Ситуация:
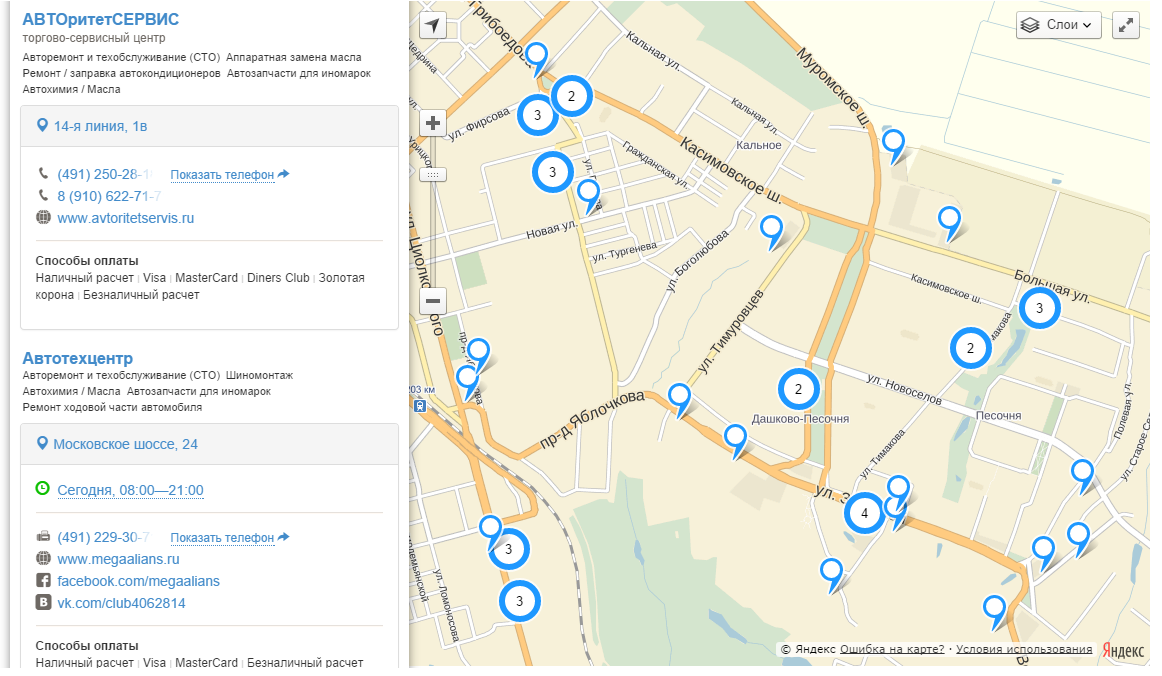
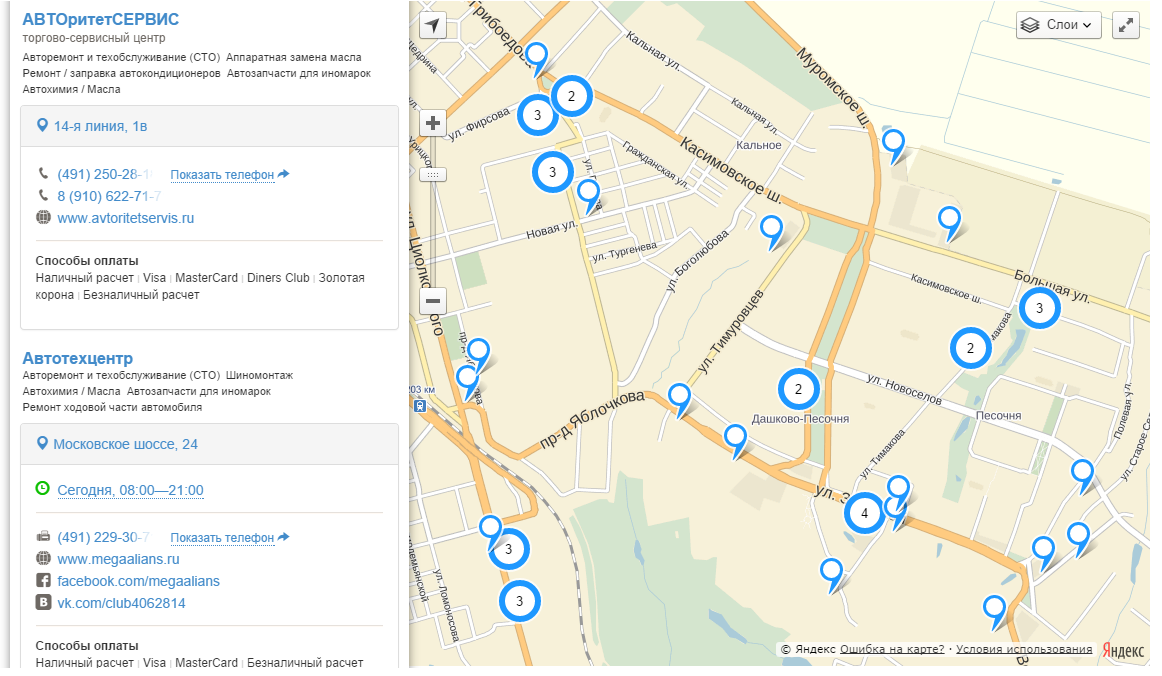
На странице размещены 2 элемента - список компаний (слева, 35% ширины экрана) и карта (справа, 65% ширины экрана) отображающая расположения этих компаний. Высота списка компаний на среднем мониторе порядка 20-25 экранов. Карта прикрепляется к верху экрана, занимает максимальную высоту и путешествует вместе со скроллом списка.

Проблема:
Логично, что самый оптимальный способ навигации по обоим элементам - скролл (у карты он изменяет масштаб). Но так как карта располагается справа и имеет большую ширину, чем список в большинстве случаев список будет прокручиваться, когда курсор будет над картой. В таком случае, вместо прокрутки списка пользователь будет прокручивать карту.
Из очевидных решений:
Отключить скролл карты, пусть пользуются инструментами Zoom и левой кнопкой мышки для перетаскивания центра карты, как например сделали на realty.yandex.ru.
Минусы: Учитывая, что карта является не менее важным элементом, чем список и требует постоянных изменений масштаба, прокрутка там все таки нужна.
Есть ли более мудрое решение этой интерфейсной задачи или я обречен оставить пользователей с одним из костылей?