В браузере google chrome есть хороший инструмент для отладки скриптов, он позволяет следить за выполнением скрипта поэтапно. Вместе с этим у программиста есть возможность отслеживать изменения локальных переменных.
Обычно для этого достаточно в режиме отладки нажать ctrl+shift+p и выбрать нужный скрипт.
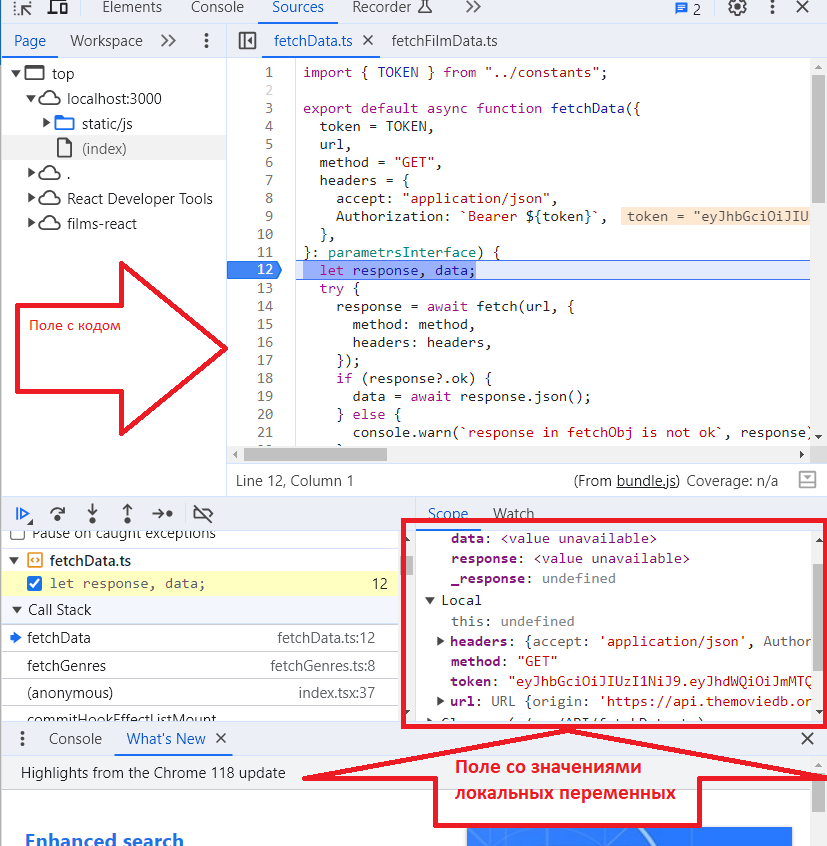
Пояснительные картинки
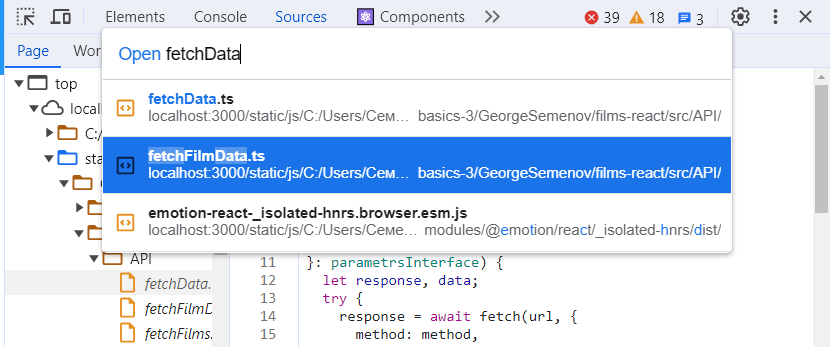
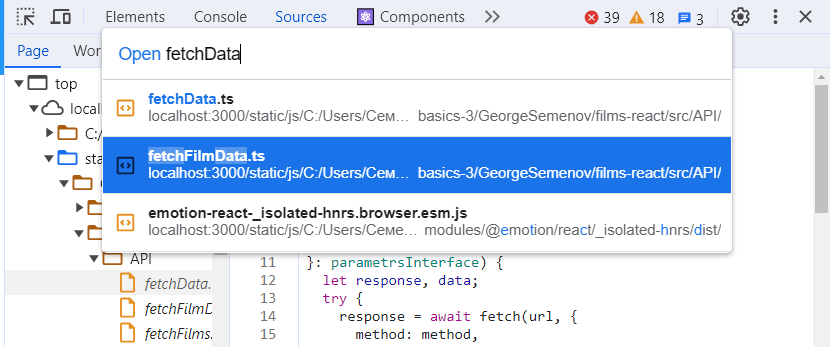
Выбор скрипта:

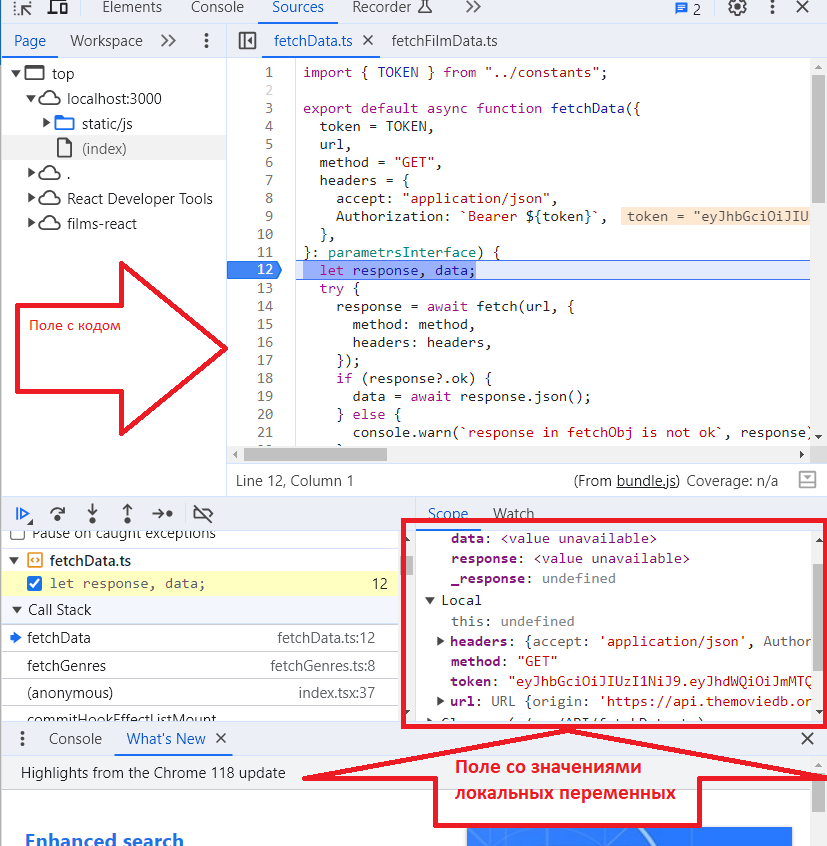
Пошаговое выполнение скрипта с выводом значений локальных переменных.

Зачастую в react приложениях есть компоненты содержащие функции, которые бы хотелось отладить таким же образом.
