Решил затестить впервые возможности img srcset для адаптивных картинок.
Код HTML:<img src="img/pages.png"
srcset="img/pages-2x.png 2x,
img/pages.png 1x"
alt="Images" class="section-two-img l-center"/>
SCSS:.section-two-img {
width: 100%;
max-width: 100%;
media only screen and (min-width: 1024px) {
max-width: 800px;
}
}
Что по задумке должно происходить?
Если устройство мобильное то отображается картинка 2х, если нет то 1х. Это работает как надо, проблем нет.
На экранах шириной до 1024px картинка занимает 100% ширины контейнера, от 1024px — ее ширина фиксируется на 800px.
Если использовать обычный src без srcset, то ширина картинки адаптируется согласно css
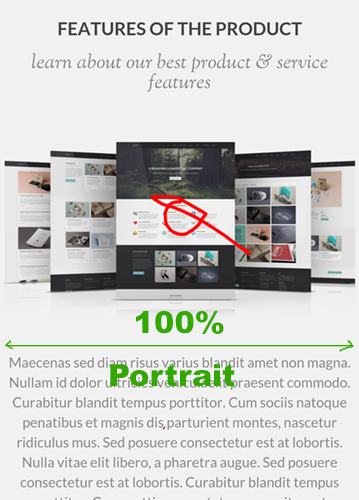
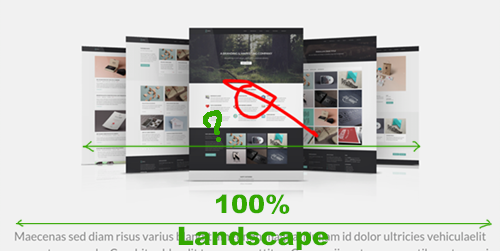
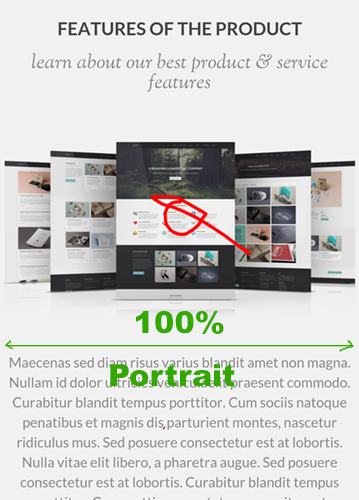
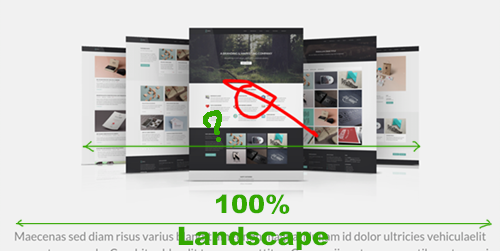
Но, при использовании srcset картинка в ландшафтной ориентации не растягивается на 100% почему-то, а в портретной растягивается, как и положено (телефон LG G2, 1080x1920).


P.S.: pages.png и pages-2x.png одинаковые, в том числе и по размеру (для теста, pages-2x.png просто пометил красным чтобы отличить)