Использую скаут эп для компиляции из scss в css. Директории следующие: 1) в папке css файл style.css.
2) В папке sass файл style.scss. Общий файл с общими настройками и + в который импортированы все секции проекта через @импорт. То есть у меня ещё существует sass/blocks/..... папка, и там в папке blocks уже каждая секция сайта (header, promo и.т.д.). И вот при каждом сохранении новых свойств, например, в promo секции я так понимаю импорта в общий style.scss не происходит. Соответственно и scss в css не компилируется. Ну это моя догадка.
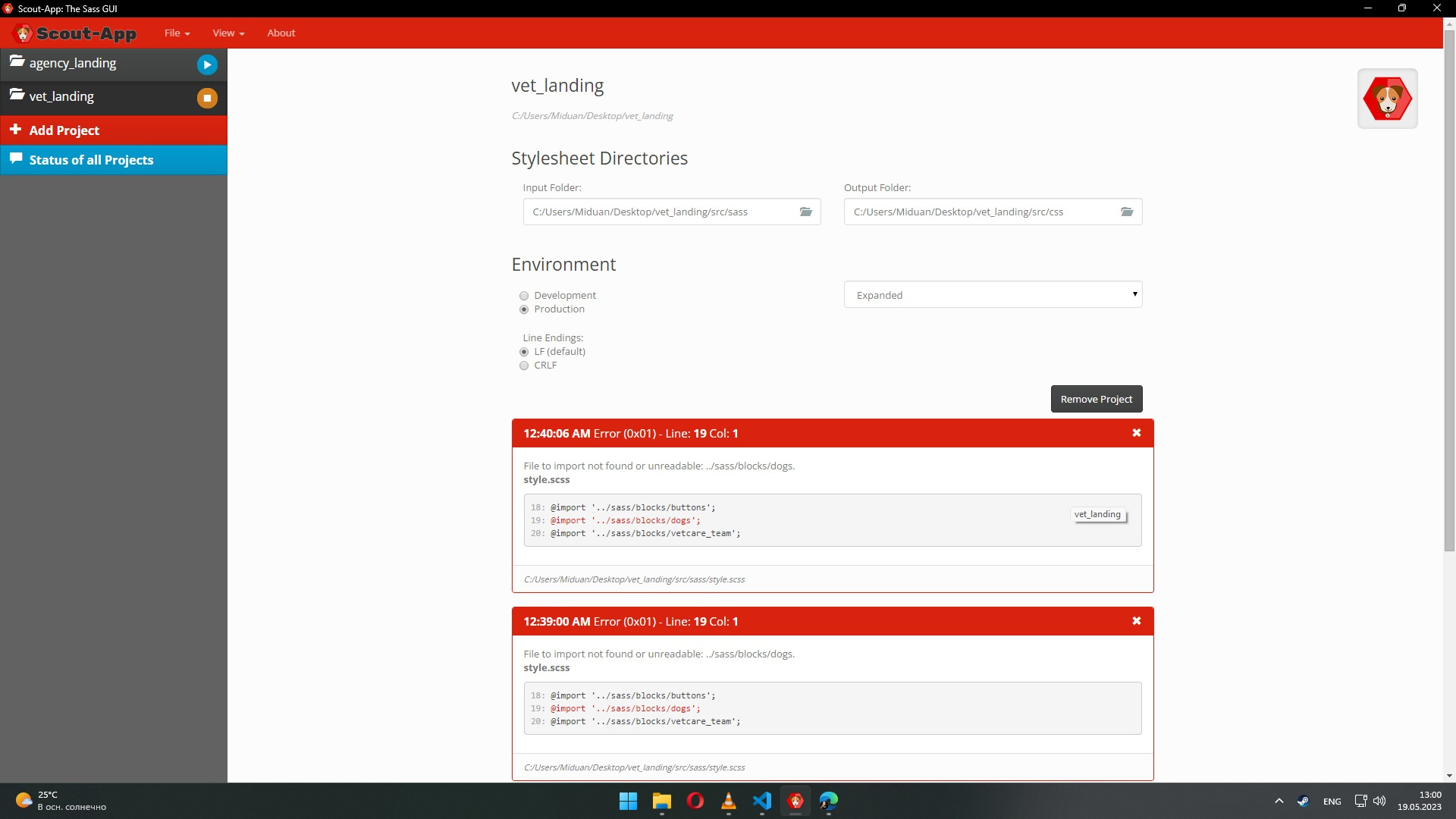
