Добрый день,
Беспокоит проблема - уже руки опускаются. Создаю проект на Meteor.js. Использую библиотеку
nestedSortable для создания вложенного списка, с drag`n`drop элементами. При изменении структуры списка идет обновление поля sort в базе данных в формате JSON, наподобие [{"id":"1417619247009","children":[{"id":"1417619241424"}]}].
После, из которого восстанавливается список в нужной сортировке, с помощью рекурсивной функции, которая работает и возвращает корректный результат.
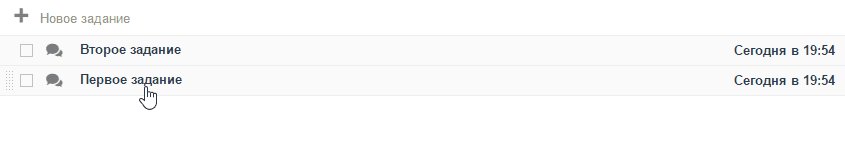
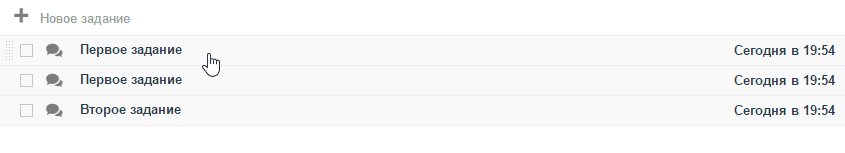
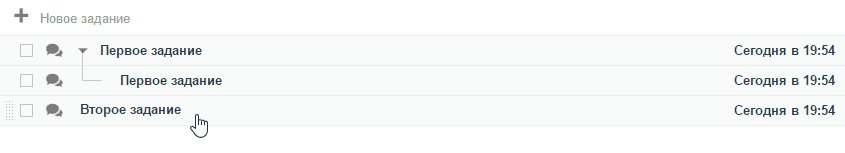
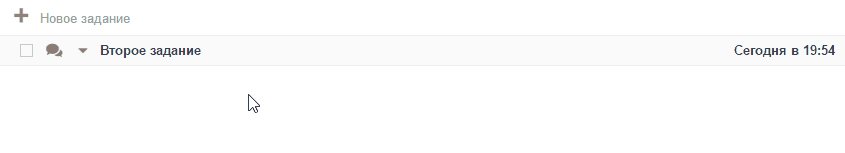
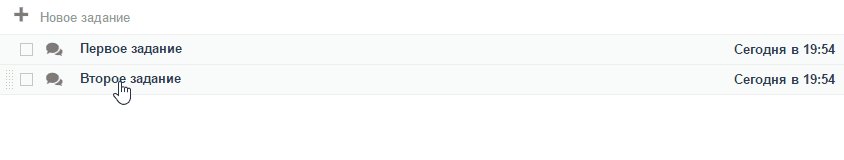
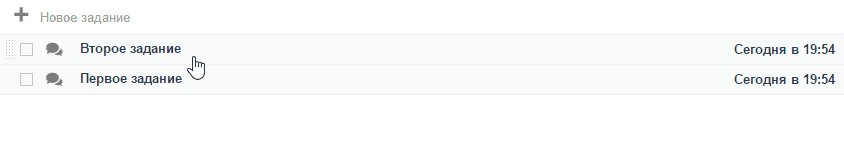
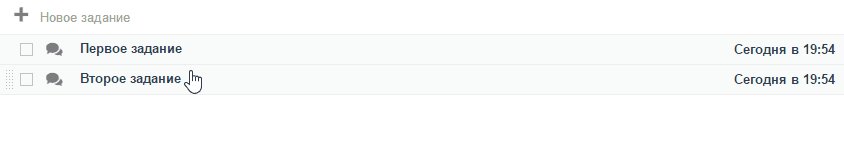
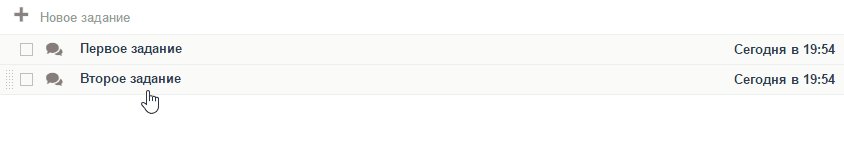
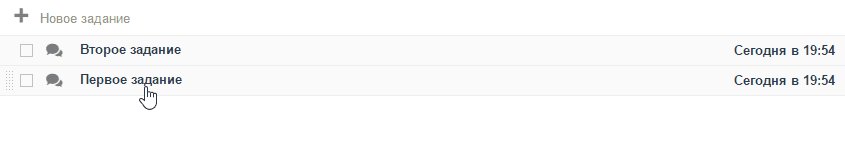
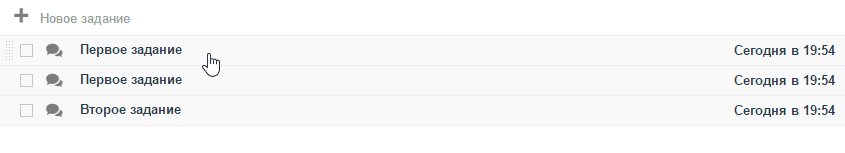
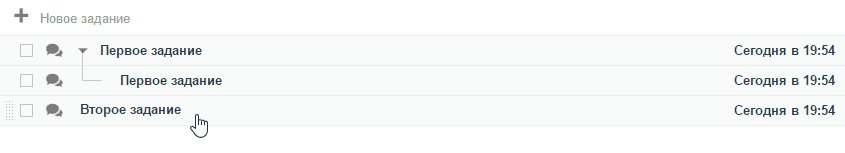
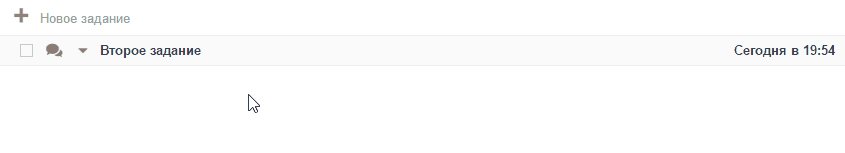
Самое интересное, что когда я использую базу данных и вытаскиваю задание из вложенного списка на уровень ниже, то он просто дублируется, что довольно странно, ведь в шаблон идет корректная информация. Вот пример дупликации:

