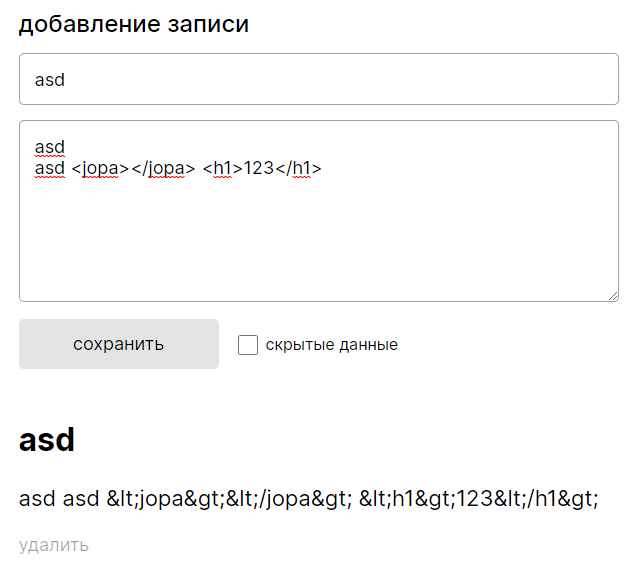
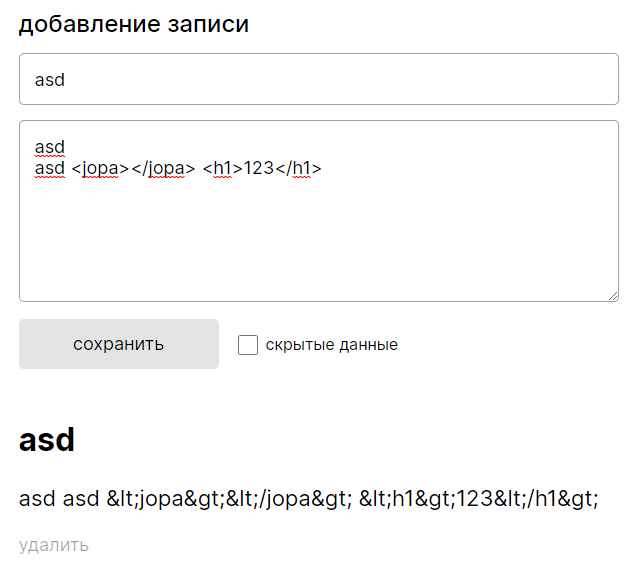
Есть поле, в которое админ (это важно, потому что это не случайный пользователь-вредитель) вводит какой-то текст. Обрабатывать текст можно только со стороны JS (браузера). Данные после нажатия на кнопку "сохранить" делают JSON.stringify и сохраняются в файл. Затем таким же образом достаются из файла и делают JSON.parse. Мне нужно сделать так, чтобы в выводе было то, что было в textarea. На пару с chatgpt у меня ничего не получается. На данный момент я дошёл до такого результата:

function escapeHTML(text) {
return text.replace(/</g, "<").replace(/>/g, ">").replace(/&/g, "&");
}
то есть в результате у меня ничего не работает из того, что я планировал) Я пытался делать замену \n на
, но этот тег тоже залетает под редактуру...