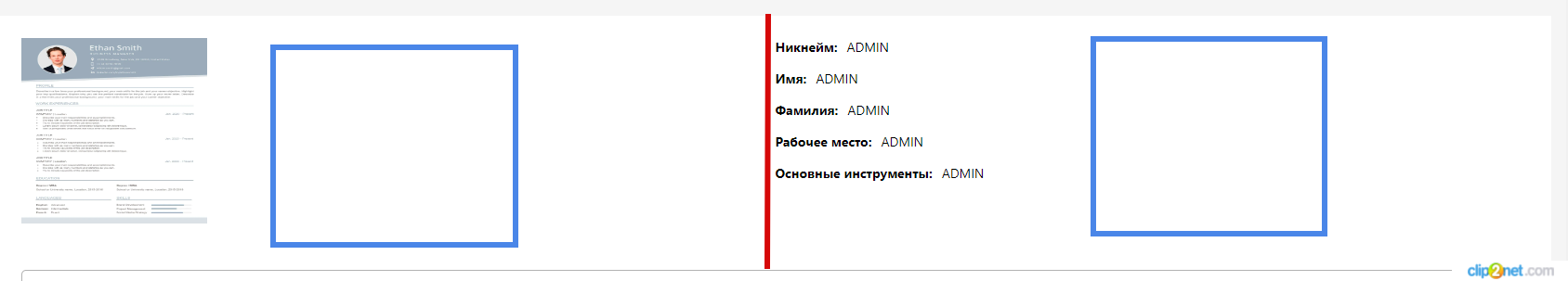
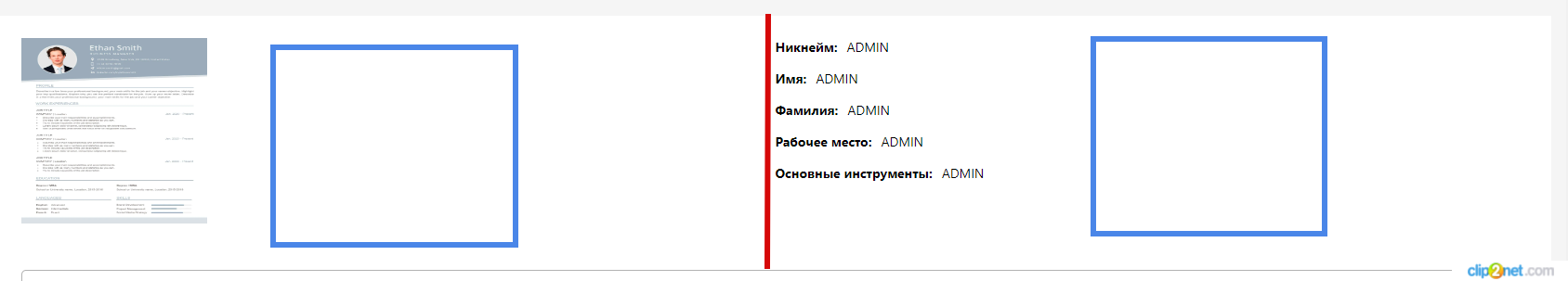
Условно имеется код, в котором компоненты ant design автоматически разделяют ряд на две колонки:
<Row>
<Col span={12}>
<div className={style.img_person}>
<img className={style.img}
src="https://attractivecv.com/wp-content/uploads/2022/01/modele-de-cv-en-anglais-barcelone-bleu-207d-en.jpg"
alt=""/>
</div>
</Col>
<Col span={12}>
<div className={style.person__info}>
<div className={style.info__person}>
<span><b>Никнейм:</b></span> <p>{userState.nickname}</p>
</div>
<div className={style.info__person}>
<span><b>Имя:</b></span> <p>{userState.firstname}</p>
</div>
<div className={style.info__person}>
<span><b>Фамилия:</b></span> <p>{userState.lastname}</p>
</div>
<div className={style.info__person}>
<span><b>Рабочее место:</b></span> <p>{userState.workplace}</p>
</div>
<div className={style.info__person}>
<span><b>Основные инструменты:</b></span> <p>{userState.stack}</p>
</div>
</div>
</Col>
</Row>
Резуьтат таков:

Но, мне бы хотелось бы, чтобы карточки встали по центру относительно своей колонки (то, что отмечено синим цветом), своего рода justify-content: space-between

Как можно это реализовать в ant-design?