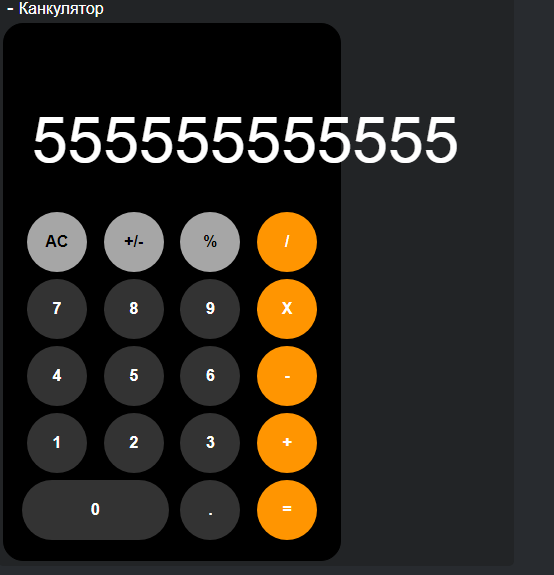
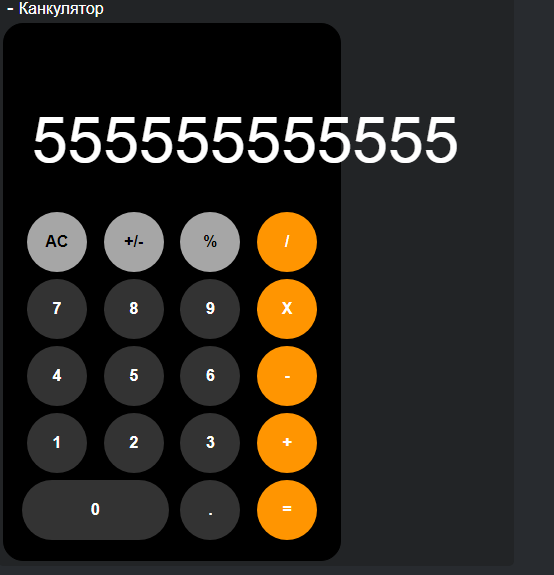
Как сделать ограничитель поля символов?
Есть код калькулятора. Там имеются различные баги. Один из них - это то, что символы вылезают на границу самого калькулятора. Как это можно исправить?
 HTML
HTML
<details>
<summary>Канкулятор</summary>
<div class="calc">
<div class="calc-screen">
<p>0</p>
</div>
<div class="buttons">
<div class="btn_calc ac bg-grey">AC</div>
<div class="btn_calc plus-minus bg-grey">+/-</div>
<div class="btn_calc percent bg-grey">%</div>
<div class="btn_calc division bg-orange">/</div>
<div class="btn_calc seven">7</div>
<div class="btn_calc eight">8</div>
<div class="btn_calc nine">9</div>
<div class="btn_calc myltiply bg-orange">X</div>
<div class="btn_calc four">4</div>
<div class="btn_calc five">5</div>
<div class="btn_calc six">6</div>
<div class="btn_calc minus bg-orange">-</div>
<div class="btn_calc one">1</div>
<div class="btn_calc two">2</div>
<div class="btn_calc three">3</div>
<div class="btn_calc plus bg-orange">+</div>
<div class="btn_calc zero">0</div>
<div class="btn_calc dot">.</div>
<div class="btn_calc equal bg-orange">=</div>
</div>
</div>
</details>
CSS
.calc {
width: 300px;
height: 500px;
border: 1px solid #000;
border-radius: 20px;
background: #000;
color: #fff;
font-family: Arial;
padding: 18px;
}
.calc-screen {
height: 125px;
padding: 10px;
display: grid;
justify-items: end;
align-items: end;
margin-bottom: 25px;
}
.calc-screen p {
text-align: right;
font-size: 4rem;
margin: 0;
}
.buttons {
display: grid;
font-weight: bold;
grid-template-areas:
"ac plus-minus percent divison"
"seven eight nine multi"
"four five six minus"
"one two three plus"
"zero zero dot equal";
grid-gap: 7px;
justify-items: center;
}
.btn_calc {
width: 60px;
height: 60px;
background: #333;
border-radius: 50%;
text-align: center;
line-height: 60px;
cursor: pointer;
user-select: none;
}
.btn_calc.zero {
grid-area: zero;
width: 100%;
border-radius: 34px;
}
.btn_calc:hover {
filter: brightness(120%);
}
.btn_calc:active {
filter: brightness(90%)
}
.btn_calc.bg-grey {
background: #a6a6a6;
}
.btn_calc.bg-orange {
background: #ff9501;
}
.btn_calc.ac.bg-grey {
color: #000;
}
.btn_calc.plus-minus.bg-grey {
color: #000;
}
.btn_calc.percent.bg-grey {
color: #000;
}
JS
let a = ''; // first number
let b = ''; // secont number
let sign = ''; // знак операции
let finish = false;
const digit = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', '.'];
const action = ['-', '+', 'X', '/'];
// экран
const out = document.querySelector('.calc-screen p');
function clearAll () {
a = ''; // first number and result
b = ''; // second number
sign = ''; // знак
finish = false;
out.textContent = 0;
}
document.querySelector('.ac').onclick = clearAll;
document.querySelector('.buttons').onclick = (event) => {
// нажата не кнопка
if(!event.target.classList.contains('btn_calc')) return;
// нажата кнопка clearAll ac
if(event.target.classList.contains('AC')) return;
out.textContent = '';
// получаю нажатую кнопку
const key = event.target.textContent;
// если нажата клавиша 0-9 или .
if (digit.includes(key)) {
if (b ==='' && sign === '') {
a += key;
out.textContent = a;
}
else if (a!=='' && b!=='' && finish) {
b = key;
finish = false;
out.textContent = b;
}
else {
b += key;
out.textContent = b;
}
console.table(a, b , sign);
return;
}
// если нажата клавиша + - / *
if (action.includes(key)) {
sign = key;
out.textContent = sign;
console.table(a, b , sign);
return;
}
// нажата =
if (key === '=') {
if (b ==='') b = a;
switch (sign) {
case "+":
a = (+a) + (+b);
break;
case "-":
a = a - b;
break;
case "X":
a = a * b;
break;
case "/":
if (b === '0') {
out.textContent = 'Ошибка';
a = '';
b = '';
sign = '';
return;
}
a = a / b;
break;
}
finish = true;
out.textContent = a;
console.table(a, b , sign);
}
}