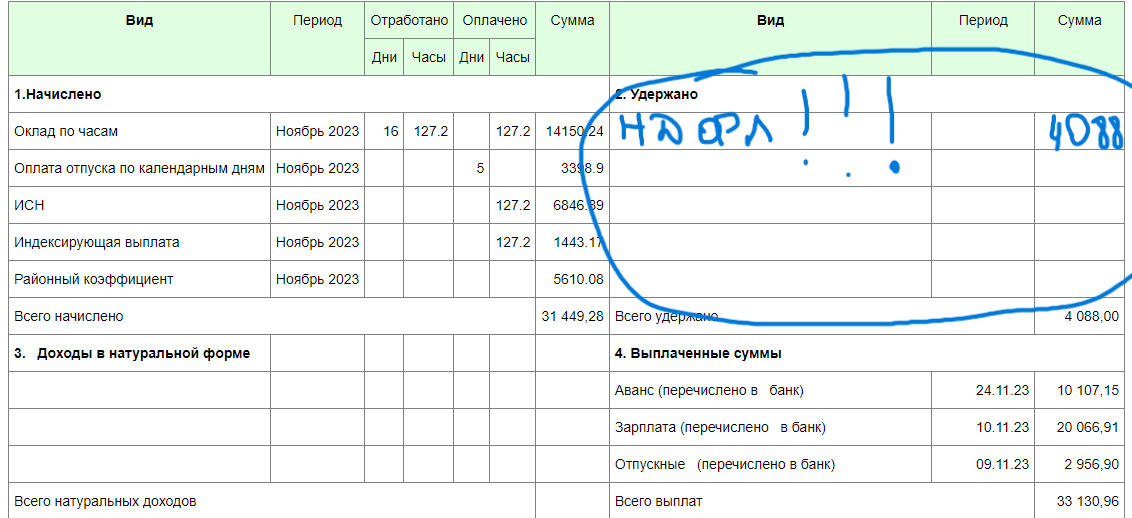
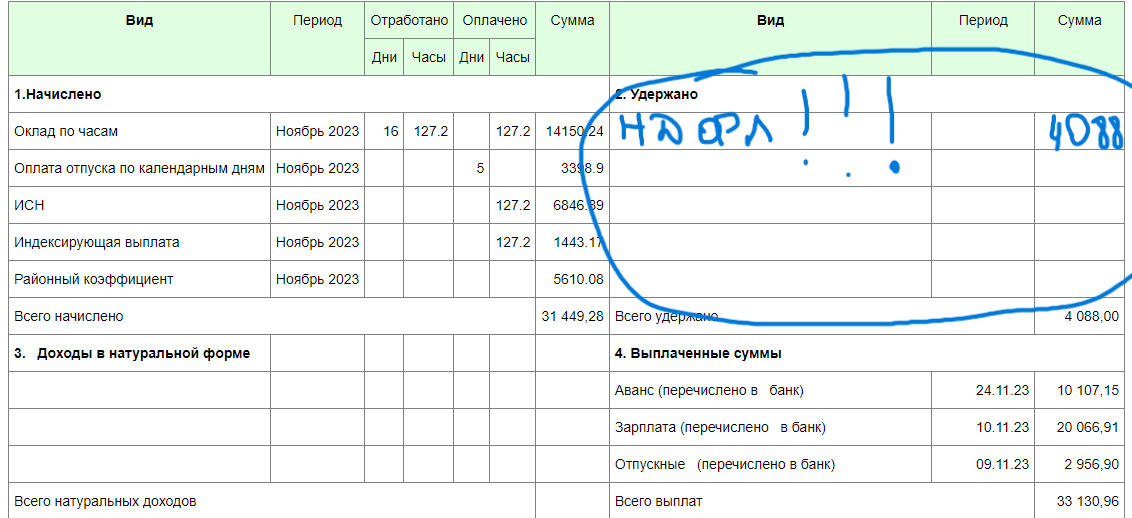
Я пытаюсь вставить из JSON-объекта "УДЕРЖАНО" значения в таблицу, но ничего не помогает. Очень многое перепробовал, но я уже просто не знаю, как это сделать, не меняя структуру таблицы. Сам код:
document.addEventListener('DOMContentLoaded', function() {
var responseData = [
{
"ШАПКА": [
{
"ТабНомер": "20511",
"Сотрудник": "Димаков Андрей Владиславович",
"Заголовок": "Ноябрь 2023",
"ОбщийОблагаемыйДоход": 236899.94,
"Должность": "техник ИВЦ ",
"Подразделение": "отдел 23. Группа проектирования и сопровождения информационных систем",
"Организация": "АО \"ПО \"СЕВЕР\"",
"КВыплате": 14297.23
}]
},
{
"НАЧИСЛЕНО": [
{
"ВидНачисления": "Оклад по чаcам",
"ПериодНачисления": "Ноябрь 2023",
"ОтработанныеДни": 16,
"ОтработанныеЧасы": 127.2,
"ОплаченныеДни": 0,
"ОплаченныеЧасы": 127.2,
"СуммаНачисления": 14150.24
},
{
"ВидНачисления": "Оплата отпуска по календарным дням",
"ПериодНачисления": "Ноябрь 2023",
"ОтработанныеДни": 0,
"ОтработанныеЧасы": 0,
"ОплаченныеДни": 5,
"ОплаченныеЧасы": 0,
"СуммаНачисления": 3398.9
},
{
"ВидНачисления": "ИСН",
"ПериодНачисления": "Ноябрь 2023",
"ОтработанныеДни": 0,
"ОтработанныеЧасы": 0,
"ОплаченныеДни": 0,
"ОплаченныеЧасы": 127.2,
"СуммаНачисления": 6846.89
},
{
"ВидНачисления": "Индексирующая выплата",
"ПериодНачисления": "Ноябрь 2023",
"ОтработанныеДни": 0,
"ОтработанныеЧасы": 0,
"ОплаченныеДни": 0,
"ОплаченныеЧасы": 127.2,
"СуммаНачисления": 1443.17
},
{
"ВидНачисления": "Районный коэффициент",
"ПериодНачисления": "Ноябрь 2023",
"ОтработанныеДни": 0,
"ОтработанныеЧасы": 0,
"ОплаченныеДни": 0,
"ОплаченныеЧасы": 0,
"СуммаНачисления": 5610.08,
"ВсегоНачислено": 31449.28
}]
},
{
"УДЕРЖАНО": [
{
"ВидУдержания": "НДФЛ исчисленный",
"ПериодУдержания": null,
"СуммаУдержания": 4088
},
{
"ВидУдержания": null,
"ПериодУдержания": null,
"СуммаУдержания": null
},
{
"ВидУдержания": null,
"ПериодУдержания": null,
"СуммаУдержания": null
},
{
"ВидУдержания": null,
"ПериодУдержания": null,
"СуммаУдержания": null
},
{
"ВидУдержания": null,
"ПериодУдержания": null,
"СуммаУдержания": null
},
{
"ВсегоУдержано": 4088
}]
},
{
"ВЫПЛАЧЕНО": [
{
"ВидВыплаты": "Отпускные (перечислено в банк)",
"ПериодВыплаты": "09.11.2023",
"СуммаВыплаты": 2956.9
},
{
"ВидВыплаты": "Зарплата (перечислено в банк)",
"ПериодВыплаты": "10.11.2023",
"СуммаВыплаты": 20066.91
