мучаюсь с реализацией фильтра, на сайте натянутом на WP.
с помощью какого нибудь плагина это возможно реализовать...
Есть сайт, на нем есть рубрика "Кейсы", в этой рубрике изначально выводились карточки кейсов

следующим методом
<div class="row">
<?php if ( have_posts() ) : ?>
<?php
while ( have_posts() ) : the_post(); ?>
<div class="case-col col-lg-4 col-md-6">
<div class="new-caseItem" style="background-image:url(<?php the_post_thumbnail_url();?>);">
<div class="new-caseItem-content">
<div class="new-caseItem-tags"><?php the_tags( '', ', '); ?></div>
<div class="new-caseItem-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
<div class="new-caseItem-expect"><?php the_field( 'what_was_done' ); ?></div>
<div class="new-caseItem-button"><a class="btn-new" href="<?php the_permalink(); ?>">Читать кейс</a>
</div>
</div>
</div>
</div>
<?php endwhile;
else :
get_template_part( 'template-parts/content', 'none' );
endif; ?>
</div>
Я переделал карточки под статичный вывод, по единичности вывел их
вот как они выглядят
<div class="case-col col-lg-4 col-md-6 magazine">
<div class="new-caseItem"
style="background-image:url();">
<div class="new-caseItem-content">
<div class="new-caseItem-tags"><a href="" rel="tag">Интернет-магазин</a></div>
<div class="new-caseItem-title"><a href="">Магазин по продаже септиков Септик Маркет</a></div>
