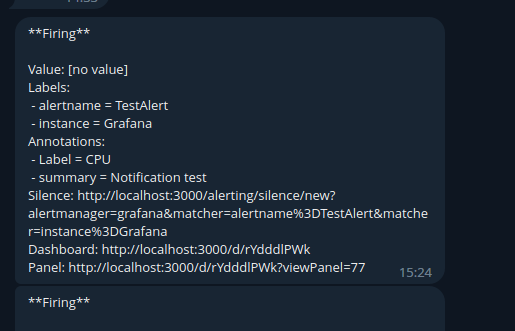
Текст алерта формируется на ваше усмотрение.
Есть стандартные интегрированные шаблоны default.tmpl и email.tmpl
Их можно скачать
отсюда, положить рядом с Alertmanager, откорректировать и подключить в alertmanager.yml
templates:
- "/path/to/template/default.tmpl"
- "/path/to/template/email.tmpl"
Тогда
все сообщения будут в новом формате.
Можно создать свой файл шаблонов example.tmpl
{{ define "bla-bla-bla.subject" }}Subject Example{{ end }}
{{ define "bla-bla-bla.html" }}Тут какой-то текст алерта{{ end }}
и подключить в alertmanager.yml
templates:
- "/path/to/template/example.tmpl"
receivers:
- name: "test"
email_configs:
- to: "email@email.mail"
headers:
subject: '{{ "{{" }} template "bla-bla-bla.subject" . {{ "}}" }}'
html: '{{ "{{" }} template "bla-bla-bla.html" . {{ "}}" }}'
Внутри шаблона определить корректные адреса ссылок, чтобы они стали кликабельными
P.S. Либо запустить alertmanager с параметром --web.external-url=
https://внешняя_ссылка_на_alertmanager