},
{
"ВидВыплаты": "Аванс (перечислено в банк)",
"ПериодВыплаты": "24.11.2023",
"СуммаВыплаты": 10107.15
},
{
"ВсегоВыплачено": 33130.96
}]
},
{
"ПОДВАЛ": [
{
"СуммаДолгНаКонецПериода": 14297.23,
"СуммаДолгНаНачалоПериода": 20066.91
}]
}
];
var container = document.getElementById('otvet');
container.innerHTML = `
<table class="tg">
<tbody>
<tr>
<td class="tg-jxgv" colspan="8" style="border-style: none;"> </td>
<td class="tg-jxgv" colspan="7" style="border-style: none;"></td>
</tr>
<tr>
<td class="tg-oqqy" rowspan="2">Вид</td>
<td class="tg-s9fd" colspan="2" rowspan="2">Период</td>
<td class="tg-s9fd" colspan="2">Отработано</td>
<td class="tg-s9fd" colspan="2">Оплачено</td>
<td class="tg-s9fd" rowspan="2">Сумма</td>
<td class="tg-oqqy" colspan="3" rowspan="2">Вид</td>
<td class="tg-s9fd" colspan="2" rowspan="2">Период</td>
<td class="tg-s9fd" colspan="2" rowspan="2">Сумма</td>
</tr>
<tr>
<td class="tg-s9fd">Дни</td>
<td class="tg-s9fd">Часы</td>
<td class="tg-s9fd">Дни</td>
<td class="tg-s9fd">Часы</td>
</tr>
<tr>
<td class="tg-pdeq" colspan="8">1.Начислено</td>
<td class="tg-pdeq" colspan="7">2. Удержано</td>
</tr>
<!-- Чисто по циклу пройтись. <b>Вот на это стоит обратить внимание </b>-->
${responseData.map(dataBlock => {
const начислено = dataBlock["НАЧИСЛЕНО"] || [];
const удержано = dataBlock["УДЕРЖАНО"] || [];
if (начислено.length > 0 || удержано.length > 0) {
return начислено.map(item => {
const видНачисления = item["ВидНачисления"] || "";
const периодНачисления = item["ПериодНачисления"] || "";
const отработанныеДни = item["ОтработанныеДни"] || "";
const отработанныеЧасы = item["ОтработанныеЧасы"] || "";
const оплаченныеДни = item["ОплаченныеДни"] || "";
const оплаченныеЧасы = item["ОплаченныеЧасы"] || "";
const суммаНачисления = item["СуммаНачисления"] || "";
// Поиск соответствующего удержания по Виду начисления
const удержание = удержано.find(u => u["ВидУдержания"] !== null && u["ВидУдержания"] !== undefined);
const видУдержания = удержание ? удержание["ВидУдержания"] || "" : "";
const периодУдержания = удержание ? удержание["ПериодУдержания"] || "" : "";
const суммаУдержания = удержание ? удержание["СуммаУдержания"] || "" : "";
console.log("удержание:", удержание);
console.log("видУдержания:", видУдержания);
console.log("периодУдержания:", периодУдержания);
console.log("суммаУдержания:", суммаУдержания);
if (удержание) {
