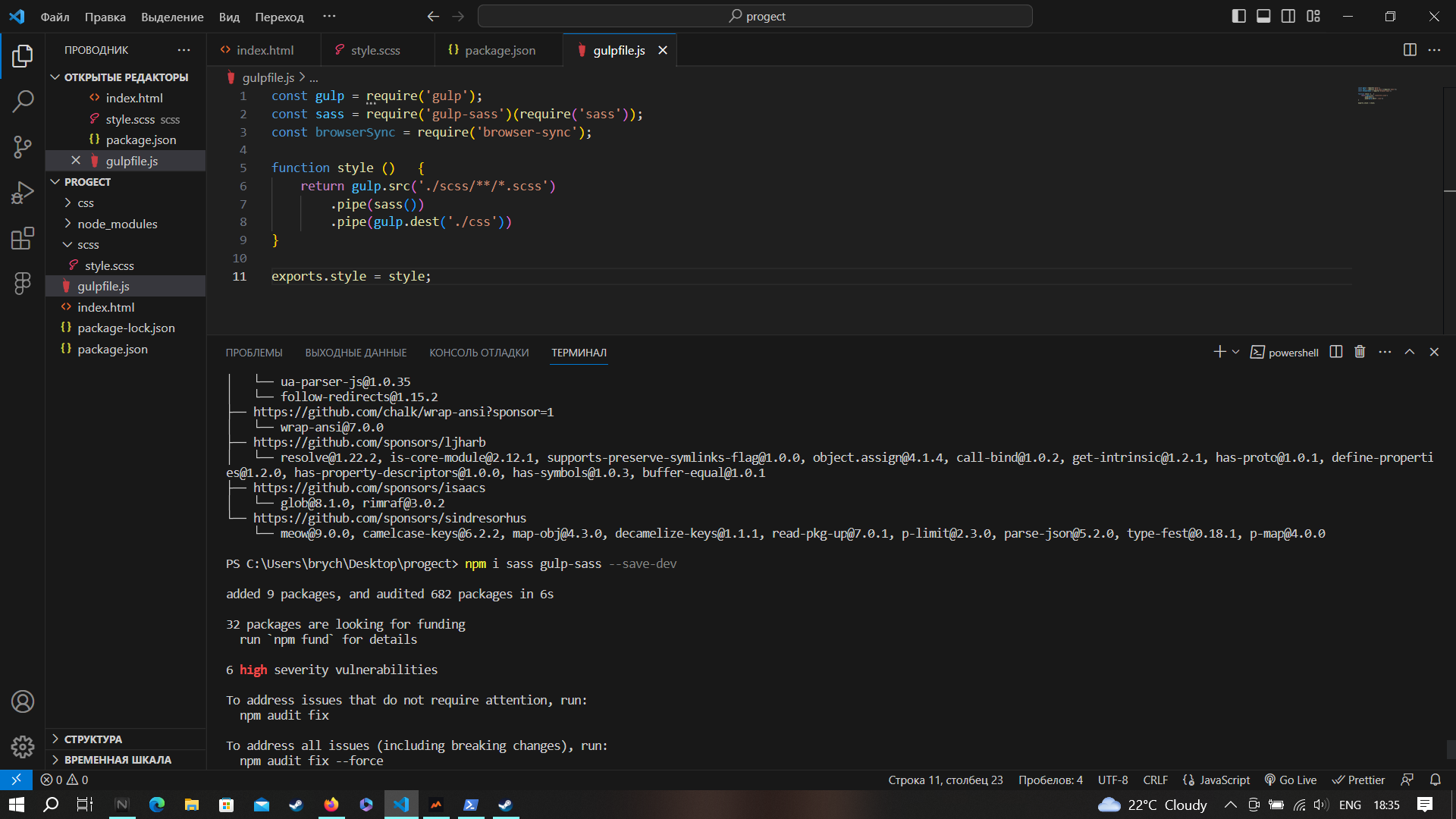
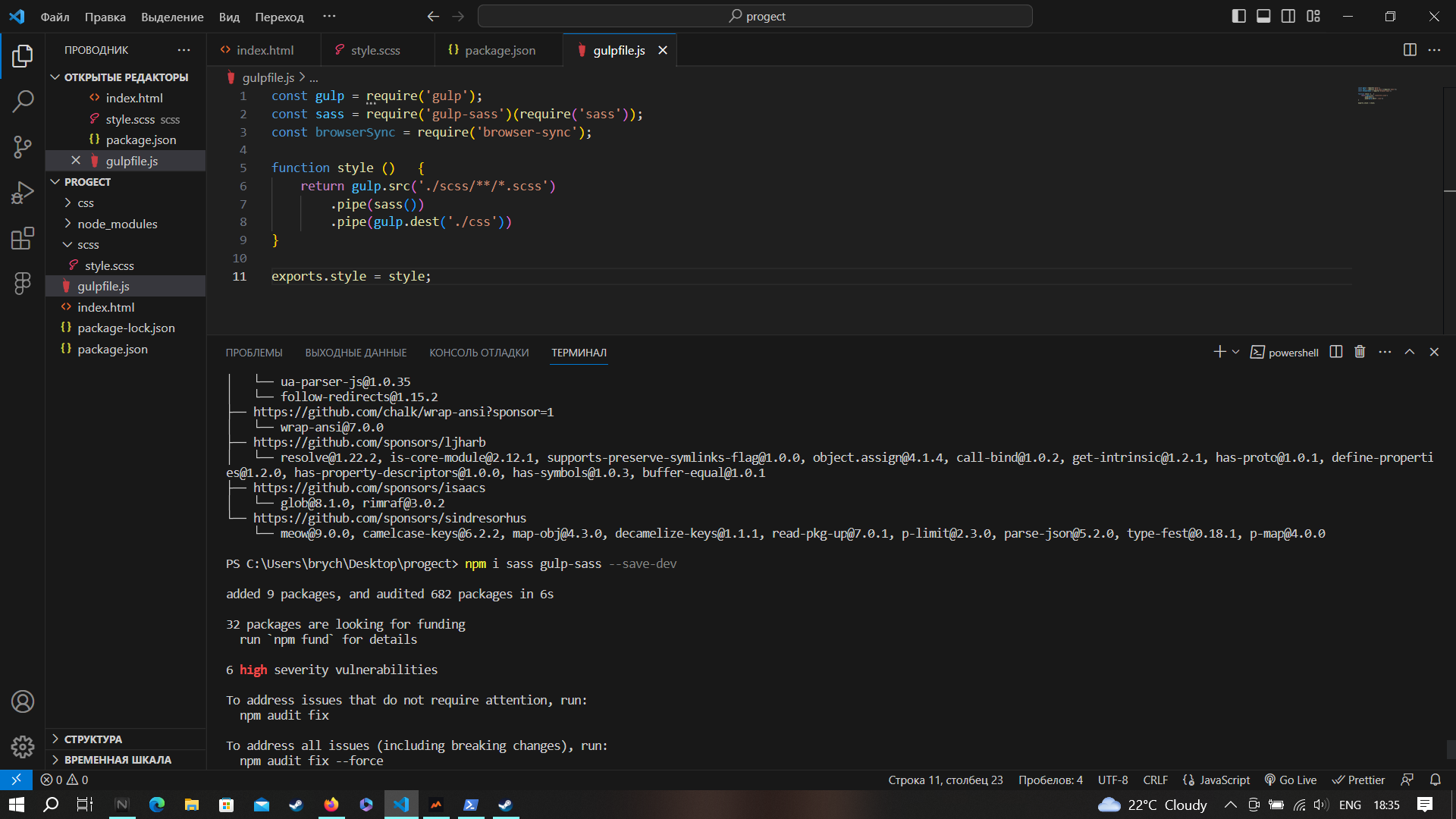
после установки gulp-sass в терминале выдаёт следующие строки
added 9 packages, and audited 682 packages in 6s
32 packages are looking for funding
run `npm fund` for details
6 high severity vulnerabilities
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.

