
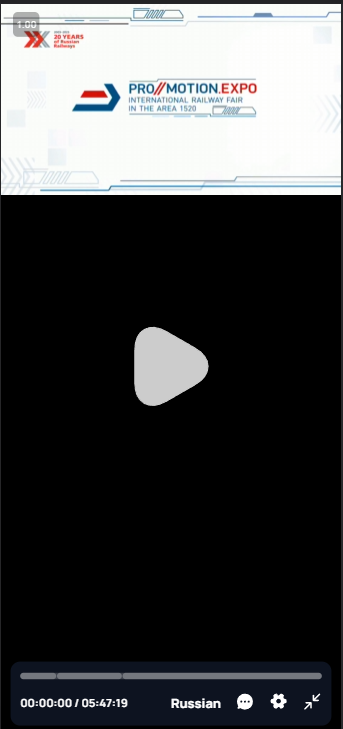
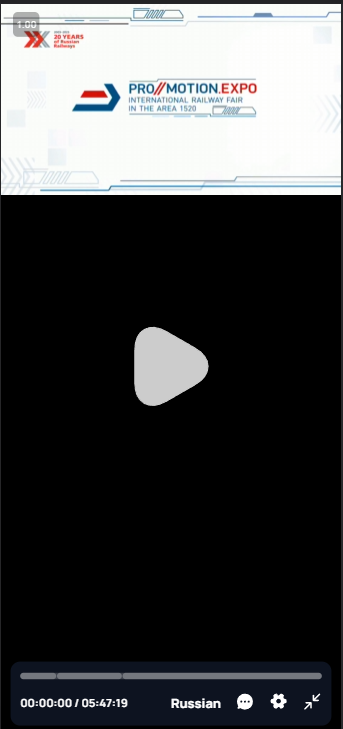
Пишу плеер с кастомным интерфейсом. Сейчас если на мобилке войти в полный экран то выглядит как на скрине. Если повернуть телефон то все выглядит хорошо. Необходимо чтобы при входе в полный экран этот самый экран автоматически входил в горизонтальное положение.
Я пробовал screen.orientation.lock("landscape"). Не очень оно и работает ( код функции ниже )
toggleFullscreen(){
if(document.fullscreenElement == null){
this.$refs.videoContainer.requestFullscreen();
this.isFullscreen = true;
if (this.isMobile()) {
// Запрещаем поворот экрана в вертикальное положение
screen.orientation.lock("landscape").catch(err => {
console.error("Ошибка блокировки ориентации:", err);
});
}
}else{
document.exitFullscreen();
this.isFullscreen = false
if (this.isMobile()) {
screen.orientation.unlock();
}
}
},
Код выше - функция обработчик на кнопку полноэкранного режима, там я и использую этот screen.orientation.
Функция чтобы узнать что юзер с мобилки сидит:
isMobile() {
// Функция для определения, является ли устройство мобильным
const userAgent = navigator.userAgent || navigator.vendor || window.opera;
return /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(userAgent);
},
Но код не работает, точнее вылазит следующая ошибка: