Изучаю Wpf - столкнулся с проблемой. Поиск не помог потому как без понятия куда копать.
Идея такая: Каждый элемент списка подсвечивается разным цветом в зависимости от содержимого одного из столбцов, причем четный (нечетный) элемент списка имеет большую (меньшую) прозрачность чем нечетный (четный).
Вот моя попытка. (В этом случае , естественно, меняется прозрачность всего элемента вместе с текстом, а нужно только у фона.)
<Style x:Key="DropedItem" TargetType="ListViewItem">
<Style.Triggers>
<Trigger Property="Selector.IsSelected" Value="True">
<Setter Property="FontWeight" Value="Bold"/>
</Trigger>
<DataTrigger Binding="{Binding [address-list]}" Value="plain-tarif">
<Setter Property="Background" Value="#B857DA1A" />
<Setter Property="Foreground" Value="#FF151515"/>
</DataTrigger>
<DataTrigger Binding="{Binding [address-list]}" Value="drop-user">
<Setter Property="Background" Value="#B8DA1A1A" />
<Setter Property="Foreground" Value="White"/>
</DataTrigger>
<DataTrigger Binding="{Binding [address-list]}" Value="admin">
<Setter Property="Background" Value="#B8DAAE1A" />
<Setter Property="Foreground" Value="#FF151515"/>
</DataTrigger>
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter Property="Opacity" Value="0.5"/>
</Trigger>
</Style.Triggers>
</Style>
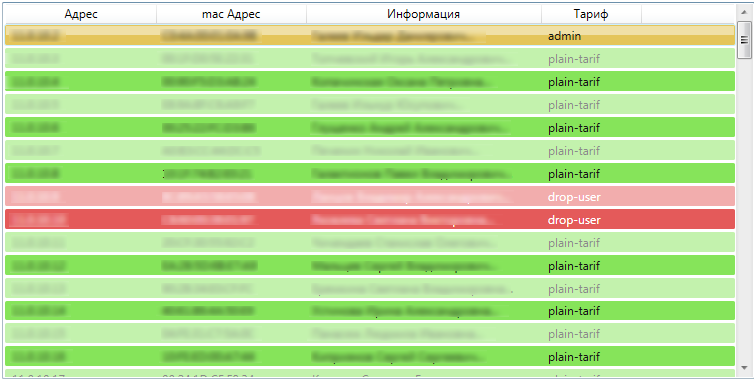
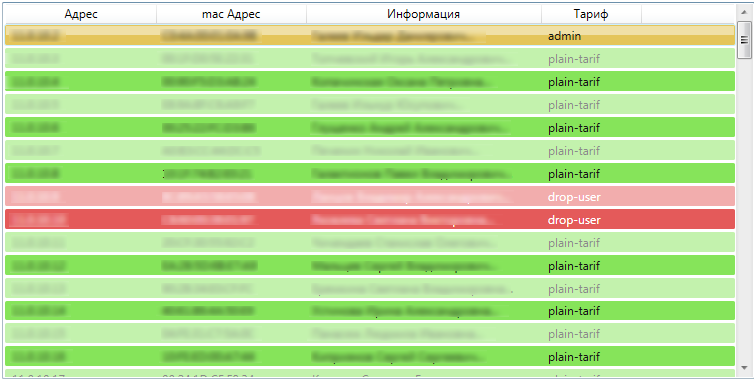
Мой результат:

Еще пробовал MultiTrigger, но приложение вылетает без объяснения причин, видимо из-за того что DataTrigger и Trigger вместе не уживаются.
Заранее спасибо.