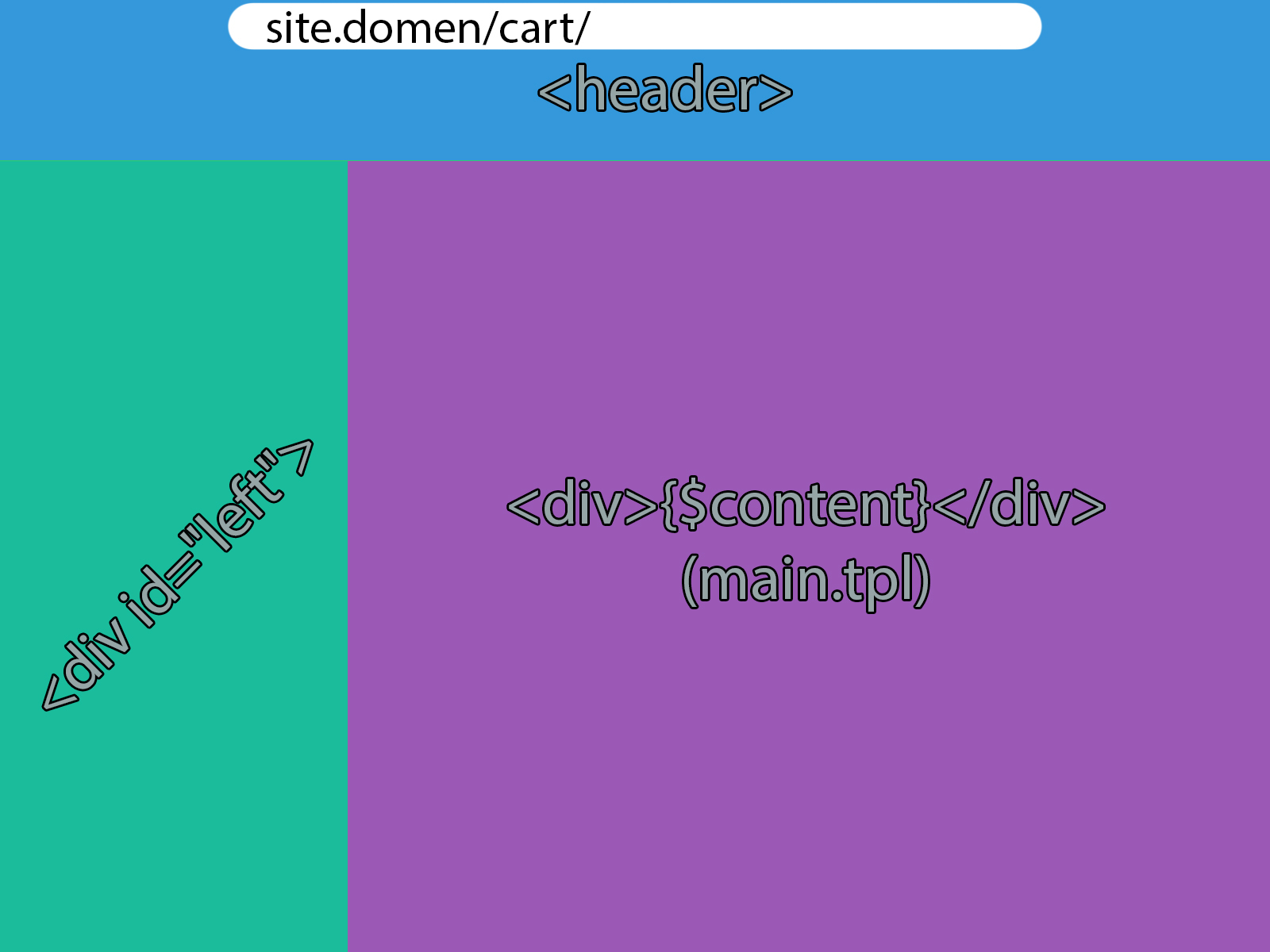
Если же я вставляю slider в файле main.tpl, то он отображается в размере дива, то есть не от края до края, как нужно.
main.tpl
{* Главная страница магазина *}
{* Для того чтобы обернуть центральный блок в шаблон, отличный от index.tpl *}
{* Укажите нужный шаблон строкой ниже. Это работает и для других модулей *}
{$wrapper = 'index.tpl' scope=parent}
{* Канонический адрес страницы *}
{$canonical="" scope=parent}
{* Заголовок страницы *}
<h1>{$page->header}</h1>
{* Тело страницы *}
{$page->body}
<!-- Вот тут я вставляю тот самый slider -->
<section id="slider">...</selection>
{* Рекомендуемые товары *}
{get_featured_products var=featured_products}
{if $featured_products}
<!-- Список товаров-->
<h1>Рекомендуемые товары</h1>
...

