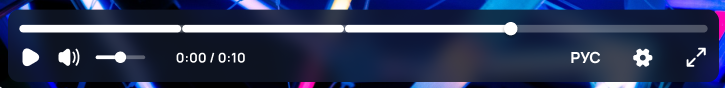
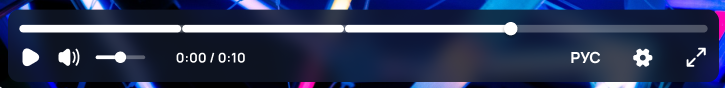
Необходимо реализовать такое же разделение на эпизоды как на данном скрине:

Очень похоже на то что есть уже на ютубе, но я не нашел как это реализовать самому, гуглил некие "chapters", там годноты не нашлось или я ее пропустил)
Что уже есть: ниже ссылки по которым располагается весь необходимый код который относится к таймлайну
https://github.com/komekovars/streamplayer/blob/ma...
https://github.com/komekovars/streamplayer/blob/ma...
Я предполагаю что необходимо чтобы на вход подавался JSON из api следующего вида: название эпизода, его начало в секундах и конец в секундах
[
{
name: "Episode 1",
start: 0,
end: 60
},
{
name: "Episode 2",
start: 60,
end: 120
}
]
Я постарался кнчн и реализовал это все следующим образом: в компонент timeline обновил до след. состояния:
<template>
<div class="timeline" ref="timeline" @click="seekTo($event)"
@mousedown="startDragging"
@mousemove="handleDragging"
@mouseup="stopDragging">
<div class="timeline-progress" :style="{ width: progressWidth }">
<div
v-for="(episode, index) in episodes"
:key="index"
class="timeline-episode"
:style="getEpisodeStyle(episode)"
></div>
</div>
</div>
</template>
<script>
export default {
props:{
progressWidth: String,
episodes: Array
},
data(){
return{
isDragging: false
}
},
methods:{
getEpisodeStyle(episode) {
const totalDuration = this.episodes.reduce((sum, e) => sum + e.end - e.start, 0);
const width = ((episode.end - episode.start) / totalDuration) * 100;
return {
width: `${width}%`,
};
},
}
}
</script>
.timeline-progress {
position: absolute;
height: 100%;
background-color: #fff;
width: 0;
display: flex;
row-gap: 4px;
border-radius: 8px;
}
.timeline-episode{
height: 100%;
background: rgb(39, 91, 139);
}
Но получилась лютая фигня