Всем привет. На сайте сделал карту google maps через JS методом:
this.map = new google.maps.Map(this.mapElement, {
center: {lat: 42, lng: -31},
zoom: 3,
maxZoom: 20,
minZoom: 3,
styles: MapStyleDark,
zoomControl: this.zoomControl,
zoomControlOptions: {
position: google.maps.ControlPosition.LEFT_BOTTOM,
},
mapTypeControl: false,
streetViewControl: false,
fullscreenControl: false,
draggableCursor: 'default',
gestureHandling: 'greedy'
})
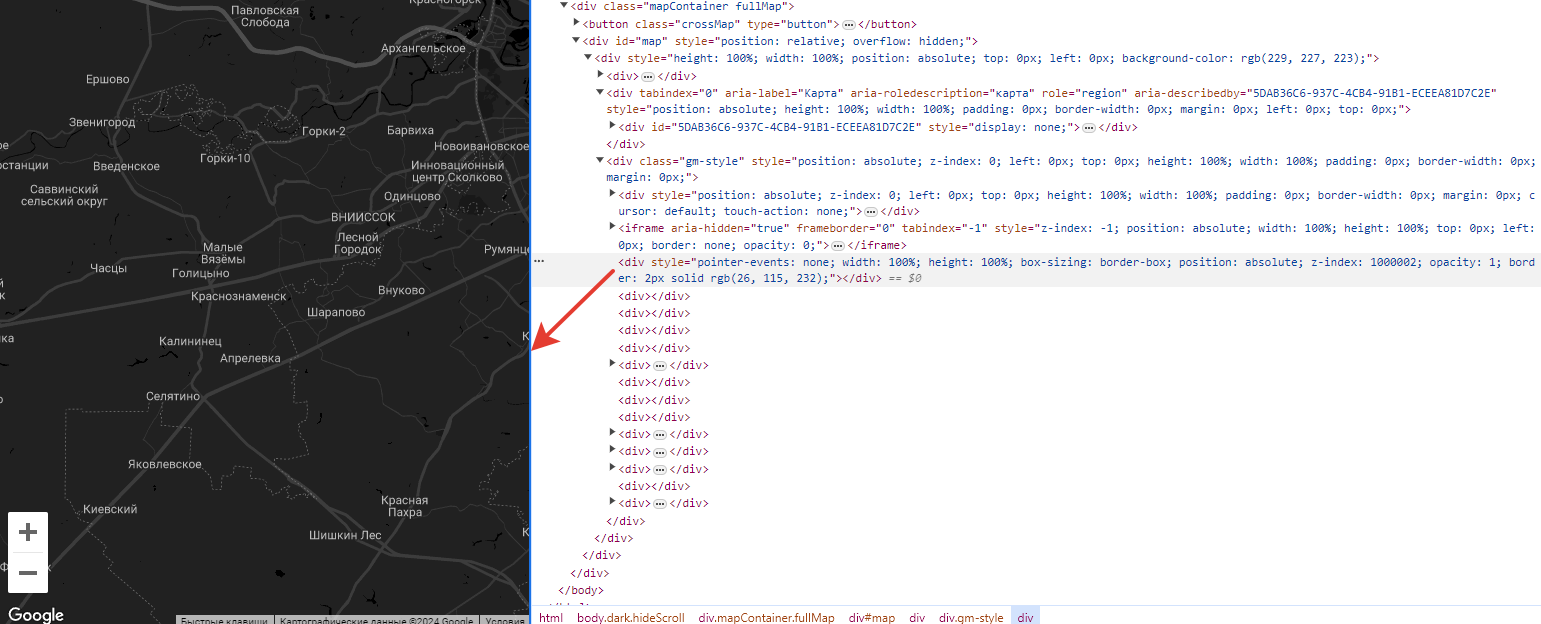
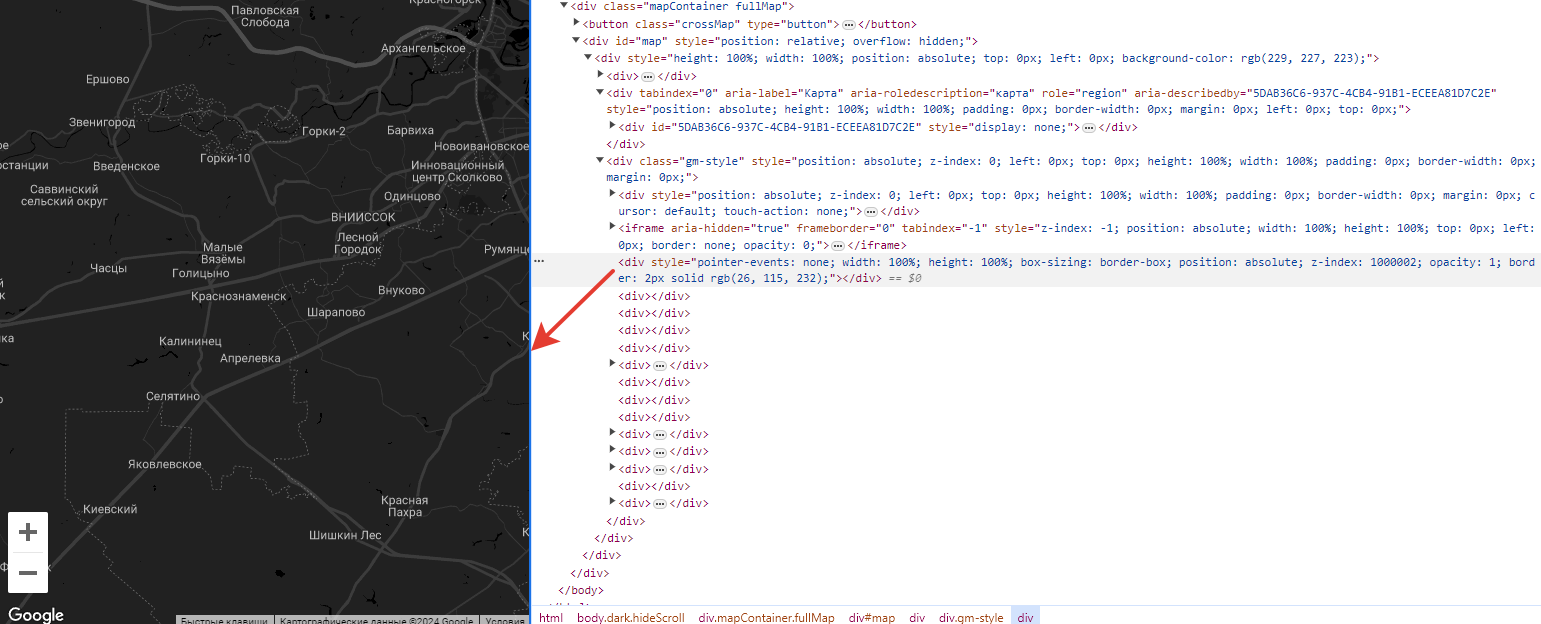
Но при любом клике на карту, когда она вроде как в фокусе. Появляется вот такая обводка, которая создается выделенным на скриншоте div элементом. У него даже нет класса или ID чтобы как-тос крыть его через CSS. Как скрыть эту обводку?