я тоже сталкивался с подобным вопросом. я делал так:
1. где-то в стороне от public-html (web-root) создал js-файл, в котором буду писать свой jsx-код
src/app.js
2. установил плагин FileWatchers
link
3. установил глобально через npm react-tools - после этого будет доступна тулза jsx (у меня линукс)
link
4. создал вотчер, который следит за моим созданным файлом и который генерирует обычный js-файл в
webroot/js/app.jslink
5. подключил этот генерируемый файл в свою html-страничку
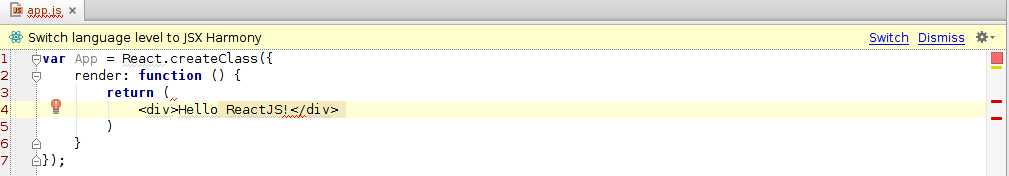
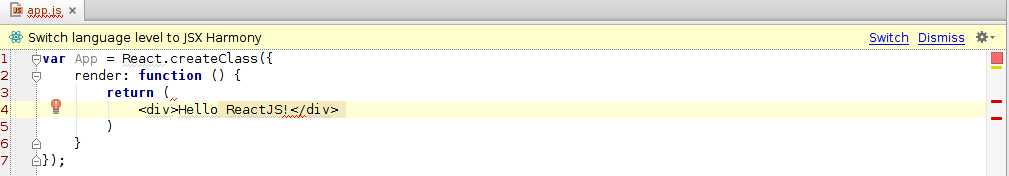
6. когда IDE увидит, что код похож на JSX она предложит Вам изменить language level на JSX Harmony. (Возможно, я допустил ошибки в коде, но это не столь важно)

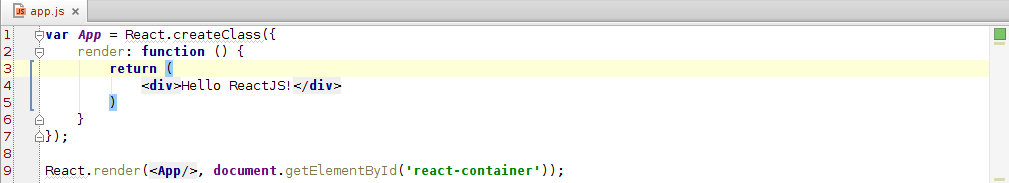
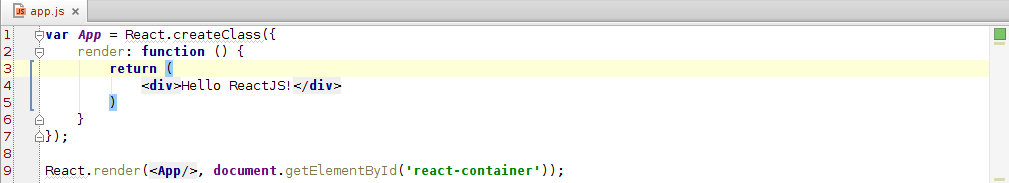
Вы соглашаетесь и после этого у Вас корректное отображение синтаксиса

возможно, придется переоткрыть файл (мне пришлось выделить весь код, вырезать его и вставить обратно)
в итоге периодически пока Вы пишете JSX-код, вотчер следит за файлом генерирует обычный js-код в указанный файл
такой же вотчер можно запустить и гульпом