Пересмотрел множество сайтов, пытался сделать через css, но не выходит(может последовательность не правильная)!
Суть проблемы такая:
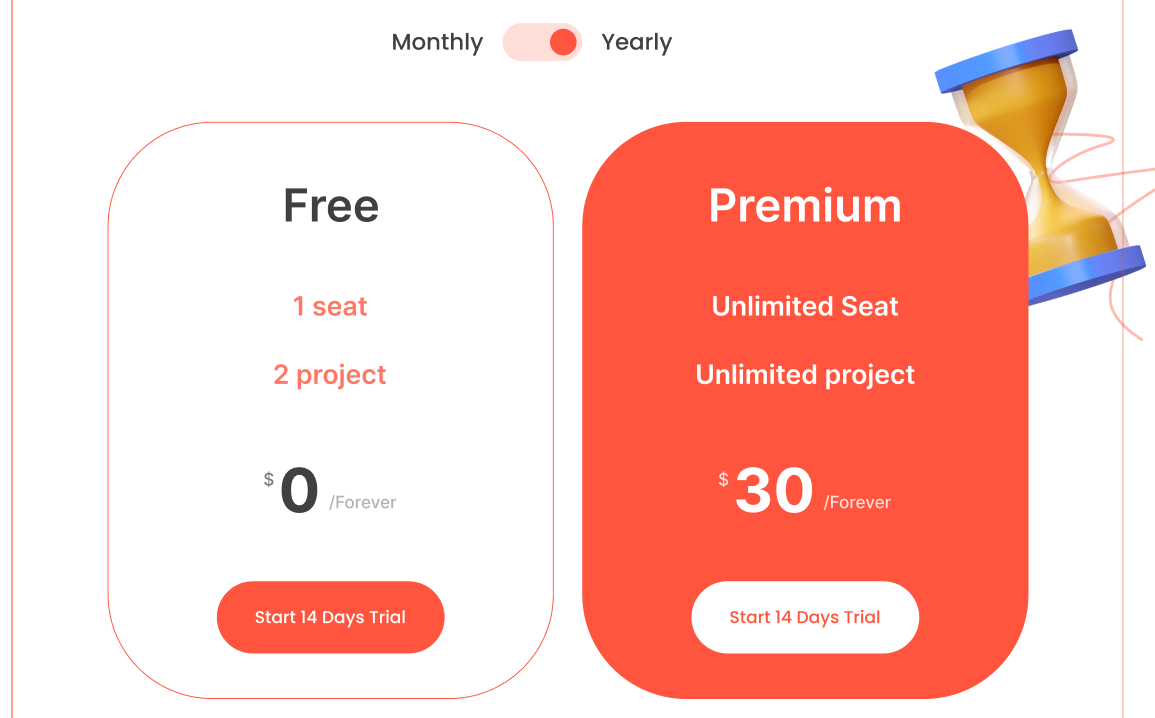
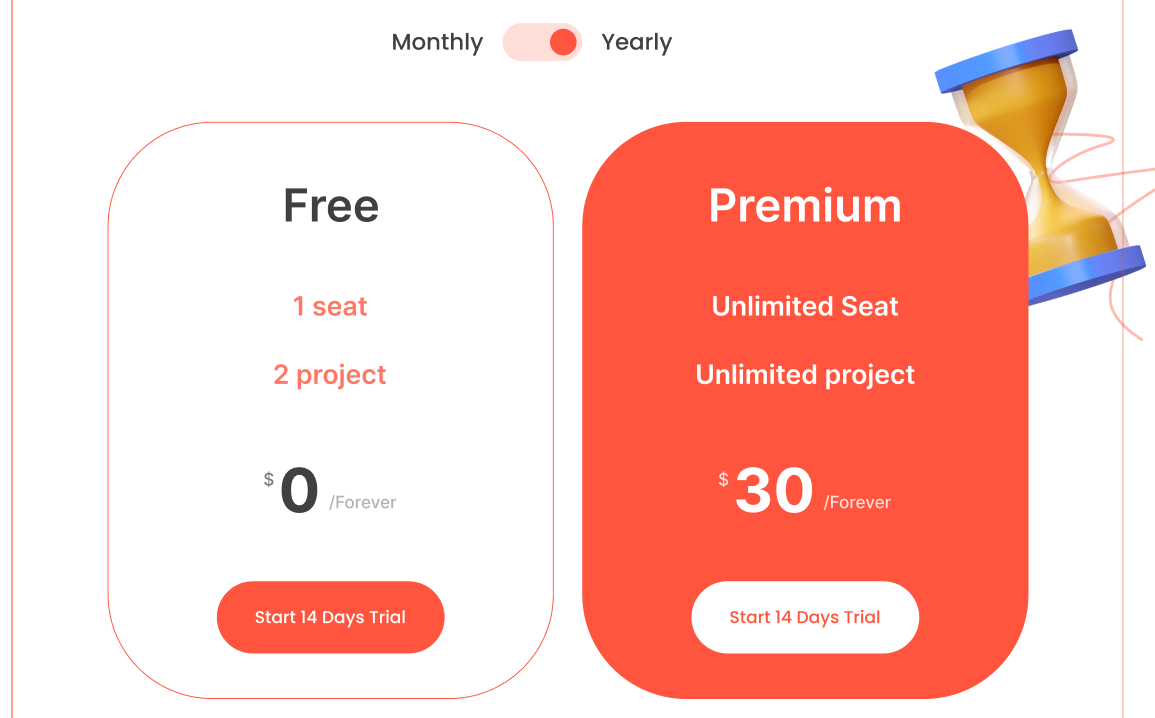
Мне нужно чтобы при активной чекбоксе(первый скриншот)блоки внутри менять свой бекграунд, если быть точным то он менялся местами(либо белым bg, либо оранжевый bg), как оно должно выглядеть при активном

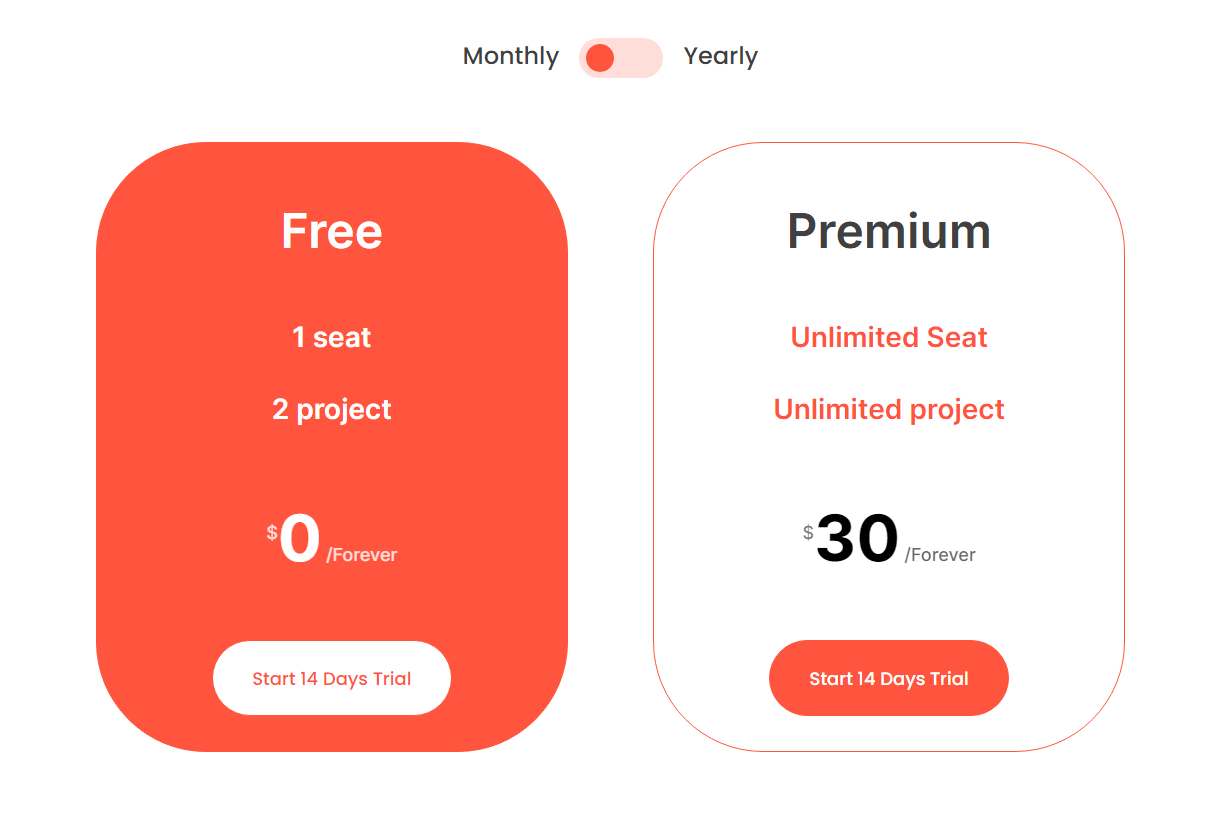
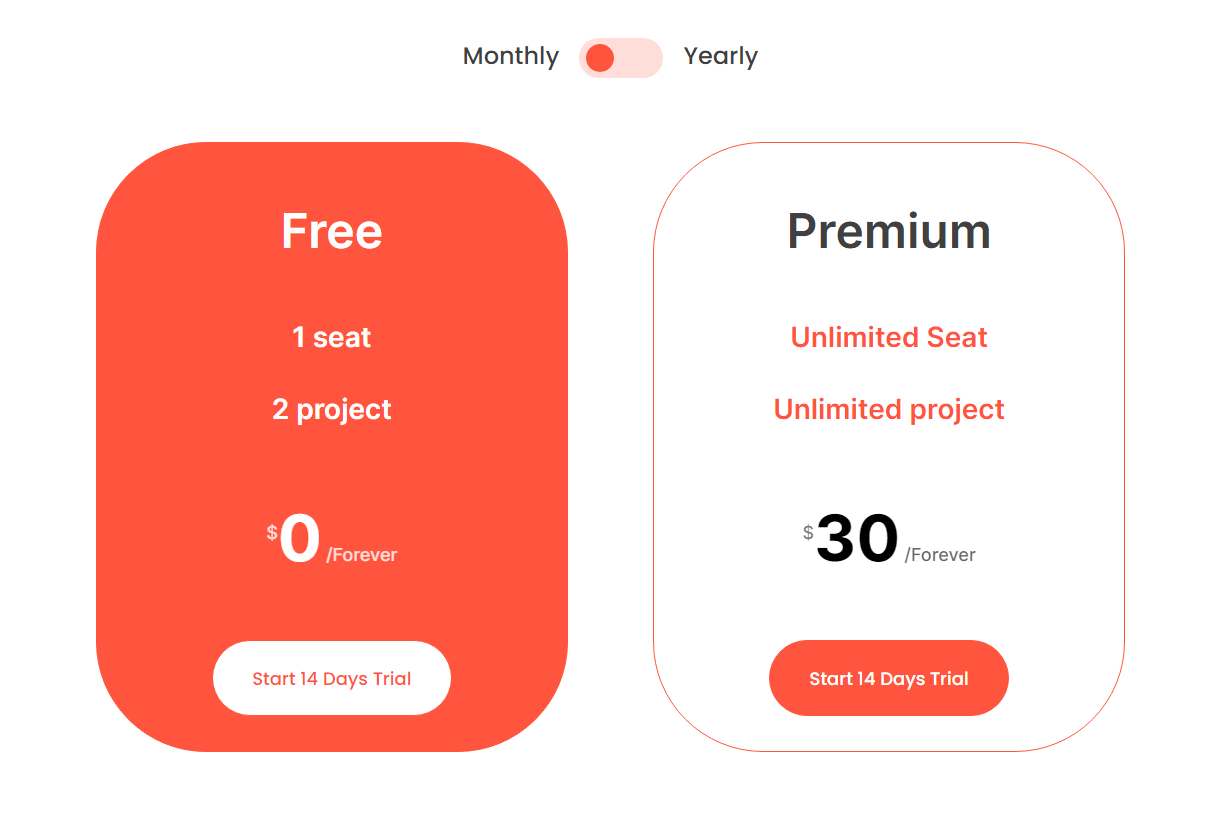
Начальное положение такое:

Мой HTML:
<section class="pricing">
<div class="wrapper">
<ul class="pricing_switch">
<li class="pricing_switch_monthly">Monthly</li>
<li class="pricing_switch_btn">
<input class="switch" id="switch1" type="checkbox" checked>
<label class="switch_for" for="switch1"></label>
</li>
<li class="pricing_switch_yearly">Yearly</li>
</ul>
<ul class="pricing_pos_block">
<li class="pricing_block bg-7">
<ul class="pricing_item">
<h3 class="pricing_block_title white_text">Free</h3>
