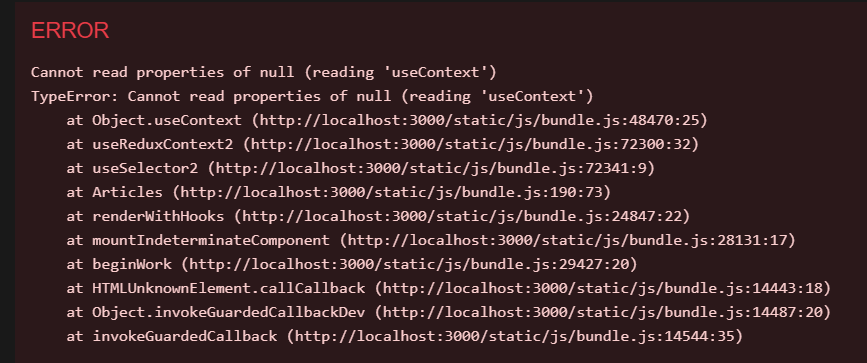
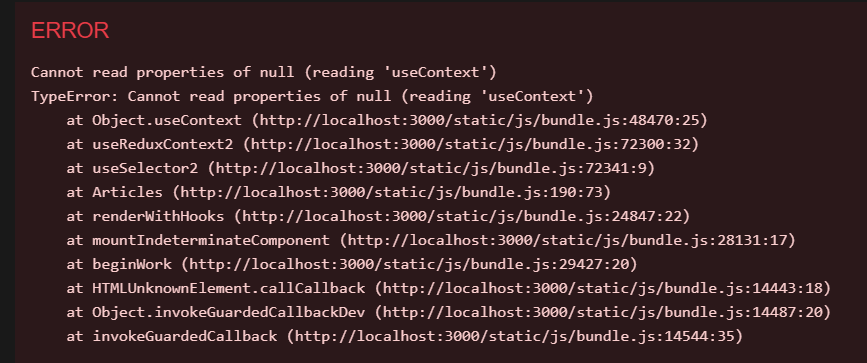
Ошибка возникает когда я хочу записать данные с помощью dispath
Компонента где я записываю
import axios from "axios"
import { useEffect, useState } from "react"
import { useDispatch, useSelector } from "react-redux"
import Header from "./Header"
import { addArticle } from "../store/acticleReducer"
const Articles = () => {
const [article, setArticle] = useState([])
const posts = useSelector(state => state.toolkit.posts)
const dispath = useDispatch();
useEffect(() => {
axios.get('https://jsonplaceholder.typicode.com/posts').then((res) => {
debugger
setArticle(res.data)
})
dispath(addArticle(article))
}, [])
return (
<>
<Header></Header>
<div className="articls">
{
article.map((a) => {
return (
<div className="articles_article">
<p className="articles_article-title">{a.title}</p>
<p className="articles_article-text">{a.body}</p>
</div>
)
})
}
</div>
</>
)
}
export default Articles
Store
import { combineReducers, configureStore } from "@reduxjs/toolkit";
import acticleReducer from "./acticleReducer";
const root = combineReducers({
toolkit: acticleReducer
})
export const store = configureStore({
reducer: root
})
Слайсер
import { createSlice } from "@reduxjs/toolkit"
const acticleReducer = createSlice({
name: "toolkit",
initialState: {
post: []
},
reducers: {
addArticle(state, action) {
state.post = state.post.push(action.payload)
}
}
})
// передаем reducer
export default acticleReducer.reducer
// передаем action
export const { addArticle } = acticleReducer.actions