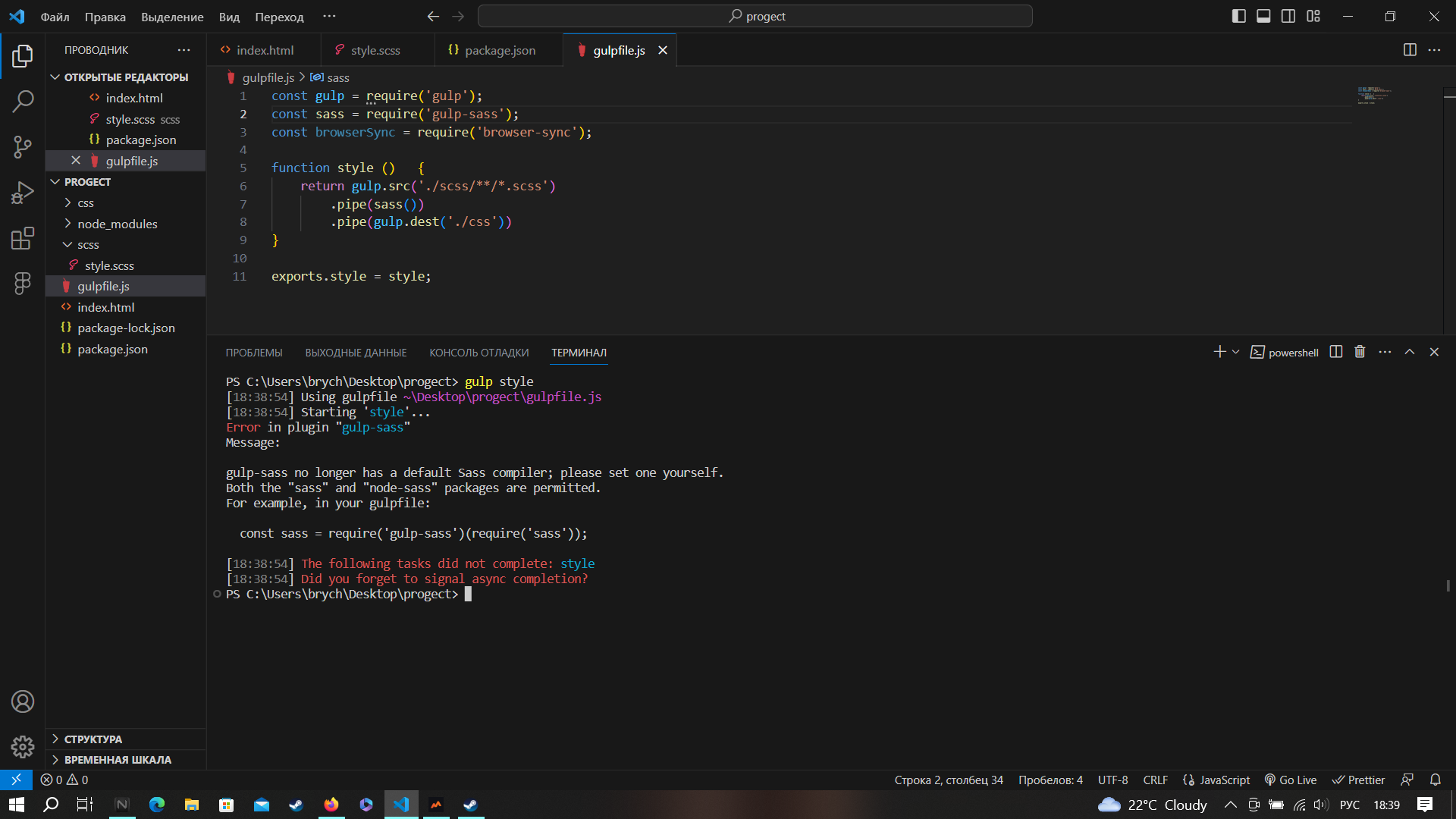
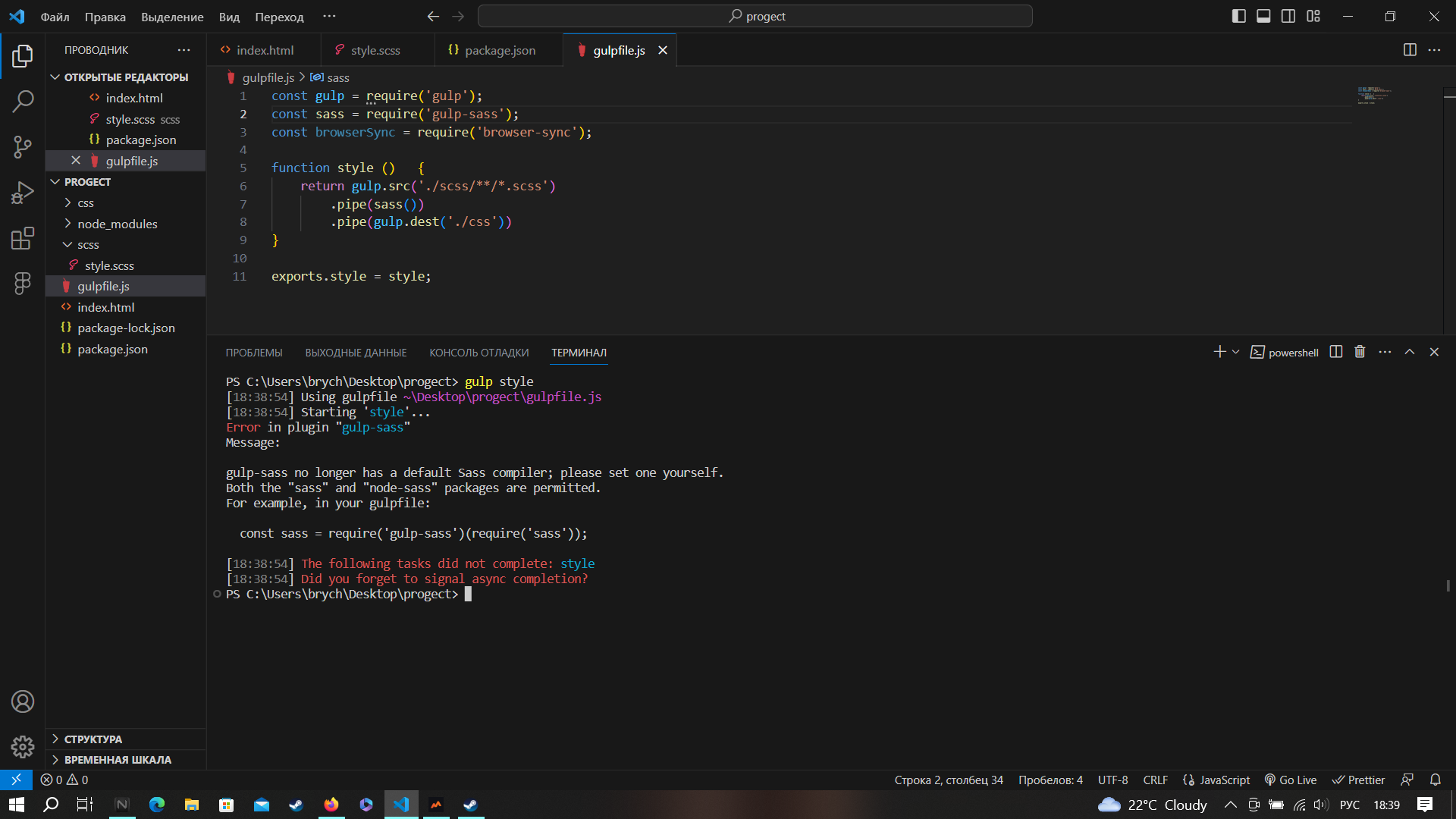
и дальше при запуске команды gulp style выдаёт ошибку
PS C:\Users\brych\Desktop\progect> gulp style
[18:38:54] Using gulpfile ~\Desktop\progect\gulpfile.js
[18:38:54] Starting 'style'...
Error in plugin "gulp-sass"
Message:
gulp-sass no longer has a default Sass compiler; please set one yourself.
Both the "sass" and "node-sass" packages are permitted.
For example, in your gulpfile:
const sass = require('gulp-sass')(require('sass'));
[18:38:54] The following tasks did not complete: style
[18:38:54] Did you forget to signal async completion?