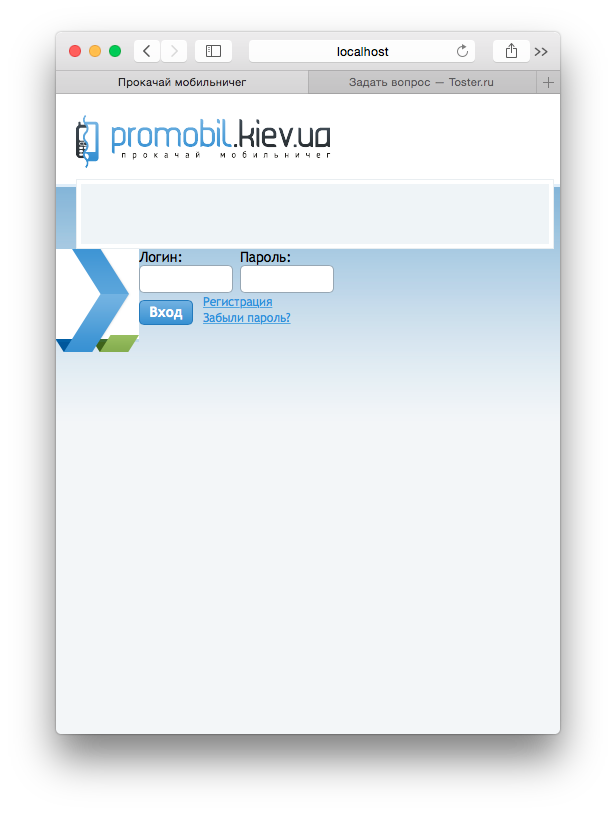
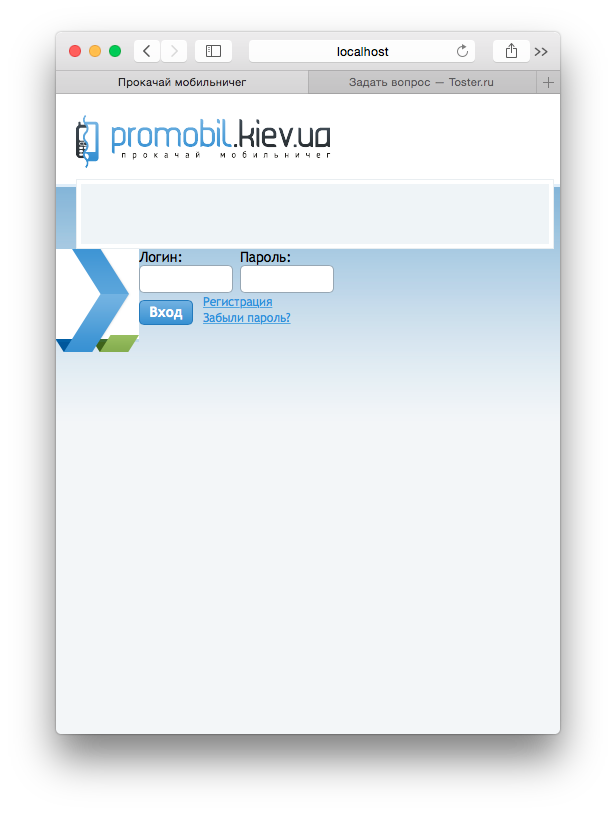
Я новичок в вёрстке. Скачал первый попавшийся PSD в интернете и тренируюсь. Пока сделал только header. Выглядит нормально, но если уменьшить ширину браузера, то всё съезжает. Знаю, что ничего тут сложного, но мозг уже сломал


<html>
<head>
<title>Прокачай мобильничег</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div class="headerWrapper">
<div class="logo"></div>
<div class="banner"></div>
<div class="arrow"></div>
<form class="auth">
<ul>
<li>Логин:</li>
<li><input type="text"></li>
</ul>
<ul>
<li>Пароль:</li>
<li><input type="password"></li>
</ul>
<input class="authSubmit" type="submit" value="Вход">
<a href="#">Регистрация</a>
<a href="#">Забыли пароль?</a>
</form>
</div>
</body>
</html>
.headerWrapper{
height:93px;
background-image: url("../images/bgHeader.png");
}
.logo{
background-image: url("../images/logo.png");
width: 255px;
height: 55px;
float: left;
margin: 20px 0 0 20px;
}
.banner{
background-image: url("../images/banner.png");
width: 478px;
height: 70px;
float: left;
margin: 10px 0 0 20px;
}
.arrow{
background-image: url("../images/arrow.png");
width: 83px;
height: 103px;
float: left;
}
.auth{
font: 14px Trebuchet MS, Arial, sans-serif;
width: 195px;
float: left;
}
.auth ul:first-child{
float: left;
margin: 0 7px 0 0;
}
.auth ul input{
width: 90px;
height: 24px;
border: 1px solid #98a7b5;
border-radius: 5px 5px 5px 5px;
}
.authSubmit{
background: #75b1e5; /* Old browsers */
background: -moz-linear-gradient(top, #75b1e5 0%, #3d8fd7 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#75b1e5), color-stop(100%,#3d8fd7)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #75b1e5 0%,#3d8fd7 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #75b1e5 0%,#3d8fd7 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #75b1e5 0%,#3d8fd7 100%); /* IE10+ */
background: linear-gradient(to bottom, #75b1e5 0%,#3d8fd7 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#75b1e5', endColorstr='#3d8fd7',GradientType=0 ); /* IE6-9 */
border: 1px solid #2979c1;
border-radius: 5px 5px 5px 5px;
width: 54px;
height: 25px;
font: bold 14px Trebuchet MS, Arial, sans-serif;
color: #fff;
margin: 7px 10px 0 0;
cursor: pointer;
float: left;
}
.auth a{
font: 12px Trebuchet MS, Arial, sans-serif;
color: #3492e3;
float: left;
}
.auth a:hover{
text-decoration: none;
}