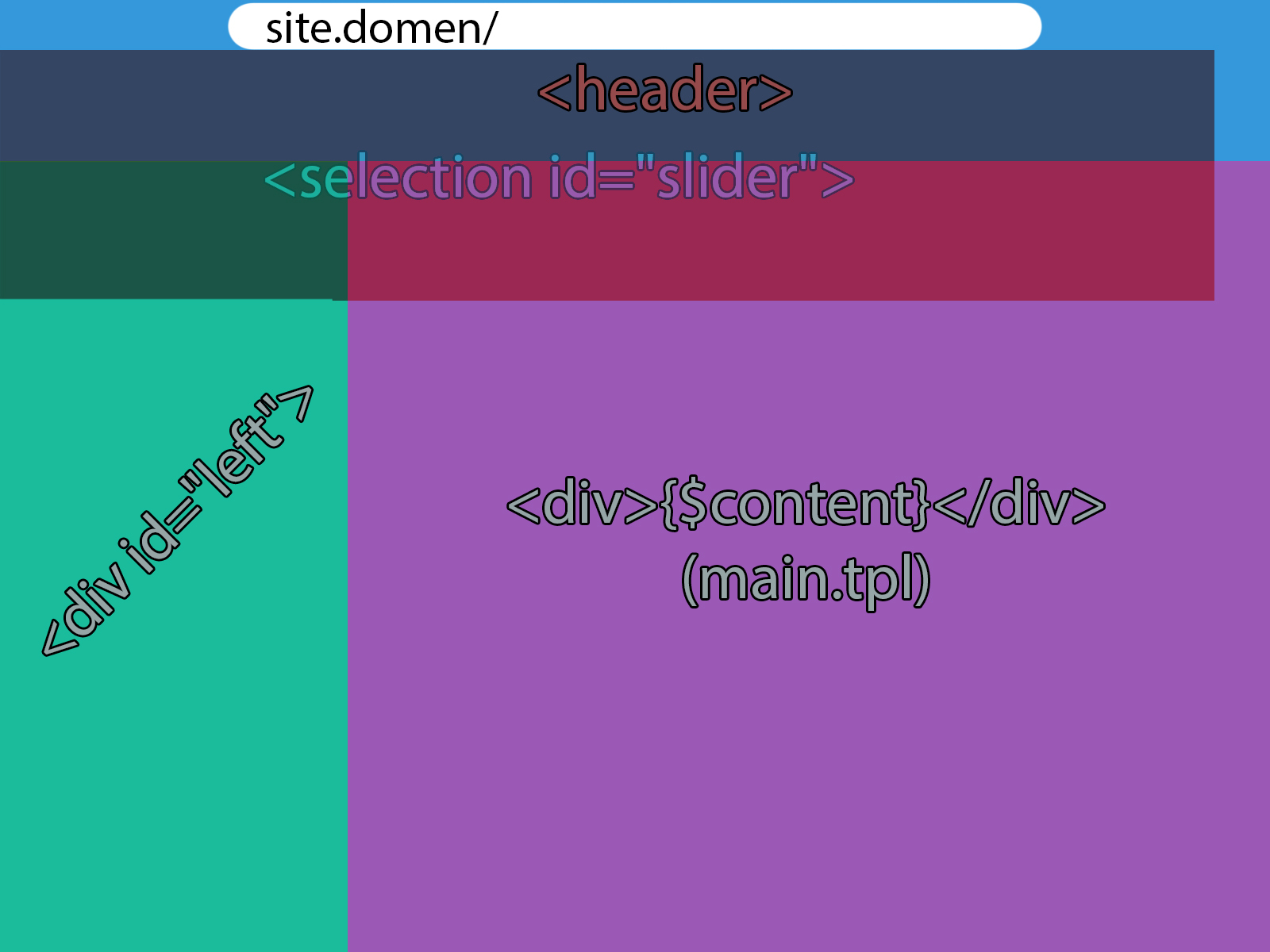
Я попытался придать позицию slider-у с помощью css, но путного тоже ничего не вышло:

У меня была идея создать что-то наподобие {$content}, но под header'ом, но не уверен, как это реализовать. Я пытался вставлять условия PHP в index.tpl
index.tpl
{php}
if ($_SERVER['REQUEST_URI']=='/'){
{/php}
<section id="slider">...</selection>
