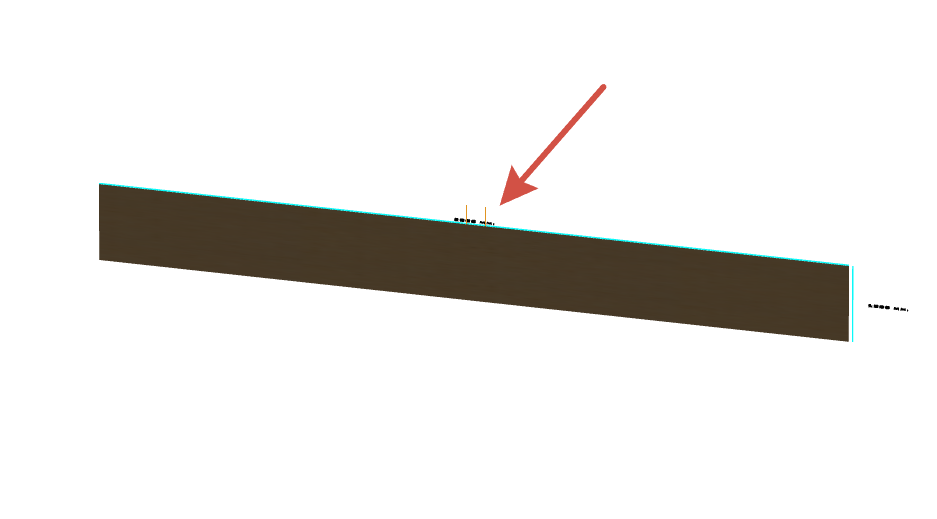
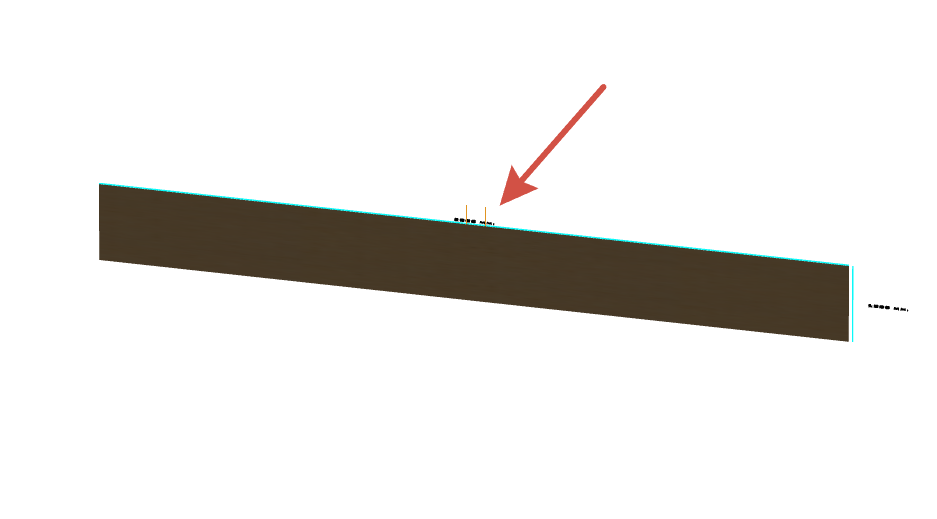
При повороте камеры на заднюю сторону - смотришь на нее фронтально, исчезает объект - полоски.
Не понимаю как это исправить,
живой пример.
Песочница



const scene = new THREE.Scene(); // создаем сцену
scene.background = new THREE.Color(0xffffff); // фон сцены
const renderer = new THREE.WebGLRenderer({antialias : true}); // сглаживание углов
renderer.setSize(divSize["width"], divSize["height"]); // размер холста
renderer.sortObjects = false;
visualization.appendChild(renderer.domElement); // подключаем к div Three.js
const camera = new THREE.PerspectiveCamera(fov, divSize["width"] / divSize["height"] , 0.1, null); // создаем камеру
// Общая группа в которую вносим все объекты
const group = new THREE.Group();
group.name = 'Гофролист';
// Создаем гофролист X-length + Y-height + Z-width
const sheetGeometry = new THREE.BoxGeometry(width, length, 0);
const sheetMaterial = new THREE.MeshStandardMaterial({
map: sheetTexture,
side: THREE.DoubleSide,
depthWrite: false,
transparent: false, // прозрачность
opacity: 1, // непрозрачность
alphaTest: 0.1
});
const sheet = new THREE.Mesh(sheetGeometry, sheetMaterial);
sheet.geometry.computeBoundingBox(); // создаем невидимую рамку-каркас для замера вершин
sheet.name = name; // название гофролиста
pointsRight.push( new THREE.Vector3(x, bSheet.max.y, -50) );
pointsRight.push( new THREE.Vector3(x, bSheet.min.y, -50) );
let lineRightGeometry = new THREE.BufferGeometry().setFromPoints(pointsRight);
let lineRight = new THREE.Line(lineRightGeometry, lineMaterial);
lineRight.name = 'Линия в право ' + lineQuantity;
group.add(lineRight);