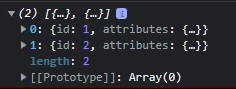
Если очень коротко - потому что console.log выводит актуальное состояние объекта (на момент, в котором вы смотрите в консоль), а не состояние на момент вызова console.log.
Видите в консоли рядом с массивом на первой строчке квадратик с буквой i ? Это индикатор того, что выводимый объект мутировал
Если код клиентский, а не серверный, рекомендую в нужном месте поставить debugger; // вместо console.log(catList)
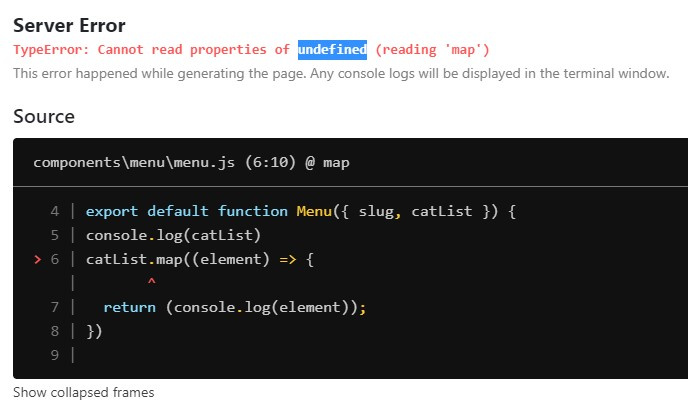
?? Вероятно, catList вам из какого-то запроса приходит? Тогда на момент первого рендера его может не быть
Достаточно поправить так:
Menu({ slug, catList = [] })