Самое интересное то, что если убрать обновление сортировки в бд, то все работает корректно)

Приведу немного кода, чтобы было понятнее))
Template.item.helpers({
tasklist: function () {
if (Meteor.user()) {
var task = null,
result = [],
sorting = null;
if (Meteor.user().sort) {
task = Task.find({user_id: Meteor.userId()}).fetch()
sorting = JSON.parse(Meteor.user().sort);
sorting.forEach(function(current_item) {
//Рекурсивная функция здесь
var nested = taskFilter (current_item, task);
result.push (nested);
});
}
else {
return task;
}
return result;
}
}
});
function taskFilter (item, all) {
var result = [];
$.map(all, function (task) {
if (task.id == item.id) {
if (item.children) {
task.children = []
item.children.forEach(function(child) {
var children = taskFilter (child, all);
task.children.push (children);
//console.log (result);
});
}
return result = task;
}
});
return result;
}
<template name="item">
{{#each tasklist}}
{{>taskitem}}
{{/each}}
</template>
<template name="taskitem">
<li class="task-item">
....
{{#if children}}
<ul>
{{#each children}}
{{>taskitem}}
{{/each}}
</ul>
{{/if}}
</li>
</template>
Надеюсь на вашу помощь.
P.S. возможно за небольшую плату, например, 500 рублей. Пишите здесь или на мыло admin@reespace.ru.