Я не особо дружу со скриптами по этому решил спросить у вас уважаемые)
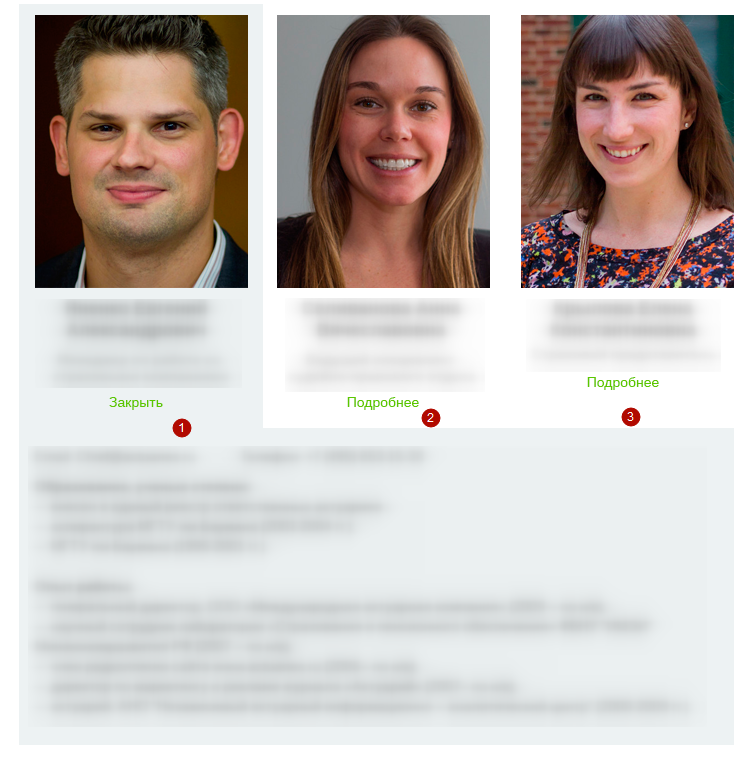
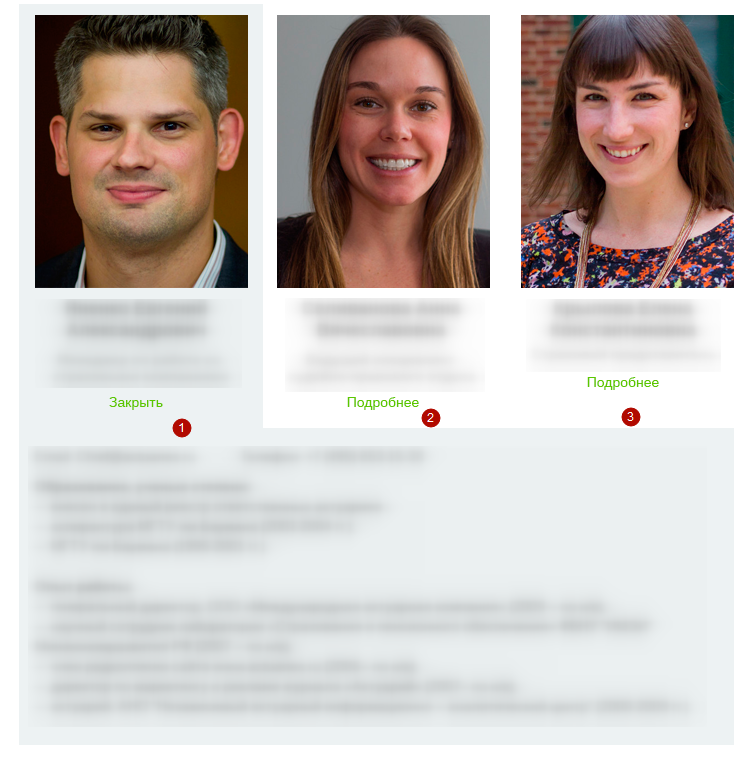
Как все будет работать проще показать на примере

код идентичен бутстрапу
getbootstrap.com/javascript/#tabs
и вот сам код
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li>
<a href="#home" role="tab" data-toggle="tab">
<div class="thumbnail">
<img src="img/photo.png" alt=" ">
<div class="caption">
<h3>Яненко Евгений Александрович</h3>
<p>Менеджер по работе со
страховыми компаниями
</p>
</div>
</div>
Подробнее
</a>
</li>
<li>
<a href="#profile" role="tab" data-toggle="tab">
<div class="thumbnail">
<img src="img/photo.png" alt="...">
<div class="caption">
<h3>Яненко Евгений Александрович</h3>
<p>Менеджер по работе со
страховыми компаниями
</p>
</div>
</div>
Подробнее
</a>
</li>
<li>
<a href="#messages" role="tab" data-toggle="tab">
<div class="thumbnail">
<img src="img/photo.png" alt="...">
<div class="caption">
<h3>Яненко Евгений Александрович</h3>
<p>Менеджер по работе со
страховыми компаниями
</p>
</div>
</div>
Подробнее
</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane fade " id="home">
<p><b>Образование, ученые степени:</b></p>
<ul class="list">
<li>внесен в единый реестр ответственных актуариев ;</li>
<li>профессор по кафедре «Высшая математика», 1997;</li>
<li>доктор физико-математических наук, 1995;</li>
<li>докторантура МГТУ им. Н.Э. Баумана, 1995;</li>
<li>кандидат технических наук, 1986;</li>
<li>Калининский государственный университет, специальность – математика, 1982;</li>
<li>Московский автомобильно-дорожный институт, специальность – автомобильный транспорт, 1977.</li>
</ul>
</div>
<div class="tab-pane fade" id="profile">
<p><b>Образование, ученые степени:</b></p>
<ul class="list">
<li>внесен в единый реестр ответственных актуариев ;</li>
<li>профессор по кафедре «Высшая математика», 1997;</li>
<li>доктор физико-математических наук, 1995;</li>
<li>докторантура МГТУ им. Н.Э. Баумана, 1995;</li>
<li>кандидат технических наук, 1986;</li>
<li>Калининский государственный университет, специальность – математика, 1982;</li>
<li>Московский автомобильно-дорожный институт, специальность – автомобильный транспорт, 1977.</li>
</ul>
</div>
<div class="tab-pane fade" id="messages">
<p><b>Образование, ученые степени:</b></p>
<ul class="list">
<li>внесен в единый реестр ответственных актуариев ;</li>
<li>профессор по кафедре «Высшая математика», 1997;</li>
<li>доктор физико-математических наук, 1995;</li>
<li>докторантура МГТУ им. Н.Э. Баумана, 1995;</li>
<li>кандидат технических наук, 1986;</li>
<li>Калининский государственный университет, специальность – математика, 1982;</li>
<li>Московский автомобильно-дорожный институт, специальность – автомобильный транспорт, 1977.</li>
</ul>
</div>
</div>
По началу все вкладки будут закрыты, при нажатие на любую из вкладок она выползает, но если на нее нажать еще раз она закроется, ну и + нужно оставить функцию которая при нажатии на другую вкладку закрывает предыдущую.
надеюсь что все объяснил нормально)