<div class="new-caseItem-expect">Увеличили розницу на 60% за счет поискового продвижения</div>
<div class="new-caseItem-button"><a class="btn-new" href="">Читать кейс</a></div>
</div>
</div>
</div>
<div class="case-col col-lg-4 col-md-6 magazine">
<div class="new-caseItem"
style="background-image:url();">
<div class="new-caseItem-content">
<div class="new-caseItem-tags"><a href="" rel="tag">Интернет-магазин</a></div>
<div class="new-caseItem-title"><a href="">Ural Sound — интернет-магазин автозвука</a></div>
<div class="new-caseItem-expect">Органический трафик вырос до 1,86 млн. пользователей</div>
<div class="new-caseItem-button"><a class="btn-new" href="">Читать кейс</a></div>
</div>
</div>
</div>
Код сверху выводит две карточки, главный атрибут является тег
Я добавил к главному родительскому div классы для идентифицирования по типу ( .magazine, .remont)
<div class="new-caseItem-tags"><a href="" rel="tag">Интернет-магазин</a></div>
По нему нужно производить сортировку.
И я попытался реализовать фильтр с помощью Jquery, добавив скрипт в конце файла
<script type="text/javascript">
// Фильтр кейсов
jQuery(function(){
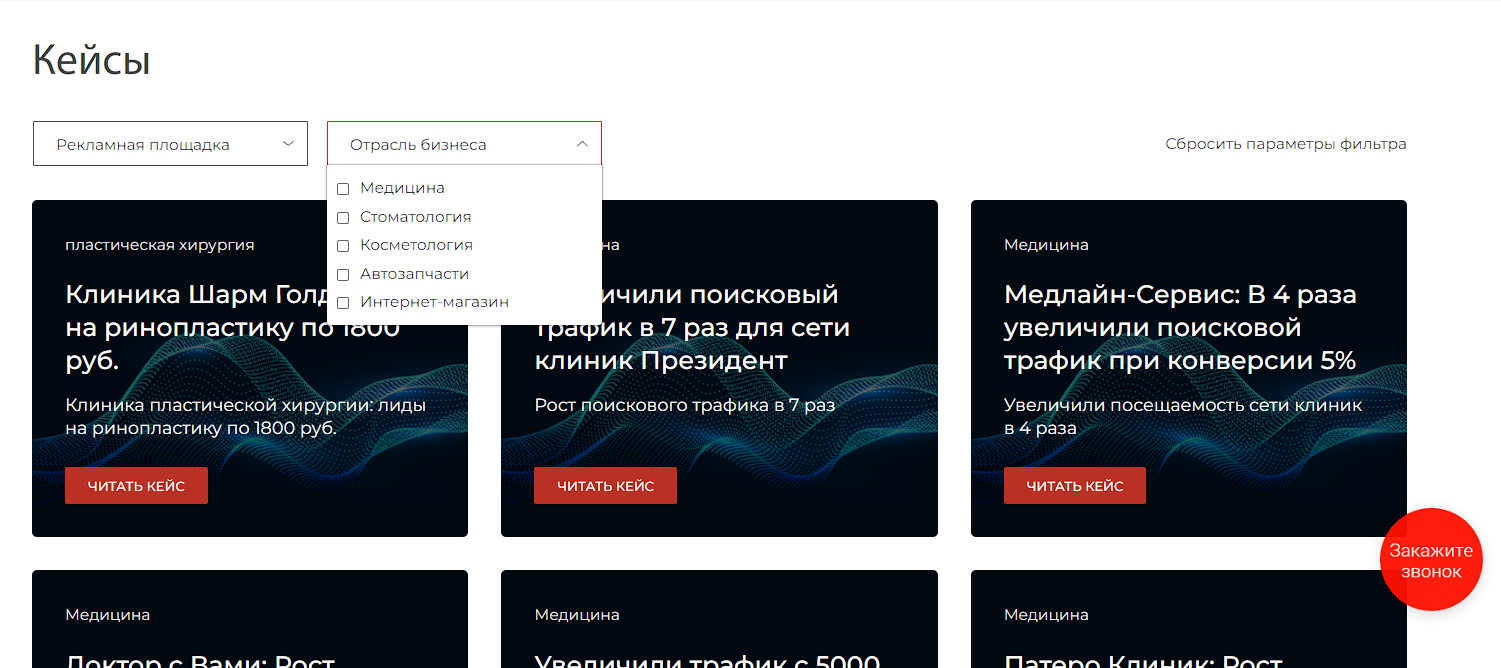
tail.select('select.select-ads', { placeholder: 'Рекламная площадка', multiShowCount: false,multiContainer: '.tail-move-container' });
