Мой веб-сервер представляет собой express js, отправляющий фронтенд (html файл из папки build проекта, основанного на create-react-app) клиенту в ответ на запрашиваемые url. На фронтенде стоит React routes, которые рендерят страницы в зависимости от url-а. Соответственно, с сервера отправляется только один html файл, и у него есть свой title, description и т.д. - все, что мог бы увидеть пользователь в поисковике.
Проблема: пользователь в поисковике может видеть только 1 единственную ссылку на данный сайт, в поисковике всегда будет 1 и тот же title, description сайта, т.к html файл на сервере только один. Нужно, чтобы для каждой отрисовывающейся с помощью React routes страницы отображалась в поисковике (Google, Яндекс) соответствующая ссылка со своим уникальным title и description.
Как это сделать?
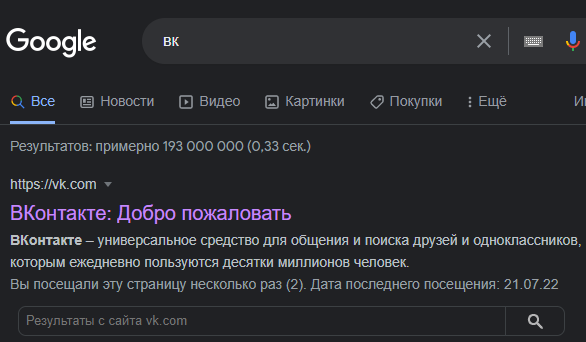
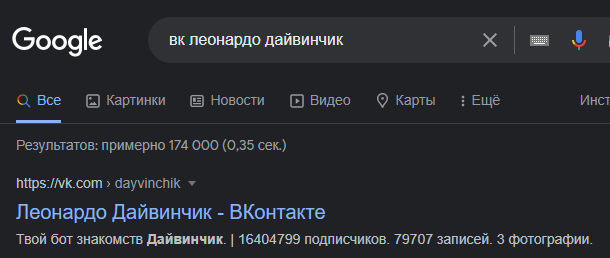
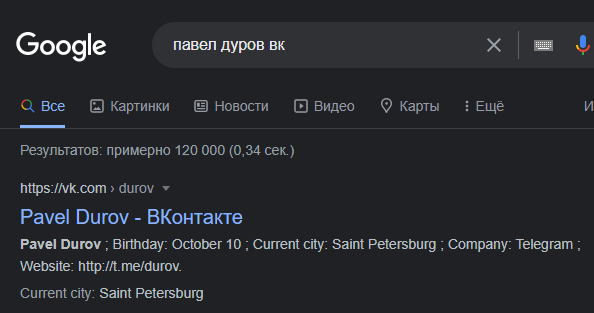
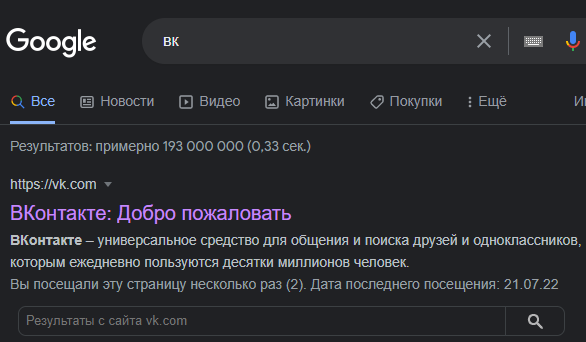
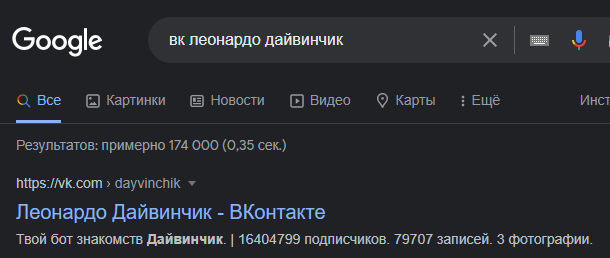
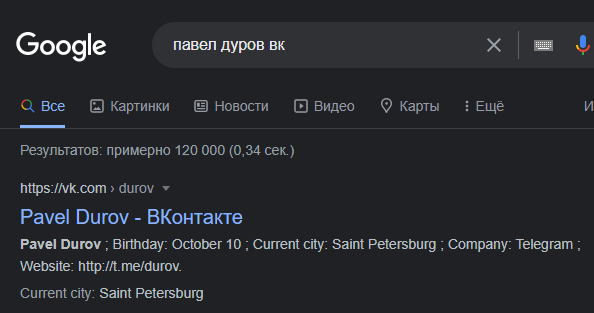
К примеру, так это работает у ВКонтакте: