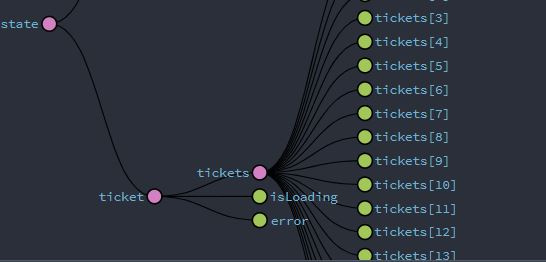
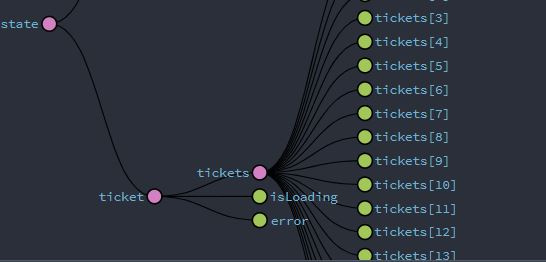
Привет, в моем проекте есть 2 Slice: OptionSlice и TicketsReducer. В обоих слайсах я использую асинхронные запросы, и сейчас, по какой-то причине, после выполнения запроса fetchOptions, данные приходящие в массив options добавляются еще и в массив tickets. Не могу отловить причину, по которой это происходит, возможно проблема в компонентах, по этому прикладываю ссылку на github.
https://github.com/Chvertko/diplom
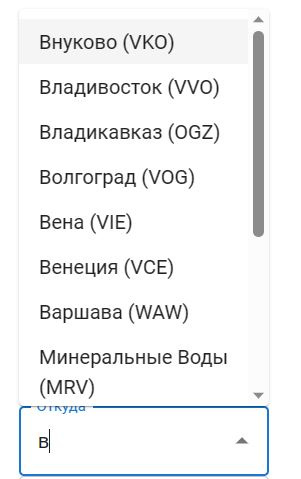
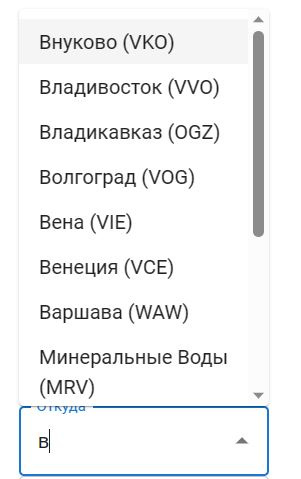
P.S Суть в том, что массив, приходящий в options - это города, которые показываются в выпадающем списке Autocomplete,

Но помимо этого, так как они , по какой-то причине добавляются и в массив tickets другого редьюсера, они оторбражаются и в компоненте ticketList