tail.select('select.select-otrasl', { placeholder: 'Отрасль бизнеса', multiShowCount: false,multiContainer: '.tail-move-container' }); //строки бывшего программиста, выводящие меню фильтров на экран
var MedCheck = false;
var autotemCheck = false;
var kosmetologCheck = false;
var magazineCheck = false;
var stomatologCheck = false;
$('li').on('click', function(event){
$('.case-col').addClass('hide');
var data = $(this).data('key');
if ((data == "Медицина") && (MedCheck == false)) {
$('.med').removeClass('hide');
MedCheck = true;
} else if ((data == "Медицина") && (MedCheck == true)) {
$('.med').addClass('hide');
MedCheck = false;
};
if ((data == "Автозапчасти") && (autotemCheck == false)) {
$('.autotem').removeClass('hide');
autotemCheck = true;
} else if ((data == "Автозапчасти") && (autotemCheck == true)) {
$('.autotem').addClass('hide');
autotemCheck = false;
};
if ((data == "Стоматология") && (stomatologCheck == false)) {
$('.stomatolog').removeClass('hide');
stomatologCheck = true;
} else if ((data == "Стоматология") && (stomatologCheck == true)) {
$('.stomatolog').addClass('hide');
stomatologCheck = false;
};
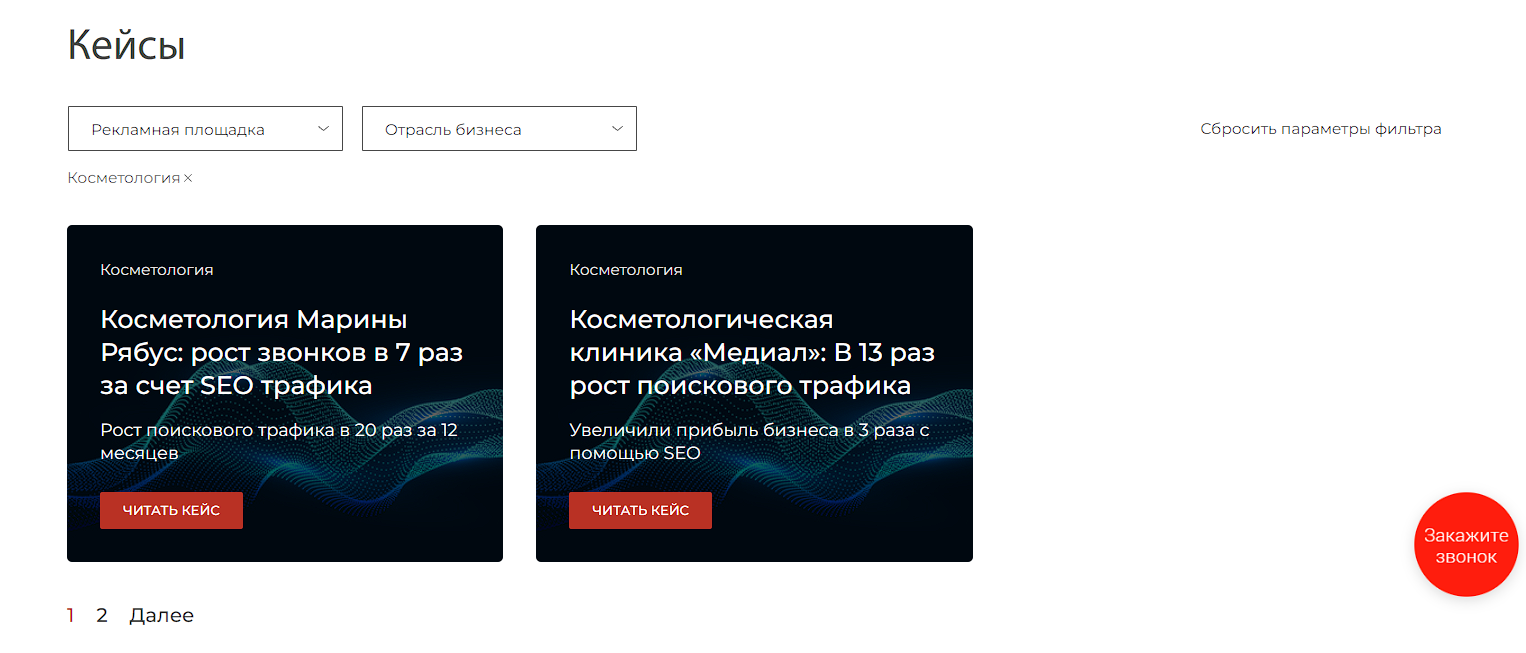
if ((data == "Косметология") && (kosmetologCheck == false)) {
$('.kosmetolog').removeClass('hide');
kosmetologCheck = true;