Увы инструментов для этого я найти не смог.
Удалось найти только React Developer Tools - приложение для браузера.
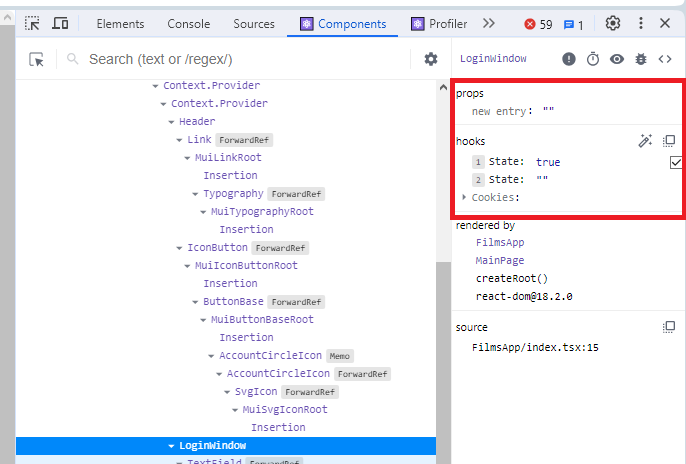
Но он показывает только значения состояний, а не локальные переменные.
Пояснительные картинки по react-dev-tool
Подскажите, как можно пошагово проверять значения переменных в функции handleClick ?
Пример кода с функцией handleClick
export default function SomeComponent(){
function handleClick(){
... doSomeStuffWithLocalVariables
}
return(<button onClick={handleClick}></button>)
}
P.S.
Не хотелось бы тратить время на console.log или на то, чтобы вытаскивать handleClick в отдельный скрипт.