{php}
}
{/php}
и ещё так:
{php}
if ($_SERVER['REQUEST_URI']=='/'){
echo "<section id='slider'>...</selection>";
}
{/php}
и без echo, и обычные SMARTY условия:
index.tpl
if $_SERVER['REQUEST_URI']=='/'{ <section id="slider">...</selection> }
Но результат не выводился
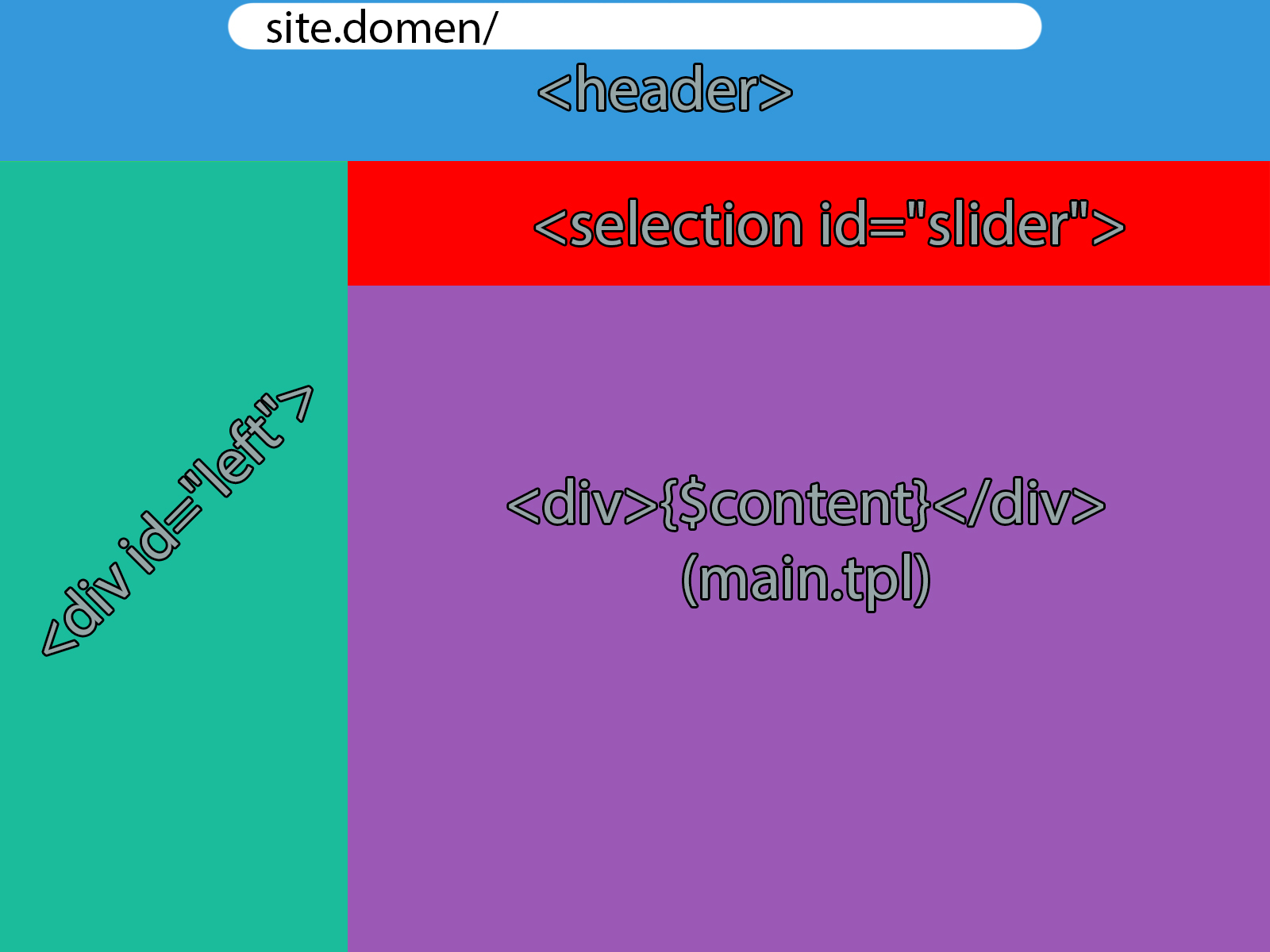
Вот так должно быть в идеале:
test.i

test.i/cart