видУдержания = удержание["ВидУдержания"] || "";
периодУдержания = удержание["ПериодУдержания"] || "";
суммаУдержания = удержание["СуммаУдержания"] || "";
}
return `
<tr>
<td class="tg-jxgv">${видНачисления}</td>
<td class="tg-l38m" colspan="2">${периодНачисления}</td>
<td class="tg-l38m">${отработанныеДни}</td>
<td class="tg-l38m">${отработанныеЧасы}</td>
<td class="tg-l38m">${оплаченныеДни}</td>
<td class="tg-l38m">${оплаченныеЧасы}</td>
<td class="tg-l38m">${суммаНачисления}</td>
<td class="tg-jxgv" colspan="3">${видУдержания}</td>
<td class="tg-jxgv" colspan="2">${периодУдержания}</td>
<td class="tg-l38m" colspan="2">${суммаУдержания}</td>
</tr>`;
}).join('');
} else {
return '';
}
}).join('')}
<!-- Конец цикла -->
<td class="tg-jxgv" colspan="7">Всего начислено</td>
<td class="tg-l38m">31 449,28</td>
<td class="tg-jxgv" colspan="5">Всего удержано</td>
<td class="tg-l38m" colspan="2">4 088,00</td>
</tr>
<tr>
<td class="tg-pdeq">3. Доходы в натуральной форме</td>
<td class="tg-pdeq" colspan="2"></td>
<td class="tg-pdeq"></td>
<td class="tg-pdeq"></td>
<td class="tg-pdeq"></td>
<td class="tg-pdeq"></td>
<td class="tg-pdeq"></td>
<td class="tg-pdeq" colspan="7">4. Выплаченные суммы</td>
</tr>
<tr>
<td class="tg-jxgv"> </td>
<td class="tg-l38m" colspan="2"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-jxgv" colspan="3">Аванс (перечислено в банк)</td>
<td class="tg-l38m"
colspan="2">24.11.23</td>
<td class="tg-l38m" colspan="2">10 107,15</td>
</tr>
<tr>
<td class="tg-jxgv"> </td>
<td class="tg-l38m" colspan="2"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-jxgv" colspan="3">Зарплата (перечислено в банк)</td>
<td class="tg-l38m" colspan="2">10.11.23</td>
<td class="tg-l38m" colspan="2">20 066,91</td>
</tr>
<tr>
<td class="tg-jxgv"> </td>
<td class="tg-l38m" colspan="2"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-l38m"> </td>
<td class="tg-jxgv" colspan="3">Отпускные (перечислено в банк)</td>
<td class="tg-l38m" colspan="2">09.11.23</td>
<td class="tg-l38m" colspan="2">2 956,90</td>
</tr>
<tr>
<td class="tg-jxgv" colspan="7">Всего натуральных доходов</td>
<td class="tg-l38m"> </td>
<td class="tg-jxgv" colspan="5">Всего выплат</td>
<td class="tg-l38m" colspan="2">33 130,96</td>
</tr>
</tbody>
</table>
`;
console.log(responseData);
});
Как сама выглядит таблица:

Стили для таблицы оставлю в комментариях.