} else if ((data == "Косметология") && (kosmetologCheck == true)) {
$('.kosmetolog').addClass('hide');
kosmetologCheck = false;
};
if ((data == "Интернет-магазин") && (magazineCheck == false)) {
$('.magazine').removeClass('hide');
magazineCheck = true;
} else if ((data == "Интернет-магазин") && (magazineCheck == true)) {
$('.magazine').addClass('hide');
magazineCheck = false;
};
if ((MedCheck == false) && (kosmetologCheck == false) && (magazineCheck == false) && (stomatologCheck == false) && (autotemCheck == false)) {
$('.case-col').removeClass('hide');
};
event.stopPropagation();
});
});
</script>
Суть в том что я добавляю к ненужным карточкам класс .hide
Имеющий код CSS:
.hide {
position:absolute;
visibility: hidden;
}
Таким образом ненужные карточки я скрываю, а у нужных я убираю этот класс при условии если он имеется.
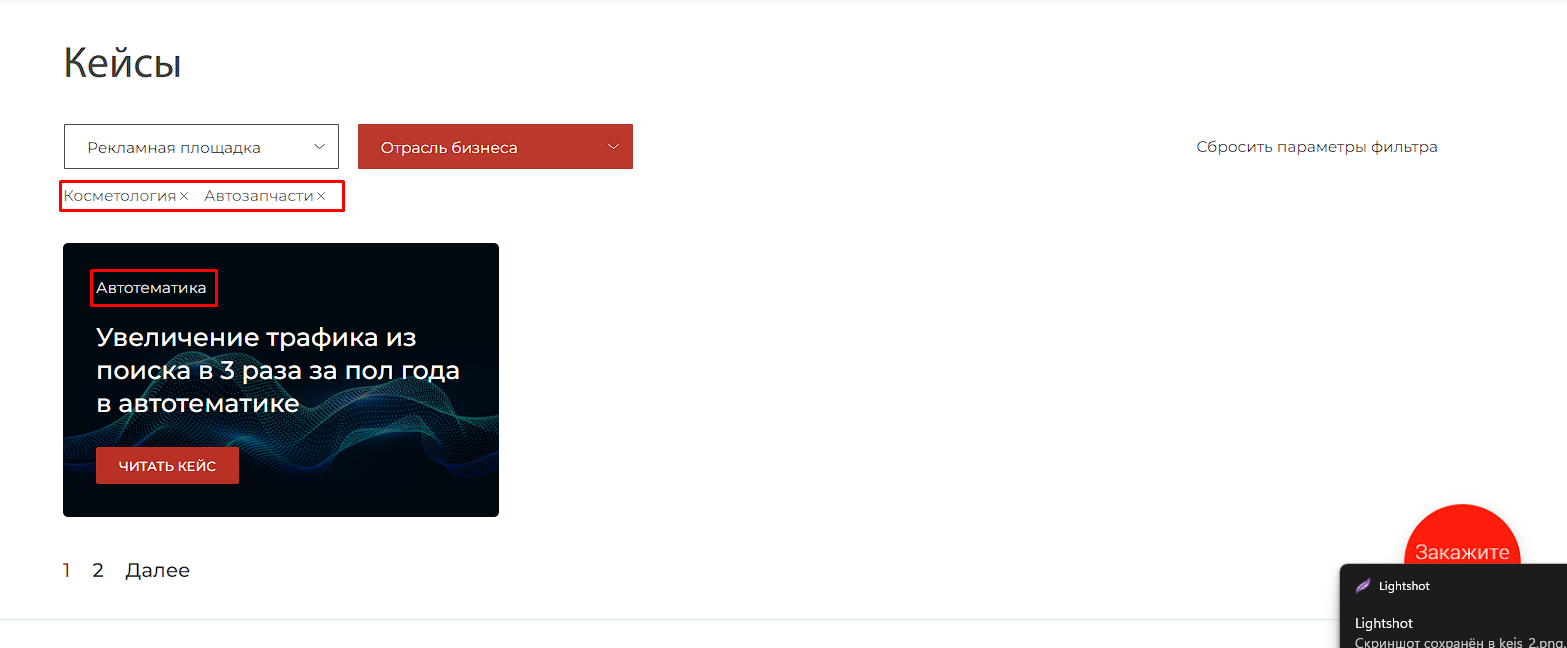
Но мой вариант реализации имеет кучу недостатков


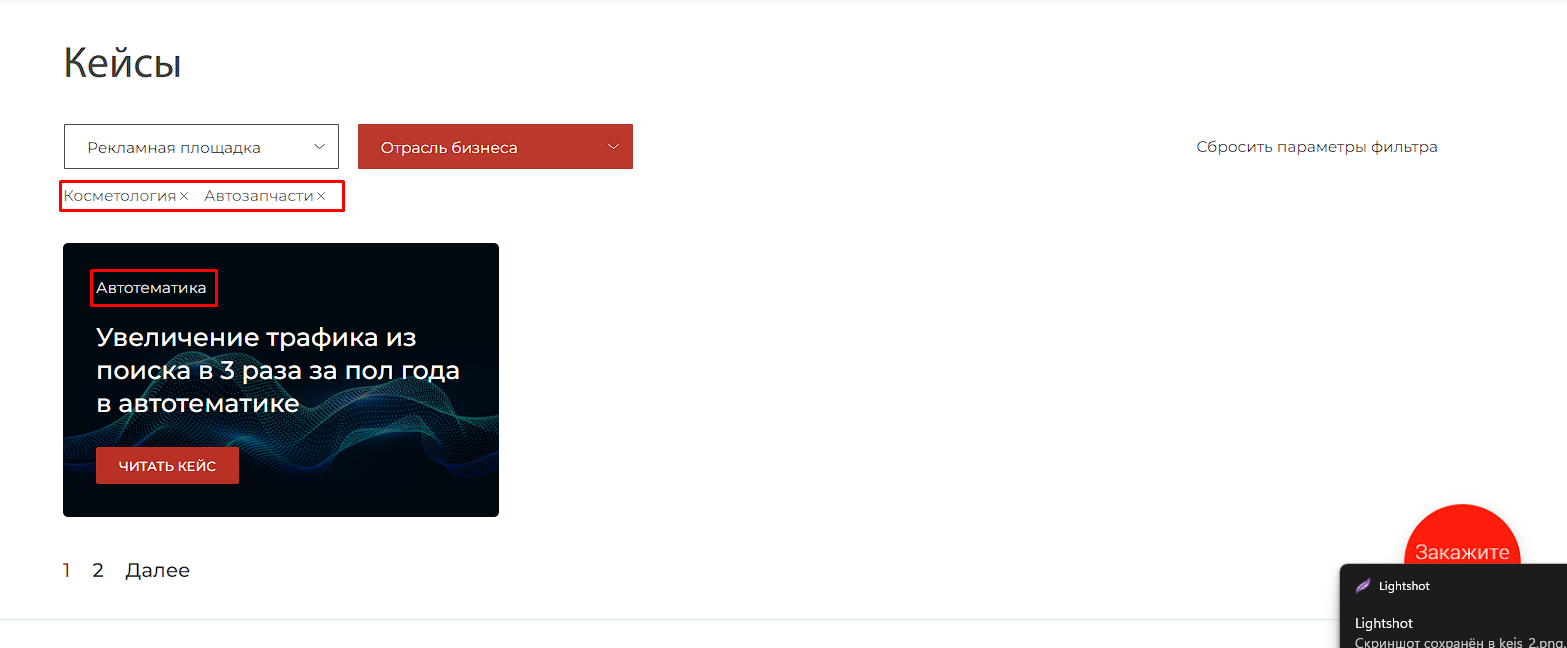
Можно глянуть по ссылке
https://digitalriff.ru/cases/
Пока что реализовал недофильтр на отрасли бизнеса. Но если натыкать несколько ещё и удалить один, всё пойдёт по одному месту...
Теперь вопрос к тем кто уже может имел дело с такой задачей:
Какие другие варианты есть реализации?
Может какой плагин накатить?
Хотелось бы оставить метод вывода карточек с помощью запроса php...