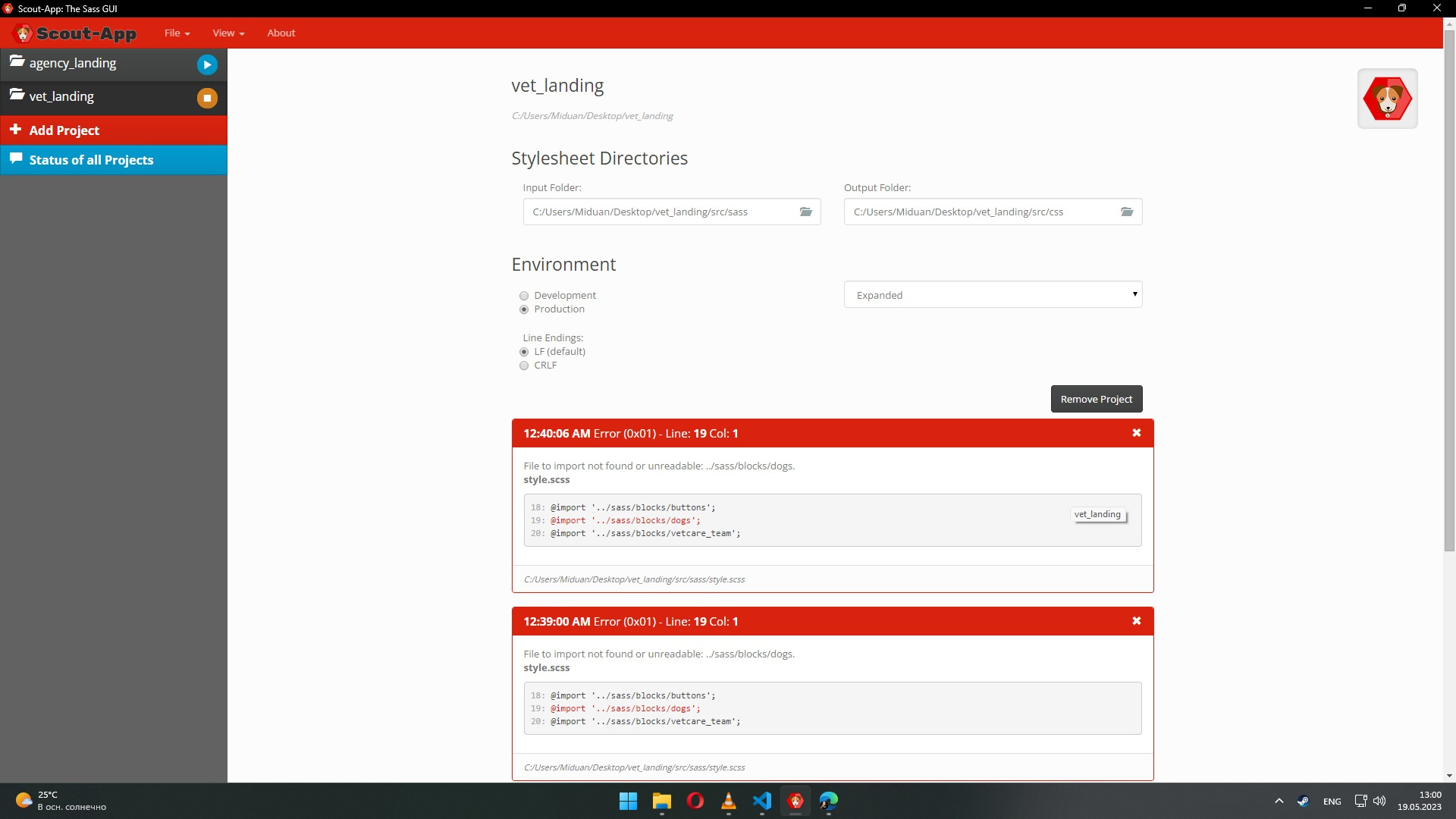
Чтобы было нагляднее: рядом у меня два окна scss и css. В scss сохранился цвет фона новый например, а рядом в css ноль изменений. Автокомпиляция не произошла, на сайте логично тоже ноль. А если вручную каждый раз лкм play слева где название проекта, тогда всё отрабатывает, НО

Скаут пишет мне, что что-то не так с директориями, импорт файлы или не найдены, или нечитаемы. Как мне эту проблему решить? Как директории верно настроить чтоб СЭ не ругался и компилировал без моих ручных перезапусков. Старалась описать как можно детальнее и понятнее.