
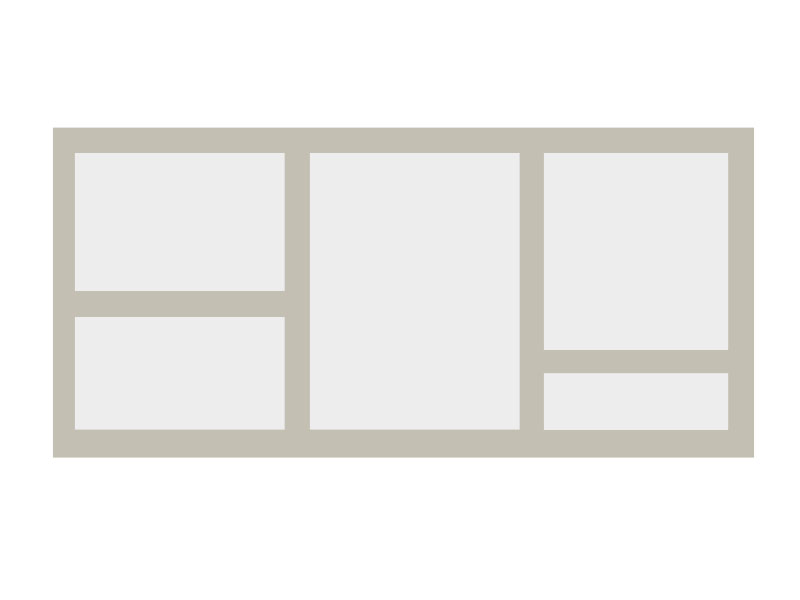
<table>
<tbody>
<tr>
<td rowspan="4">1</td>
<td rowspan="7">2</td>
<td rowspan="5">3</td>
</tr>
<tr></tr>
<tr></tr>
<tr></tr>
<tr>
<td rowspan="3">4</td>
</tr>
<tr>
<td rowspan="2">5</td>
</tr>
<tr></tr>
</tbody>
</table>
table {width: 100%}
tr {height: 50px}
td {border: 1px solid black}