<li class="pricing_block_text white_text">1 seat</li>
<li class="pricing_block_text white_text">2 project</li>
<li class="pricing_block_price white_text"> <span><sup class="white_sup">$</sup>0</span>
<p class="white_p">/Forever</p>
</li>
<button class="pricing_block_btn white_btn">Start 14 Days Trial</button>
</ul>
</li>
<li class="pricing_block">
<ul class="pricing_item">
<h3 class="pricing_block_title">Premium</h3>
<li class="pricing_block_text">Unlimited Seat</li>
<li class="pricing_block_text">Unlimited project</li>
<li class="pricing_block_price"> <span><sup>$</sup>30</span>
<p>/Forever</p>
</li>
<button class="pricing_block_btn">Start 14 Days Trial</button>
</ul>
</li>
</ul>
</div>
</section>
Мой SASS:
&_switch
position: relative
display: flex
justify-content: center
font-family: 'Poppins'
font-style: normal
font-weight: 500
font-size: 24px
color: #404040
padding-top: 48px
&_monthly
padding-right: 20px
&_btn
width: 84px
height: 40px
padding-right: 20px
.switch
display: none
.switch_for
cursor: pointer
position: relative
@include switch
@include checked_and_before
&_pos_block
display: flex
justify-content: space-evenly
&_block
width: 470px
height: 608px
border: 1px solid #FF553E
border-radius: 110px
margin-top: 64px
&_title
font-family: 'Inter'
font-style: normal
font-weight: 600
font-size: 48px
line-height: 48px
padding: 64px 0 36px 0
color: $gray-color
&_text
font-family: 'Inter'
font-style: normal
font-weight: 600
font-size: 28px
line-height: 52px
padding-top: 20px
color: $first-color
=switch
&::after
content: ""
width: 84px
height: 40px
background-color: #ffddd8
border-radius: 20px
position: absolute
&::before
content: ""
width: 28px
height: 28px
background-color: #ff553e
border-radius: 50%
position: absolute
right: -78px
top: 6px
transition: 0.6s
z-index: 1
=checked_and_before
.switch:checked + .switch_for::before
transform: translateX(-43px)
P.S во всей этой теме я не больше полугода, строго не судите за ошибки((((
С JS ещё не знакомился. В гугле ответа на данный вопрос не нашел, может нужно с помощью JS делать такое)